
No.10「シナジーシステム株式会社」#サイトレビュー
▼概要
・産業用機器、装置を制作している、シナジーシステム株式会社のコーポレートサイト
▼目的
・シナジーシステム株式会社について知ってもらうため
・制作、求人のお問い合わせの増加
▼ターゲット
・シナジーシステムと取引したいと思う企業
・ものづくりの現場で働きたいと思う求職者
▼全体の印象
・工業系のサイトは写真とテキストでシンプルにしているイメージだったが、イラストを大胆に配置することで親しみやすさを出している
・イラスト部分は色をたくさん使用し、そのほかは背景白でシンプル、メリハリがある
・アクセントの小さなイラストは宙に浮いているようなアニメーションがかかっている
・あしらいは細い線が多かった
・コンテンツごとのサブタイトルが緑
・プロモーションビデオが3箇所にあった
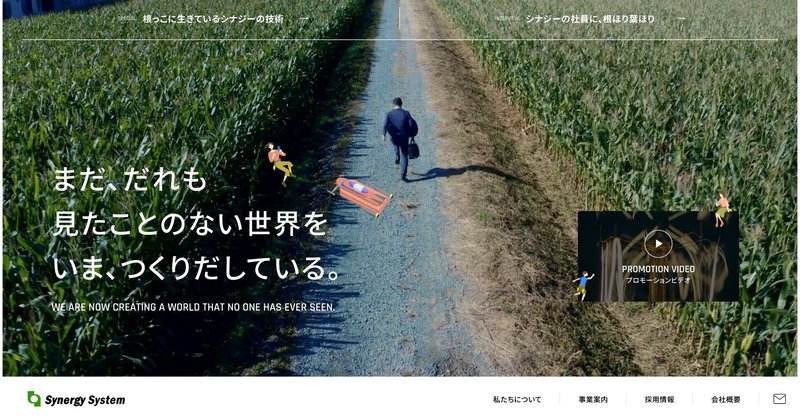
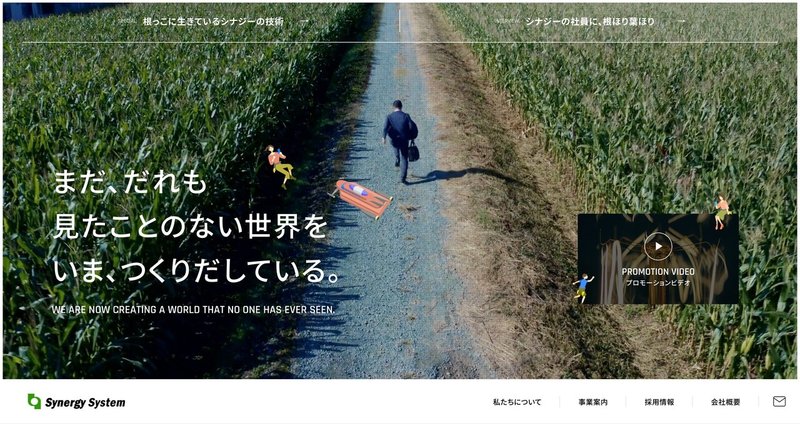
▼メインビジュアル

・背景が動画になっており、動画の上には幾何学模様がうっすら重なっている
・右側のプロモーションビデオは背景の動画を音ありで再生することができる
・ヘッダーは下にあり、スクロールすると消えてしまう
・ナビはホバーすると背景にグレーが敷かれる
・一番上にはコンテンツ内にあるタイトルが表示されている、ホバーすると矢印が右に動き、背景がうっすら白くなる
▼コンテンツ
<この世界の、根っこに生きている。>
・上部は左にテキスト右に地上のイラスト
・上から下にかけて、地上から地下のイラストに変わっている
・地中のイラストに上に、会社の概要などがある
・各コンテンツは縦の角丸長方形で、写真+白テキスト+ボタンで構成されている
・ボタンはホバーすると、背景が白、テキストカラーが茶色になり、矢印が右にスライドする
・プロモーションビデオはホバーすると明るくなる
<お知らせ・採用情報>
・一カラムで横いっぱいに日付、カテゴリー、タイトルの順に並んでいる
・ホバーすると、グレーが敷かれ、タイトルに左から下線が引かれ、矢印が右にスライドする
・「詳しく見る」の下は点線だが、ホバーすると実線になる
<ブログ>
・4カラムになっている
・ホバーすると写真がズームし、テキストが濃くなる
・写真の左下にタイトルが重なっており、白背景で写真が削れているように見える、角丸で写真が変形したようになり面白い
・新着記事には右上に「NEW」、円形に緑の線のみなので少し見ずらい
<フッター>
・4カラムになっている
・テキストリンクはホバーすると、左から下線が引かれるアニメーション
・一番左は、企業ロゴとお問い合わせリンク、著作権表示
・真ん中の2つはコンテンツのナビ、各タイトルの頭に三角が縁に囲まれたマークがある
・一番右は、各事業所の所在地
▼カラー

▼フォント
・Noto Sans JP
・Rajdhani
→特徴
▼フォントサイズ
<PC>
・メインキャッチ:50/20px
・ナビ:13px
・タイトル:60/35/30/24/16px
・サブタイトル:16/15/14px
・コンテンツ:15/14/13/12px
・ボタン:15/13px
<SP>
・メインキャッチ:30/12px
・ナビ:16/15/12/10px
・タイトル:40/30/25/24/20/18/16px
・サブタイトル:14/13px
・コンテンツ:14/13/12px
・ボタン:15/13px
▼レスポンシブ
・メインキャッチが画面下になる
・ナビはハンバーガーに入る、開くと背景が緑に白文字
・ピックアップの記事は下に表示される
・ブログは横スクロールになる
・フッターにはコンテンツナビがなくなり、ロゴと事業所所在地のみ表示される
・1カラム縦積み表示

▼さいごに…
<レビュー反省点>
・かかった時間…1時間半(汗)
・毎回、サイトの意図を理解するのに一番時間がかかってしまう
おつかれ自分!
この記事が気に入ったらサポートをしてみませんか?
