
研究室サイトをCRMで整備したらいい感じだった
新学期ということもありまして、思うところあってラボ(デジタルハリウッド大学大学院)のWebサイトを整理していました。
ちょうどオフラインの交流などが増えていて名刺交換とか、生成AI系のご相談がめっちゃ増えていて、いろんな業界の方々と交流するようになって来ていて、名刺管理アプリとか、自分でシステム作ったりとか色々していたんですが、
これってもしかしてCRMツールで管理したほうがいいのでは
という考えに思い至りました。
CRMってのは「Customer Relationship Management」の略で、日本語では「顧客関係管理」と訳されます。顧客情報を一元管理することで、顧客との関係性を維持・向上させるというアプローチ、およびその目的のために開発されたツールを指します。
CRM の基本的な考え方は、顧客の情報を正確に把握し、その情報をもとにビジネスをさらに拡大していくことです。顧客1人ずつの情報を管理・分析するマーケティング手法であり、年齢や住所といった基本的な属性情報だけでなく、問い合わせ履歴やWEBサイトの閲覧履歴などの情報も幅広く収集して管理することが特徴です。
CRM の本来の目的は、顧客との関係性、コミュニケーションを管理し、自社の従業員と顧客との関係を一元的に把握することです。顧客情報を統合的に管理し、良好な関係性を長期的に築き上げ、サービスや製品の利用を継続的に促す経営手法ともいえます。
ってAIに解説させるとこんな感じなんですが……
…CRMがしたいんじゃない、ミーティングを管理したいんだ!
というのもいちばん手間がかかるのが、ミーティングの日程調整です。
近頃のメールメディアは、見積書や個人情報を送るような内容証明郵便的な使い方以外は、未知の相手と「いつ会議をするか?」がコンテンツになってたりしませんか?
そんなわけでCRMで研究室のWebサイトを構築してみました。
結果めっちゃ満足しています。
以下全部、無料です!
※本ブログは広告とかアフィリエイトでもないです!
忙しい先生の秘書になるような使い方を見出していただきたい…。
そして役に立ったらこのエントリーを買ってください!
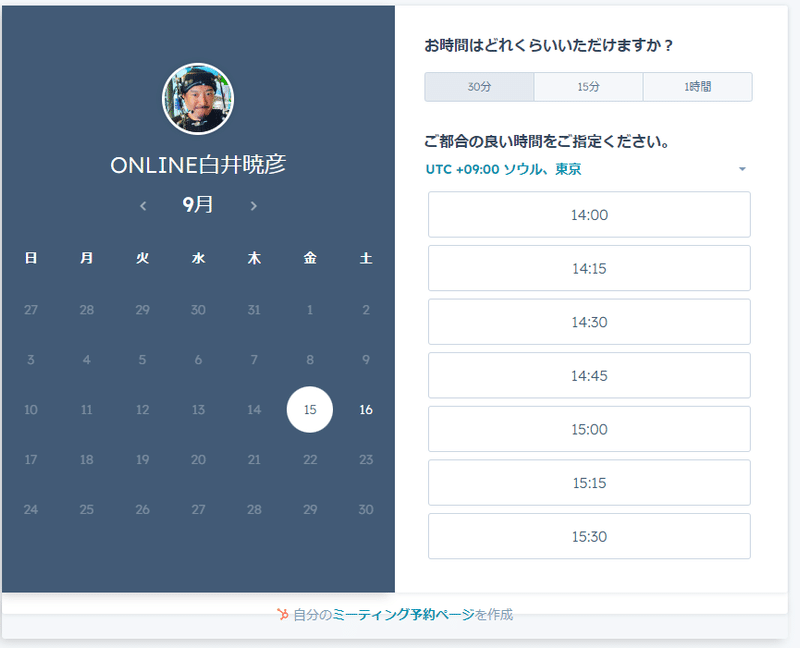
オンラインミーティングへの時間調整
まずは出来上がりです。
オンラインミーティングへの時間調整リンクもこんな感じで作れました

GoogleCalenderと連動しています。
学生さんとのオフィスアワー的な使い方を想定していますが、個別に相談ある方はぜひ使ってみてください。
※実際のリンクは有料パートに入れておきますね!
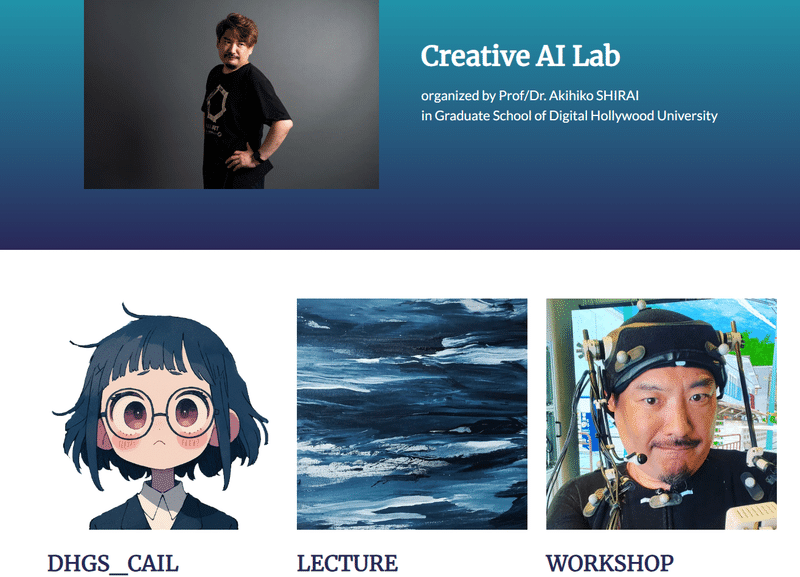
Webサイトとブログ機能が素敵。
ランディングページ、ブログ、カスタムドメインといった、WIXやGitHubPagesで求められていた機能がすべて無料で利用できます。
かっこいいランディングページができた。

HTMLやCSSが直接書ける!そして、WIXのように重くない!
無料アカウントだとHubspotのロゴは出ちゃいますが、WIXのように一番上に「Wix.com: 無料ホームページ作成」とか恥ずかしい感じで表示されたりしない…!

そして
「コンバージョンにつながるランディングページを無料で作成できます。」
っていうタグライン、とくにWebサイト訪問者へのUXを阻害しない。
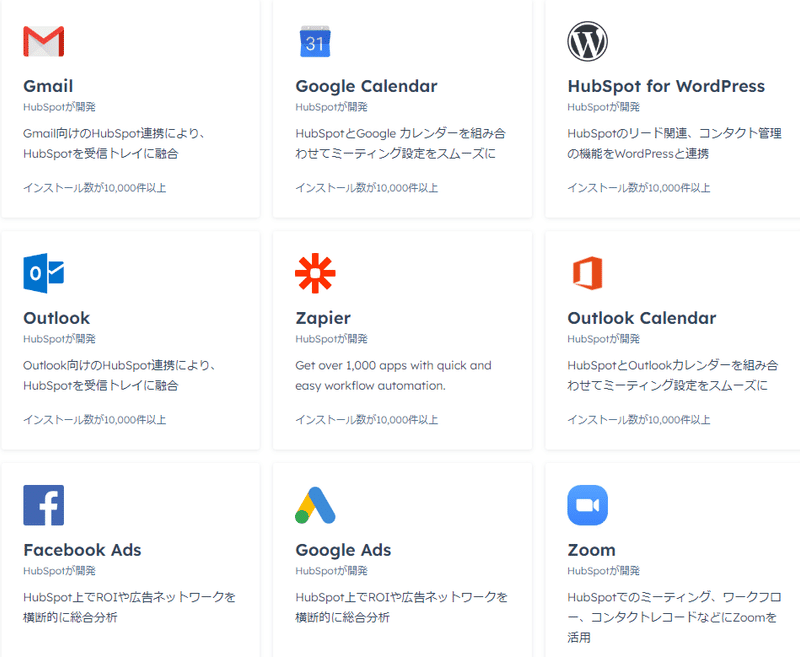
マーケットプレイスが素敵。
ZoomとかGoogleCalenderをリンクさせるだけでかなり幸せになりますが、MeetやOutlook、Zapierとかもあります。

GmailやOutlookはメールとHubspotのChrome拡張を入れることで、CRMらしく、受信したメールから関係を随時更新できます。

Gmailの送信者の下に、こんな感じのリンクが現れます。

名刺読み込みアプリがある
あまり情報がなかったのですが、日本市場向けか、名刺読み込みアプリがあります。
名刺読み込み専用というより、Hubspotそのもののスマホアプリに名刺を読み込む機能があり、1枚づつ登録してメールを送ったりもできます。
EightやWantedlyPeopleと比べると画像認識がもっさりしている感じですが、人間が1アイテムづつ確認しながら操作するので、意外といいのかもしれないなという感じ。読み込んだら会社のWebサイトからロゴを取ってきてくれたり。
コンテンツは生成AIを使っていく
いくつかのコンテンツは生成AIを使って作っています
ロゴはAdobe Fireflyで作っています。



しばらく様子見ながら移行します!
旧サイトはGitHubPagesで作っていたのですが、こちらもしばらく残しつつ、徐々にコンテンツ移行していきます!
https://akihiko.shirai.as/dhgs/
↓
https://dhgs.shirai.as/
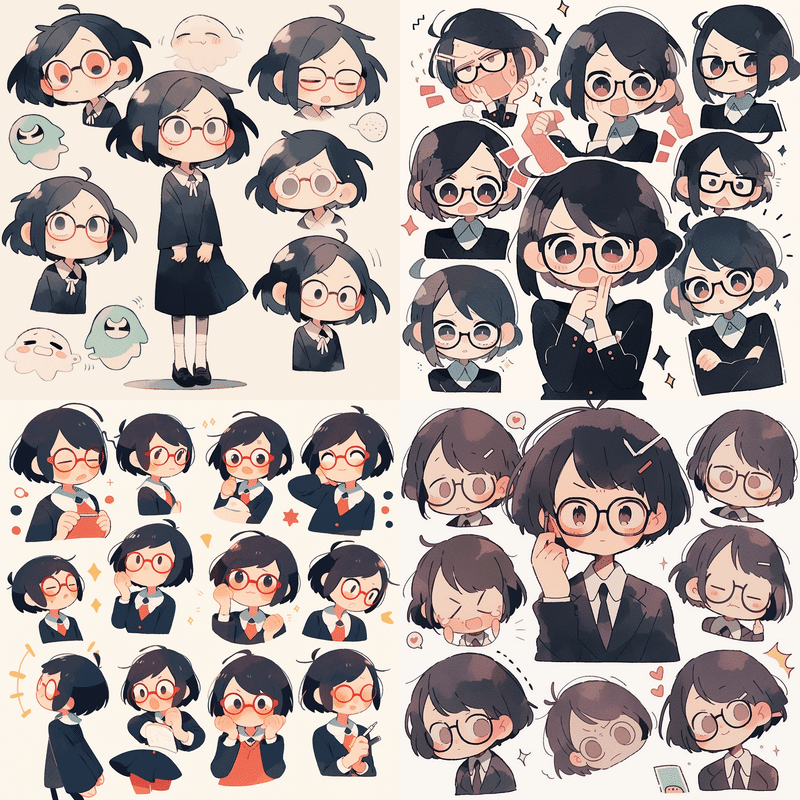
かわいいチャットボットも作ってみた

完全に趣味ですが、右下に出てくるチャットボット、あれあんまり好きじゃないんですが、めっちゃ可愛くしておきました。
なんならキャラデザ絵も公開しちゃいます!

以下有料😇
ここから先は
この記事が気に入ったらサポートをしてみませんか?
