
Android で ColorTheming を使うとこうなる
つい先日、Android 版の Material Components のライブラリが 1.1.0-alpha1 になり、Android で Color Theming が使えるようになりました。
実際に Android で Color Theming を適用すると Color Scheme が UI Components のどこに対応しているのかまとめようと思います。
この記事では 1.1.0-alpha1 時点での検証内容であり、変更される可能性もあります。変更があった場合はこの記事の方も修正します。
また、この記事では実装法については記載しませんので、ご了承ください。
ColorTheming とは
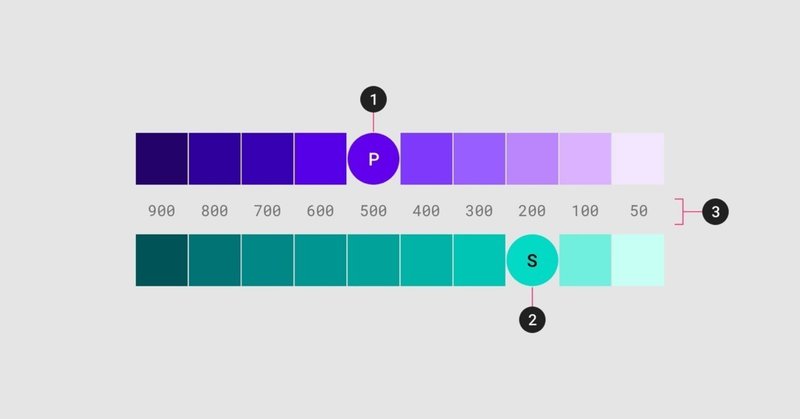
すごく簡単に説明すると、Material Components に定義された Color Scheme にブランドの色を反映させると、アプリ全体の色をいい感じに統一してくれるというものです。
Material Components には以下の Color Scheme が定義されています。
・Primary
・PrimaryVariant
・Secondary
・SecondaryVariant
・Background
・Surface
・Error
・On Primary
・On Secondary
・On Background
・On Surface
・On Error
もっと詳しい話は公式のガイドラインを読んでください。
Android に Color Theming を適用してみる
実際に Color Theming を適用してどうなったのかを Components 単位で紹介します。
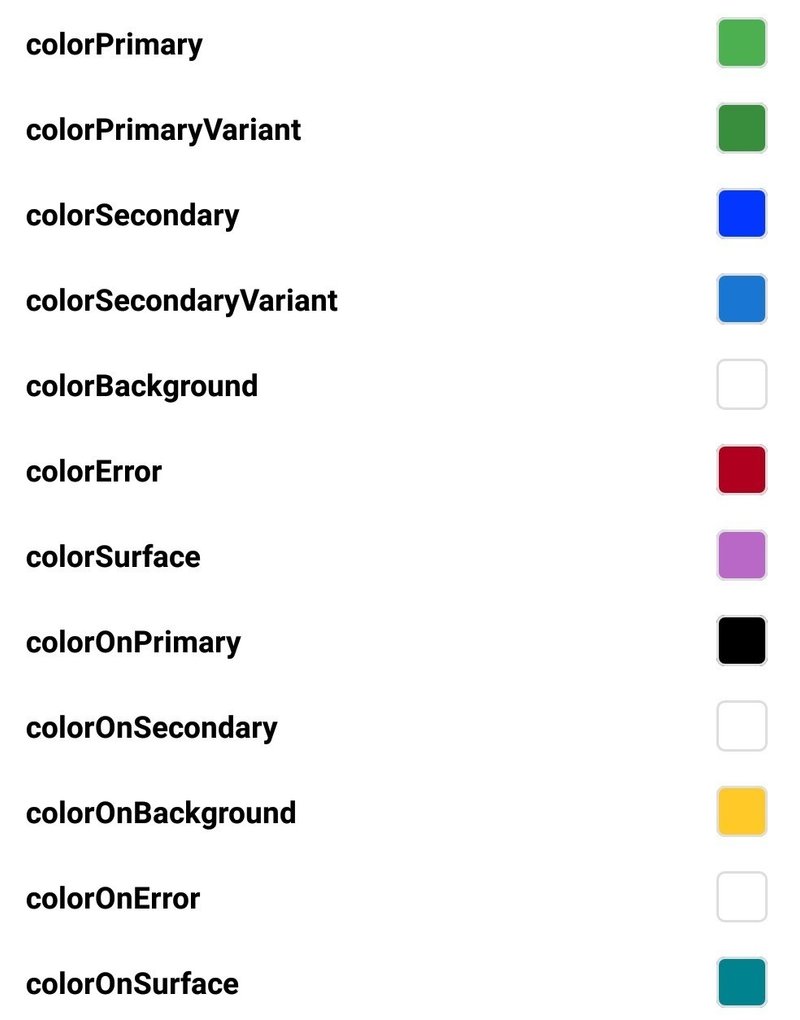
ちなみに今回は以下のように色を定義しました。
(どの色を使ってるか見分けるため、違う系統の色にしたのですが逆に見にくいかもしれません…)

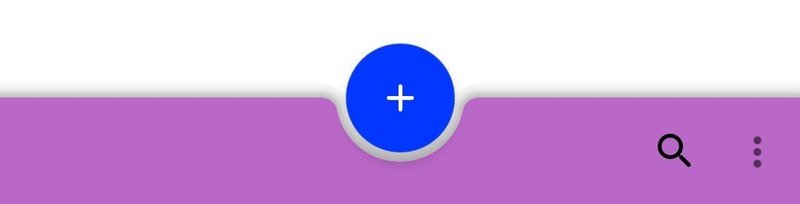
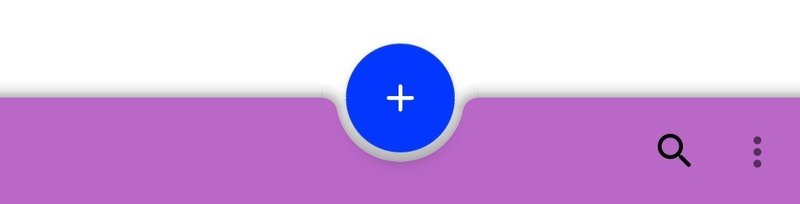
Bottom App Bar

背景色 → Surface
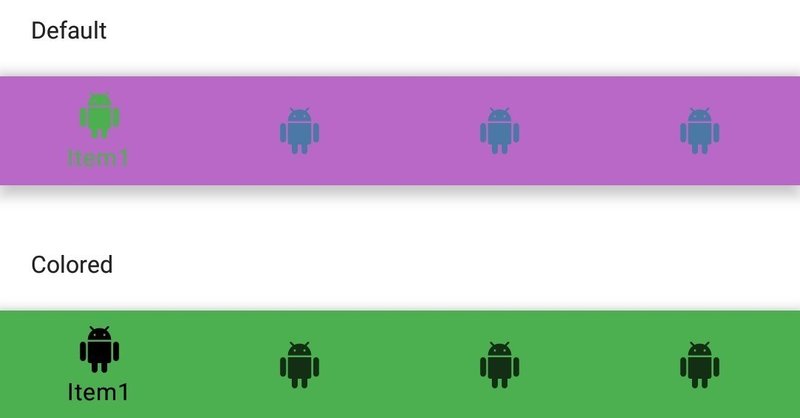
Bottom Navigation

Default
背景 → Surface
アイコン (checked、enabled) → Primary
アイコン (enabled) → 54% OnSurface
アイコン (disabled) → 21% OnSurface
テキスト (checked、enabled) → Primary
テキスト (enabled) → 54% OnSurface
テキスト (disabled) → 21% OnSurface
Colored
背景 → Primary
アイコン (checked、enabled) → OnPrimary
アイコン (enabled) → 54% OnPrimary
アイコン (disabled) → 21% OnPrimary
テキスト (checked、enabled) → OnPrimary
テキスト (enabled) → 54% OnPrimary
テキスト (disabled) → 21% OnPrimary
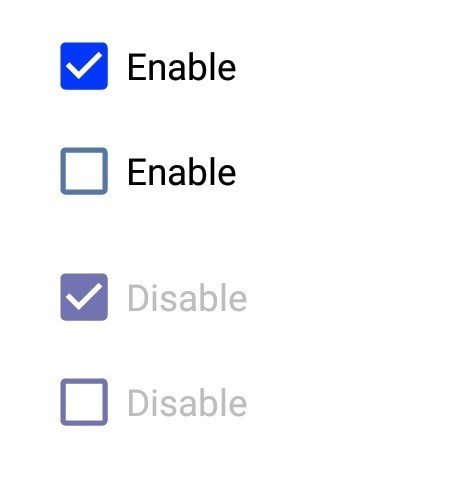
Checkbox

チェックボックス (checked) → Secondary
チェックボックス → Surface + 54%? OnSurface
チェックボックス (disabled、checked) → Surface + 38%? OnSurface
チェックボックス (disabled) → Surface + 38%? OnSurface
※コードから読み取ったので、もしかしたら違うかも
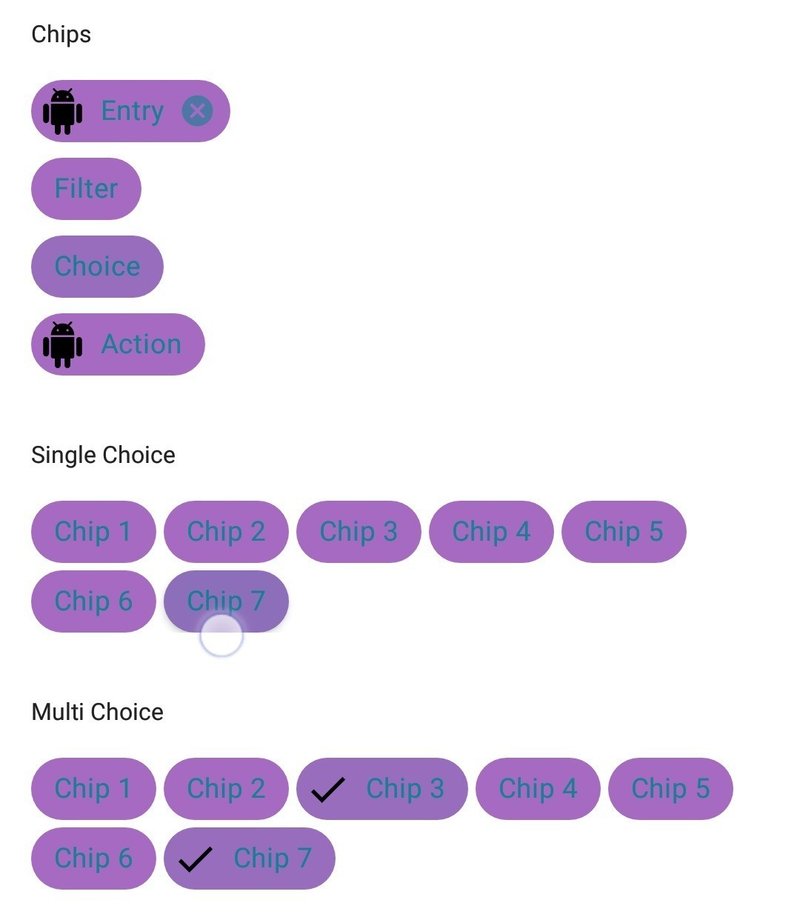
Chip

テキスト (enabled) → 87% OnSurface
テキスト → 33% OnSurface
背景 → Surface + OnSurface
枠線 → OnSurface
RippleEffect → OnSurface
Close Button → OnSurface
Floating Action Button

背景 → Secondary
アイコン → OnSecondary
RippleEffect → OnSecondary
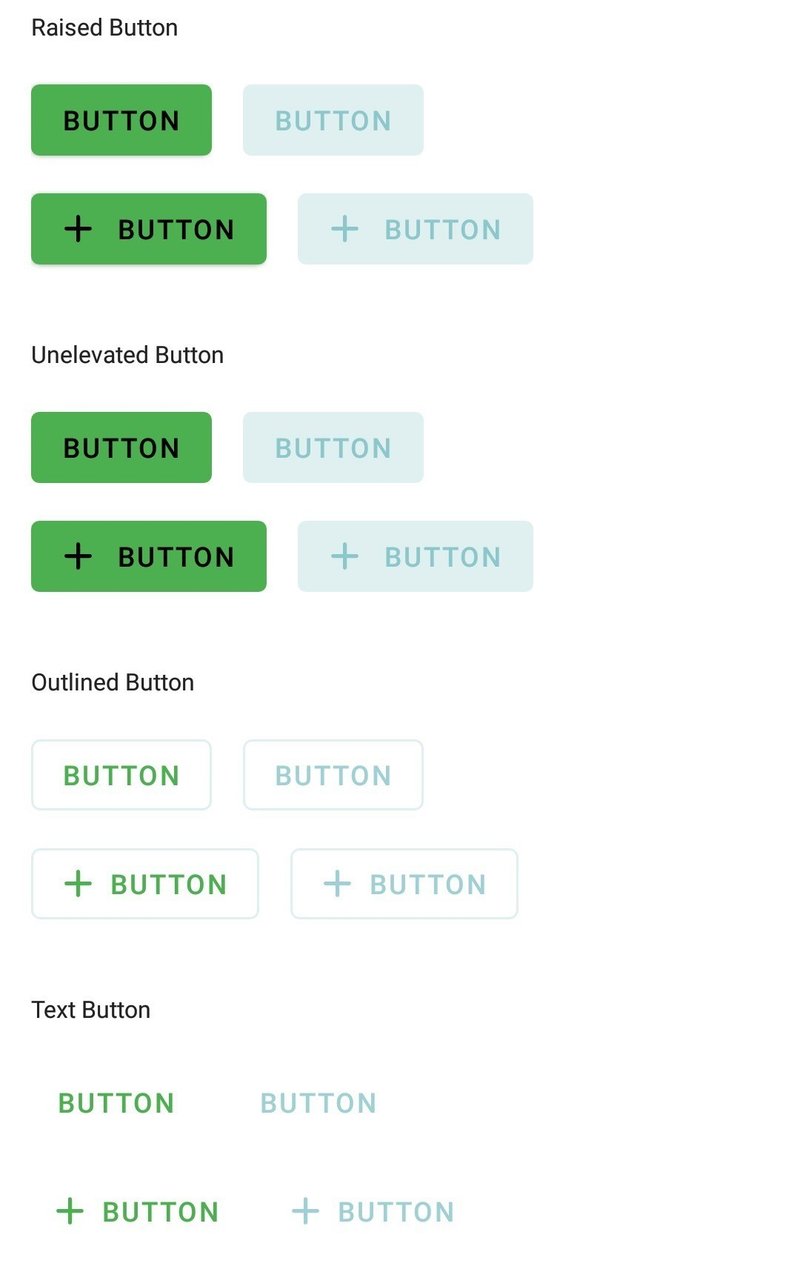
Material Button

Raised・Unelevated
テキスト → OnPrimary
アイコン → OnPrimary
RippleEffect → OnPrimary
背景 → Primary
Outlined
テキスト → Primary
アイコン → Primary
RippleEffect → Primary
枠線 → OnSurface
Text
テキスト → Primary
アイコン → Primary
RippleEffect → Primary
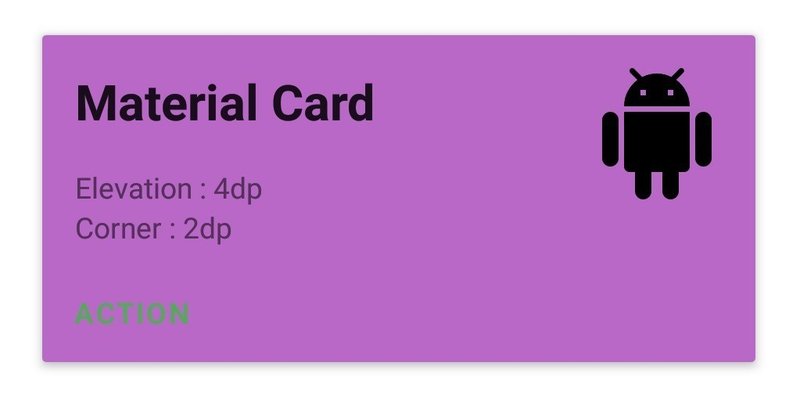
Material Card

背景 → Surface
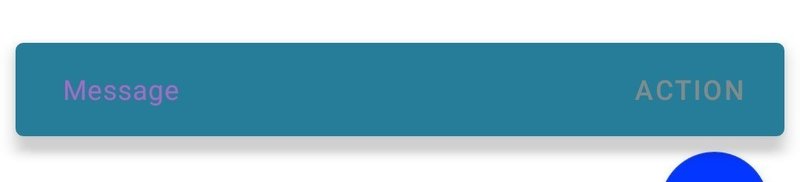
Snackbar

テキスト → Surface
背景 → OnSurface
ボタンテキスト → 50%? Primary
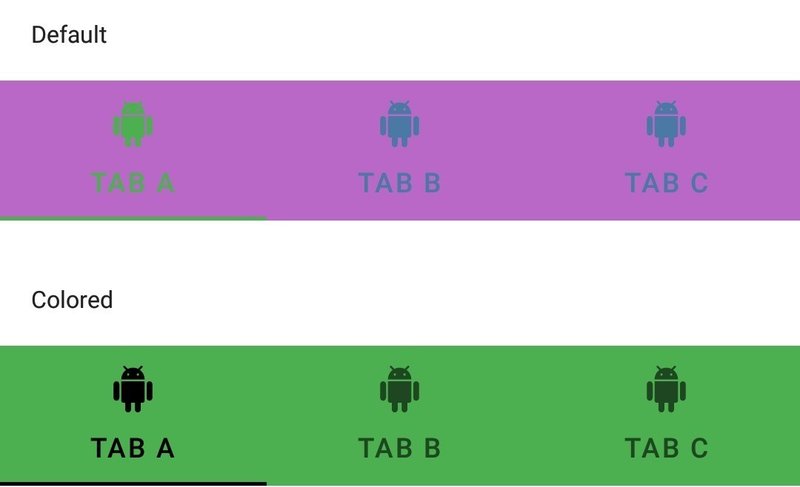
Tab

Default
背景 → Surface
テキスト (selected) → Primary
テキスト → 60% OnSurface
アイコン (selected) → Primary
アイコン → 60% OnSurface
RippleEffect → Primary
インジケータ → Primary
Colored
背景 → Primary
テキスト (selected) → OnPrimary
テキスト → 60% OnPrimary
アイコン (selected) → OnPrimary
アイコン → 60% OnPrimary
RippleEffect → OnPrimary
インジケータ → OnPrimary
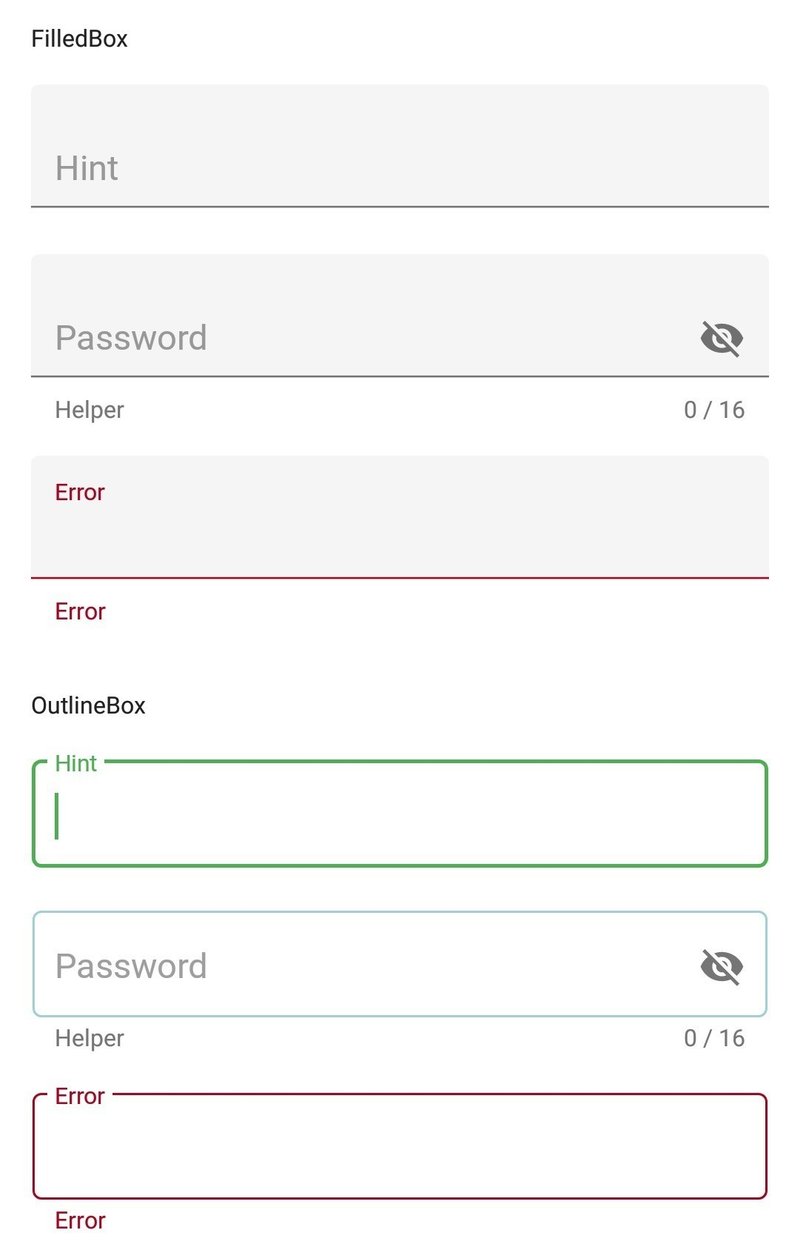
Text Field

枠線・下線 (focused) → Primary
枠線・下線 → 38% OnSurface
タイトル (focused) → Primary
Error
枠線・下線 → Error
タイトル → Error
ヘルパーテキスト → Error
検証アプリ
今回の検証のために(ちょっと雑な部分もありますが) Android アプリを作成しました。
ストアにも公開しているので、もしよければお使いください。
ソースコードはここに置いています。
この記事が気に入ったらサポートをしてみませんか?
