
BottomNavigation に Badge が表示できるようになった!
Android の material-components 1.1.0-alpha06 で BottomNavigation (よく下タブと呼ばれるもの)に Badge が表示できるようになりました👏
(ガイドラインに記載はあったけど標準ライブラリの対応がまだでした)
Badge のパターン

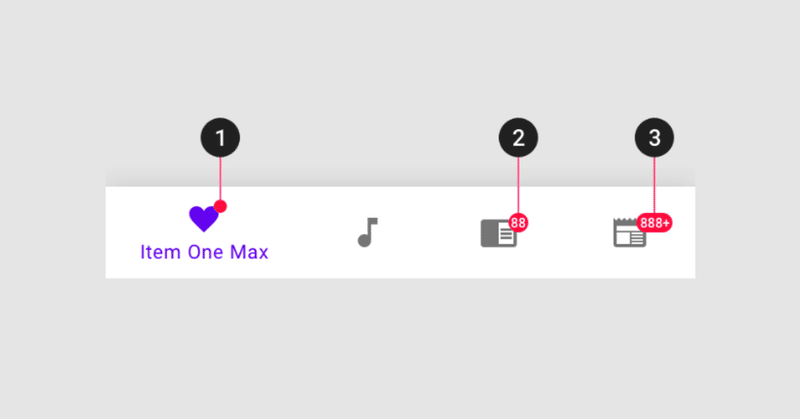
ドットだけのもの
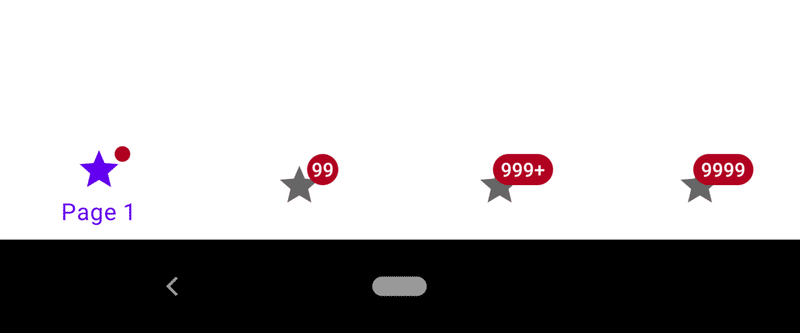
数字をセットしなければドットだけの表示になります。(画像一番左)
bottomNavigationView.showBadge(menuItemId)数字のもの
デフォルトでは 3 桁までしか表示できず、それ以上の場合は xxx+ という表示になります。(画像右から 2 つ目)
もちろん Max の桁数を変更すればそれ以上の表示も可能になります。(画像一番右)
bottomNavigationView.showBadge(menuItemId).apply {
setNumber(99)
}
bottomNavigationView.showBadge(menuItemId).apply {
setMaxCharacterCount(5)
setNumber(9999)
}Badge の色

デフォルトでは Color Theming の Error が Badge の背景色、onError がテキストの色になっています。
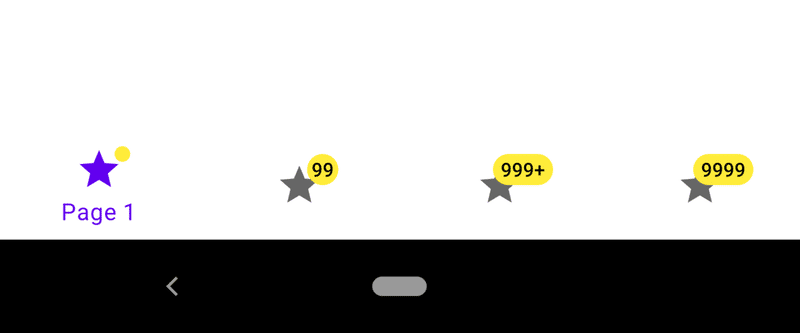
もちろん個別に変更することも可能です。
bottomNavigationView.showBadge(menuItemId).apply {
setBackgroundColor(bgColor)
setBadgeTextColor(textColor)
}(alpha06 時点で) カスタマイズできないこと
・テキストサイズ、フォント
・Badge の形 (角とか Badge 内の padding)
カスタマイズできない項目についてはまだ alpha 版ということもあり、今後できるようになるかもしれません。
この記事が気に入ったらサポートをしてみませんか?
