
Figma新機能のまとめ〜2022年5月アップデート版〜
今回のFigmaのアップデートはかなりUIの変更もあり大幅に機能が追加されました。
今までできなかった痒い所に手が届く機能が多数リリースされていて嬉しい限りです。
特徴的なものや個人的に使えそうだと思ったものを載せておきます。
AutoLayout
並び順やレイアウト方法の拡張

Autolayout機能はUIもかなりかわりました。
3点リーダーのメニューを開くと、Autolayoutの調整が可能です。
マイナス値の設定が可能
線を含む、含まないの選択
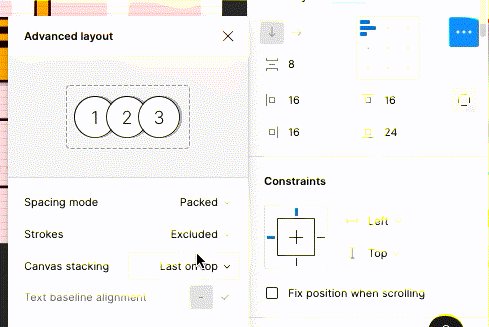
重なり順の変更
Autolayout内でのフォントのベースラインの調整(フォントサイズの違うものが混ざっている場合など、フォントの下部の位置を調整してくれる)

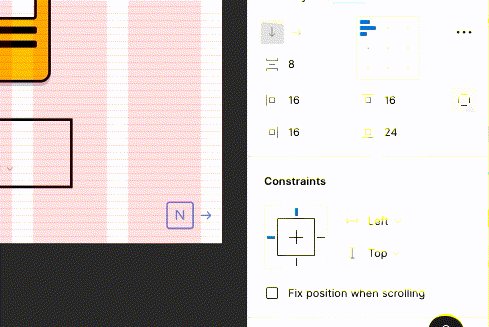
絶対値の設定

バッチなどの表示の時に重宝しそうな、Autolayoutによる絶対値の設定が可能
コンポーネントテキスト

コンポーネントのテキストをパネルで変更できるようになったことで、選択した同一名称のタイトルをつけているものを、一括で文字を変更できるようになりました。
プロパティ機能の追加
コンポーネントを作る上で今までと作り方が変わりそうな部分です。
親コンポーネントの中に子コンポーネントを入れた場合、親コンポーネントのみ選択状態で子コンポーネントの変更が可能になりました。
さらに、コンポーネント化されていないオブジェクトでも、True/Falseでオブジェクトの出し分けが可能になりました。
パスワード設定
12/ Password-protected links 🔓
— Figma (@figma) May 10, 2022
Set passwords for your files and prototypes so you can have peace of mind when sharing in-progress work. https://t.co/flCW5DEtXn#Config2022 pic.twitter.com/HuGA4nVnJ1
ファイルにパスワード設定して外部共有が可能
テキストの省略
2/ Redesigned auto layout ↕️
— Figma (@figma) May 10, 2022
Auto layout is now more powerful, yet even simpler to use. Check out the new....
→ Properties panel
→ On-canvas controls
→ Layout options (absolute position, negative spacing, and more!) https://t.co/qHr9XTz33j#Config2022 pic.twitter.com/zed8AXes1x
テキストエリア外のテキストを「…」で省略可能
フォントウェイトの変更
6/ Variable fonts 🔠
— Figma (@figma) May 10, 2022
Play more with the weight, width, and other specifications of your font to create responsive, accessible, and fun designs. https://t.co/DMss6JJlao#Config2022 pic.twitter.com/ho66Ngm7JF
フォントのウェイトを調整可能。
※variable fontsのみの対応(Web制作ではこういった実装も可能だそう)
@FrontArtGraphさんからの情報提供。ありがとうございます。
アニメーション機能の拡張
7/ Spring animations ▶️
— Figma (@figma) May 10, 2022
Create more natural and fluid transition animations for your prototypes with two new updates:
⃗→ Option to click and drag to define your own spring
⃗→ New presets like gentle, quick, and bouncyhttps://t.co/tbUOFyoEz8#Config2022 pic.twitter.com/GkO13d5Mso
今までプラグインが必要だった細かなアニメーション調整が公式機能だけでできるようになりました。
ボーダーの四辺方向指定
8/ Individual strokes 🔲
— Figma (@figma) May 10, 2022
Say goodbye to your drop shadow hacks. Now, you can apply partial borders to customize tables, lists, and single-sided panels. https://t.co/RlV7tEZuAB#Config2022 pic.twitter.com/2AOu5thqTU
ボーダーの四辺指定はありがたすぎます。待っていました。
オブジェクトのアウトライン表示が可能
10/ Updated outlines view 🔍
— Figma (@figma) May 10, 2022
Get an x-ray view of your design—from hidden objects to bounding boxes—so that you can see the full picture and make edits faster. https://t.co/EUU4yiYt8o#Config2022 pic.twitter.com/UEsy4PGLiP
オブジェクトをアウトライン化して表示が可能
例えば、オーバーレイ下のオブジェクトを選択したい時今までオーバーレイレイヤーを非表示にするか、レイヤーパネルからの選択をしていましたが、アウトライン化すれば上にかぶさっているオブジェクトを超えて下のオブジェクト選択が可能になります。
コンポーネント内の同じ要素を選択
It didn't have a big separate announcement at #Config2022, but this new batch selection feature is a huge time-saver when evolving our components.
— Jan Toman (@HonzaTmn) May 11, 2022
Thank you @figma!❤️ pic.twitter.com/GKYttsxwuA
スポットライト
シェア機能の拡張で、右上のヘッダーにある自分のアイコンにマウスオーバーさせると、「Spotlight me」というボタンが出てきます。
これを押すと、他の人たちに自分の画面を共有するステップが素早く可能になります。
この記事が気に入ったらサポートをしてみませんか?
