sketch color systemの使い方〜ダークモードのUI考察〜
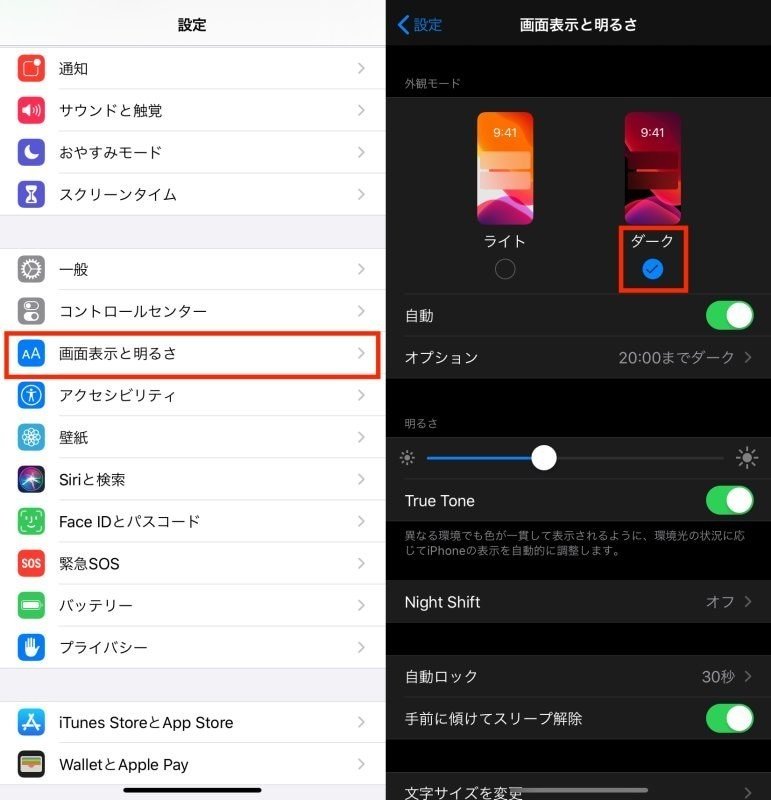
2019年9月に発表されたiOS13
標準でアプリの表示モードをライトかダークモードかを選択できるようになりました

UIがきちんと作られているアプリは
切り替えるとライトモードかダークモードの表示を変えてくれるそう
ということはUIも明るい背景の時とダークモードの背景の時を
考えて作っていかないといけません
UI作成時にライトモードダークモードを×2で作っていくのは
なかなか大変だとおもいますが
sketchのプラグインでかなり作業の効率化ができそうです
今回紹介するのはこちらのプラグイン
ダークモードとライトモードをsketch上で切り替えてくれる
color system

こちらのプラグインをページからダウンロードします
料金は0円にしてダウンロードボタンを押すと
メールアドレス入力を求められるので入力します
その後ダウンロードできるのでzip解答してダブルクリックで
sketchにプラグインが入ります
準備が完了したらsketchでUIを作ってみましょう
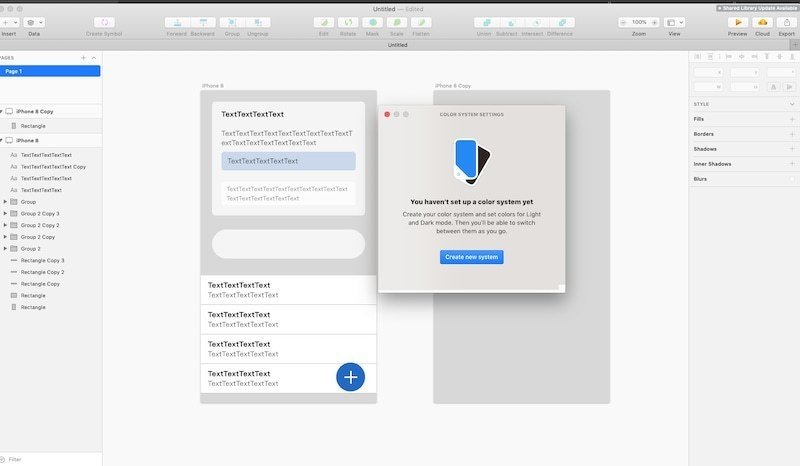
1. 新規作成

plugin > color system
create new systemで新規のカラー設定を作成します
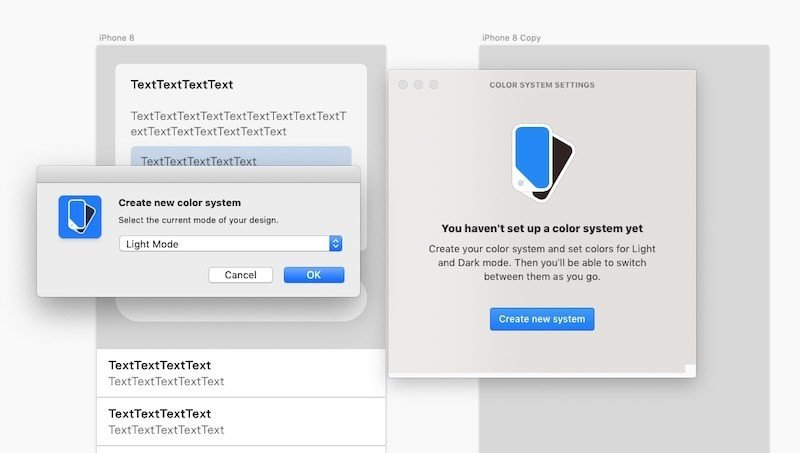
2. モードの設定

新規のカラー設定をクリエイトすると
カラーモードの選択画面がでてきます
ベースのカラーをどちらにするか選択しましょう
今回はlightモードを選択
(どちらを設定してもあとで切り替えできます)
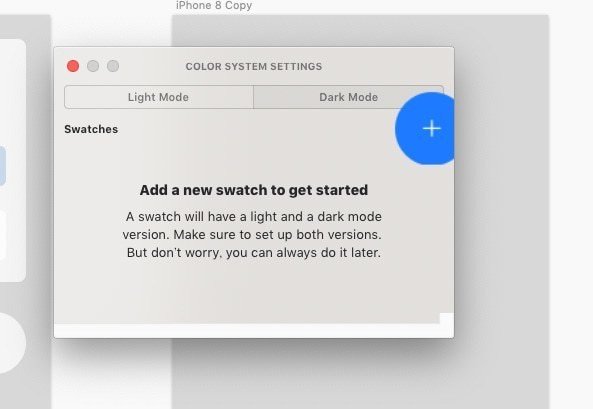
3. カラー設定

新規のカラー設定のウィンドウが出てくるので
こちらのプラスボタンから色を登録します
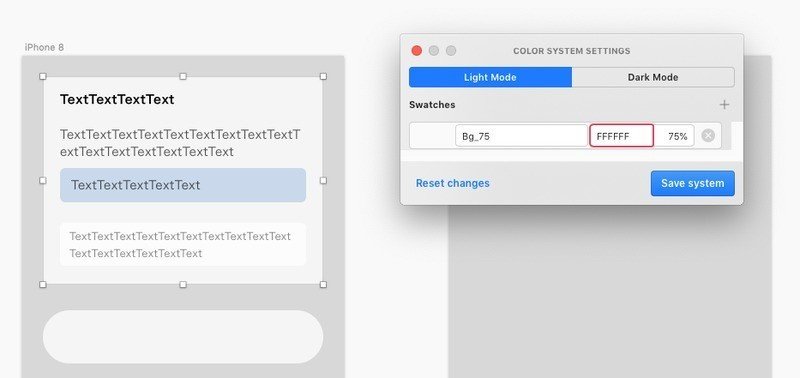
今回はLight modeに新しい色を追加します

色の名称を設定し、カラーコードを入れると
後ろのバーが設定した色に変化してくれます(便利!)
Light modeに色を追加して
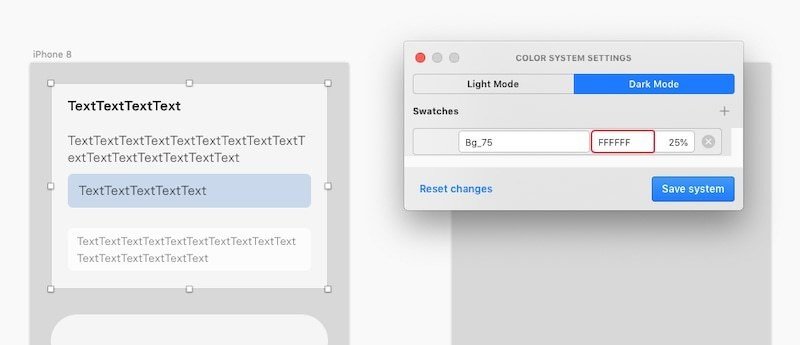
上のタブにあるDark modeに切り替えると

Light modeで作成したカラーの名称と内容がコピーされています(便利!)
ここでダークモード用のカラーを設定してあげます
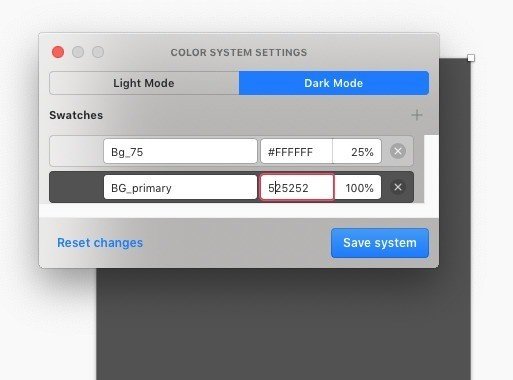
4. 色を追加していく

このように色はどんどん追加でき
カラーを視覚で確認できます
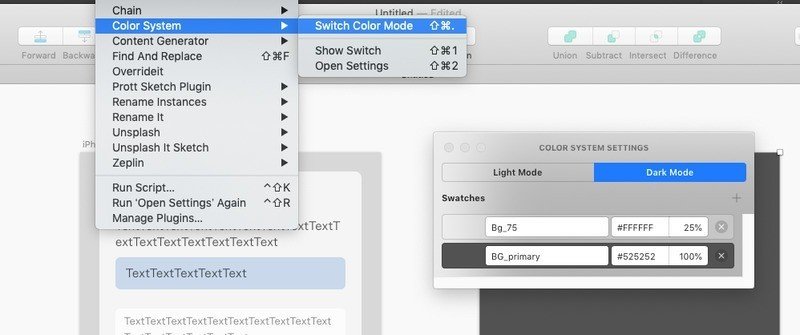
5. カラーモードを変更

設定が完了したら
Plugin > color system > switch color mode
ショートカット: ⇧⌘.
で画面を切り替えてみましょう

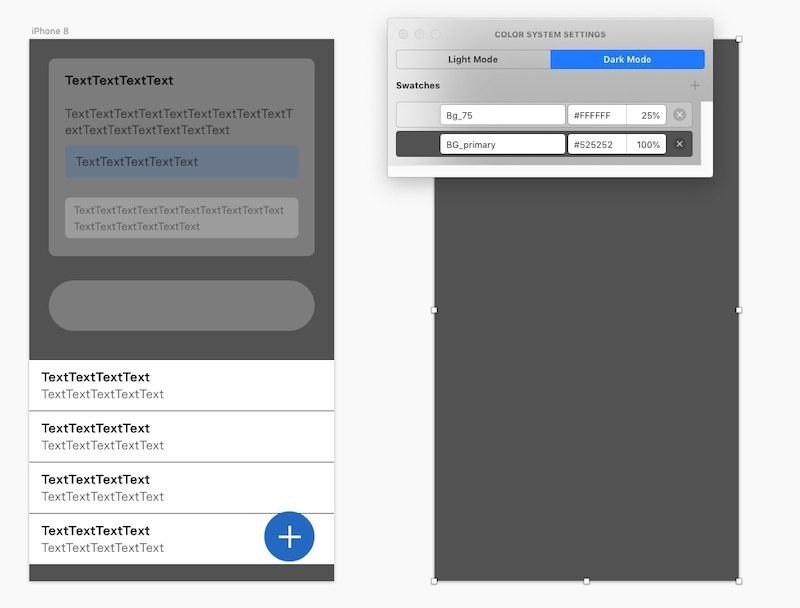
設定した色がダークモードに切り替わっています
6. かき出し
さらにこちらの画像を書き出す場合
選択しているモードで書き出すことができました
名称は上書きされるので
パーツを分けたい場合は結局sketch上で
別名称のものを作ってあげる必要はありますが
一括でかき出して一括名称変更などで対応すれば
工数は削減されると思います
zeplinとの連携もしてみましたが
同様に現在選択しているモードでかき出しが可能
モードを切り替えたら選択時のモードで上書きされました
7. その他
ちなみにこちらのcolor systemは
新しいsketchプロジェクトを作成しても
windowは残っていますが
カラー設定は保存されていないので
新規プロジェクトごとに新しくカラーを設定してあげる必要があるようです
今後こういったツールは他にも増えてきそうですが
色設定さえしてあげればとても使いやすいプラグインだと思います
8. まとめ
シンボルのように名称をappearanceに登録できるわけではないので
同じカラーモードのオブジェクト全てを書き換える
というプラグインのよう
同じカラーモードの設定だけど
ここの色は変えたくない
というものがある場合困りますね
登録しすぎて把握できなくなると困りそうなので
・背景色
・テキストカラー
くらいの最小限でダークとライトの切り替えをできるUIを考える方が良い気がしました
ポイントカラーやボタンなど色が乗る部分は
ダークでもライトでも視認性のあるカラーを設定することも
思考の一つのポイントとしてかんがえていくべき
一貫してUIの設計には
重要度などのレギュレーション設定や概念が
大事になってくるなーと改めて感じました
もし参考になった、または応援したいと思ってくださった方は
サポートしていただけたら、独立への夢へ一歩近づきます。
どうぞよろしくお願いいたします。
この記事が気に入ったらサポートをしてみませんか?
