
ダークモードUIの最適化
NTTレゾナントテクノロジー アジャイルデザイン部UI/UXデザインチームの呉です。
今年の9月、世界二大モバイルOS(AndroidとiOS)はそれぞれ「Android 10」、「iOS 13」をリリースしました。今回は新しく実装された機能「ダークモード」のUIデザインについてお話をしたいと思います。
※Androidの正式名称は「ダークテーマ」ですが、ここでは便宜的に「ダークモード」と記述します。
_____________
ダークモードが注目された背景
2017年、テクノロジー動向を得意分野とした調査会社「ReportLinker」がアメリカで実施した調査により、一般的なスマホ利用者の半数以上が就寝前にも利用する、という調査結果が発表されました(※1)。ダークモードは暗い環境でスマホやPCなどの使用にあたり、目の疲労を最小限に抑えることができるメリットがあります。一部のアプリ(Twitterなど)をはじめ、Apple社とGoogle社は続々とワンタップでシステム全体を黒基調に切り替えられる「ダークモード」をOSに搭載しました。また、ダークモードにすることで、バッテリー持ちもかなり向上できるとも言われています。
_____________
ダークモードに対応するアプリとモバイルOS
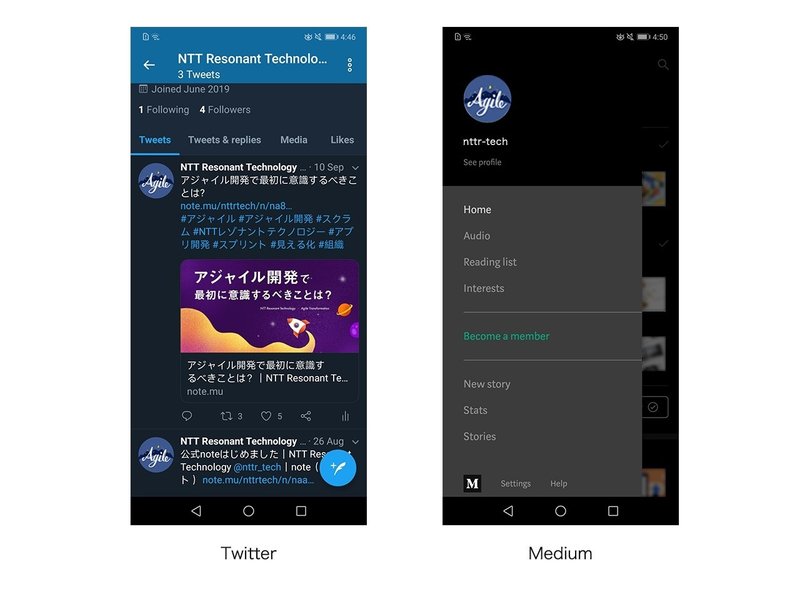
SNSアプリ「Twitter」は2016年7月にAndroidでアプリ内独自のダークモードをリリースしました。そのほか、Medium、Wikipedia、Pocketなど昼夜を問わず利用されるスマホアプリやデザイナーが毎日長時間使っているSketchやAdobe IllustratorなどのPC向けアプリケーションもダークモードを導入しています。

そのような背景の中、この9月にAndroid 10とiOS 13自体にダークモードが搭載されました。
_____________
ダークモードUIデザインのポイント
プロダクトのダークモードに合わせたUIデザインをする時に最低限知っておくべきことを以下のようにまとめてみました。
1. 極端な色を避ける
目の疲労を最小限に抑えるために、極端な色を避けることが重要です。
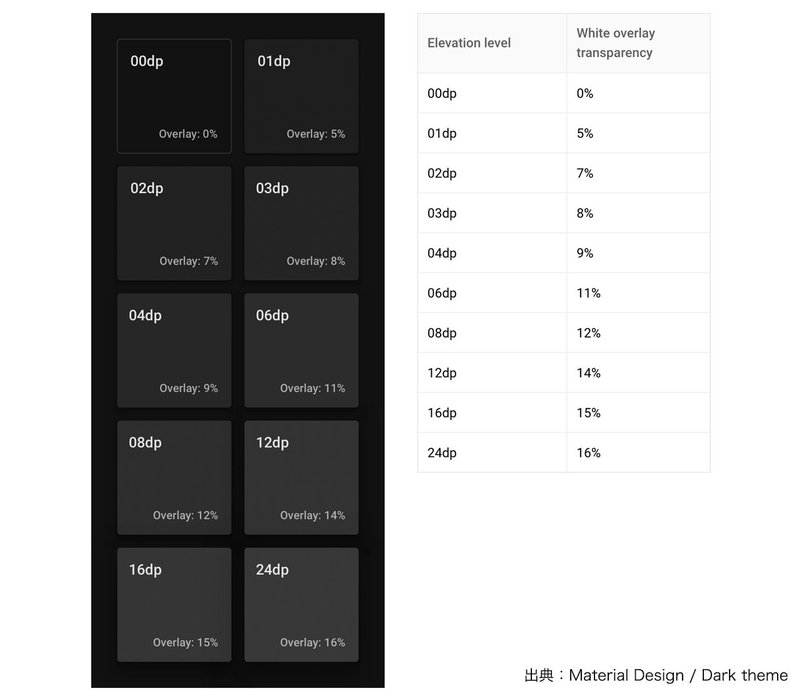
・ 基調色:ダークモードになった画面を見ると、背景は単純の黒(#000000)に見えますが、Material Design(※2)が推奨する基調色は「Dark Gray(#121212)」です。

その基調色の上に透明度0%から16%の白色のオーバーレイをかぶせることで、パーツの遠近感を表現することができます。
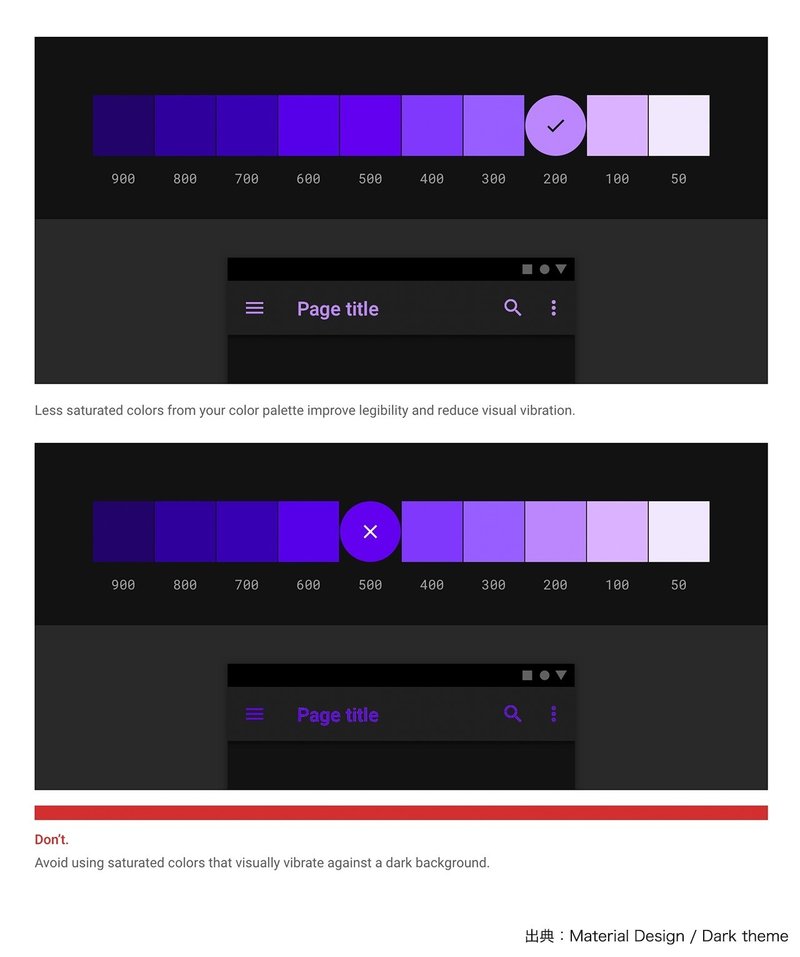
・ テーマ、セカンドとアクセントカラーの選定:ダークモードで彩度の高いカラーの使用は文字の可読性に悪い影響があります。Material Designでは「Color palettes(※3)」ツールの50〜200の範囲のカラーを推奨しています。

2. コントラスト(Contrast)
ダークモードの背景色とのコントラスト比も文字の可読性に大きく影響します。W3C(World Wide Web Consortium)のWCAG(ウェブコンテンツ・アクセシビリティ・ガイドライン)(※4)やMaterial Designでは、テキストと背景色のコントラスト比は4.5:1(見出しの場合)〜15.8:1(本文の場合)を推奨しています。カラーのテストはなかなか難しいですが、私は普段 color.review(※5) などを使ってテストしています。
今回はダークモードの紹介と、ダークモードのUIデザイン導入編となる記事を書いてみました。もっとダークモードについて知りたい方は、NTTレゾナントテクノロジーの公式Twitterから第二弾の記事リクエストなど気軽に問い合わせください!
_____________
参考サイト
(※1) Smartphone Statistics: For most Users, It’s a ‘Round-the-Clock’ Connection
https://www.reportlinker.com/insight/smartphone-connection.html
(※2) Material Design / Dark theme
https://material.io/design/color/dark-theme.html#
(※3) Material palette generator
https://material.io/design/color/the-color-system.html#tools-for-picking-colors
(※4) WCAG 2.1
https://www.w3.org/TR/WCAG21/
(※5) Color review
https://color.review
8 Tips for Dark Theme Design
https://uxplanet.org/8-tips-for-dark-theme-design-8dfc2f8f7ab6
この記事が気に入ったらサポートをしてみませんか?
