
STUDIOのヘッダー背景をスクロールで変える方法
Webサイトでファーストビューではヘッダーに背景がないのに、スクロールしていくと背景に色が乗る、、という実装をよく見かけますが、STUDIOでその実装が可能なのか?
色々調べてみましたが、擬似的にそれっぽいものは作れるものの、透過の背景を色付きにするというのは今の所出来なさそうです。
ただ、背景の色をスクロールによって変えるということはできそう。
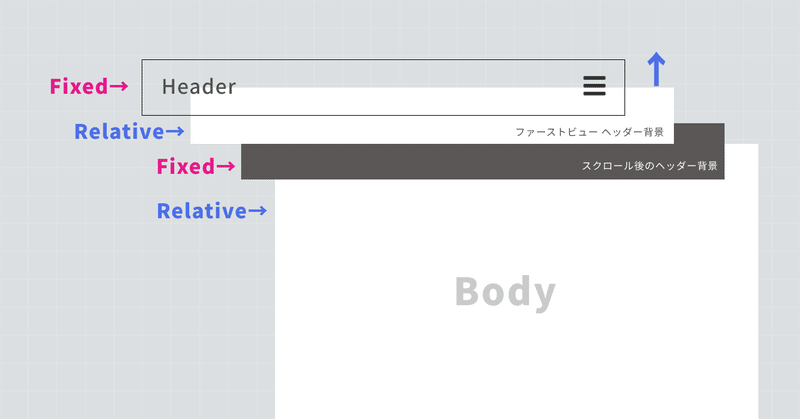
構造としてはこんな感じにします。

まず構造としては4つのレイヤーを作ります。
3rd layer:ヘッダーの要素(※背景なし)※固定
2nd layer:ファーストビューで見せたい背景 ※稼働
1st layer:スクロール時に出てきて欲しい背景 ※固定
0base layer:コンテンツ(body)※稼働
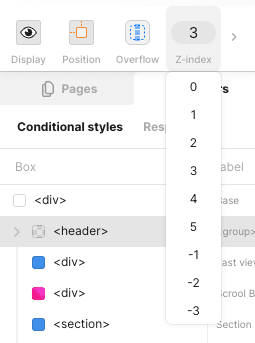
レイヤーの重なり順は左上の indexタブから設定できます。
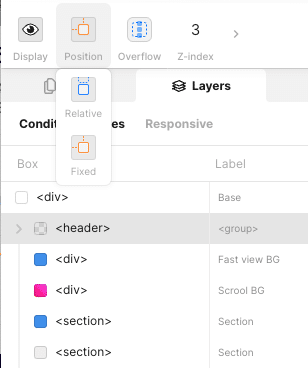
Fixedレイヤーを置いてしまうとその上にオブジェクトを重ねられなさそうですが、STUDIOではFixedレイヤーの上にRelative(稼働)レイヤーも重ねることができます。

また、固定、稼働は左二つ目のPositionボタンで変更可能です。

つまり、スクロールで稼働する背景と固定する背景を用意することで、あたかも背景が変わっているかのように見せることは可能です。
ただし、このやり方、
body背景に画像などを引いて、ヘッダー背景を透過した上で、途中から塗りの背景が出現、、というパターンはできません。
背景がシンプルで色を変えたいだけという時には使えると思いますが、画像を透かせたいという実装はまだ難しいようです。
下記作り方動画です。
この記事が気に入ったらサポートをしてみませんか?
