
InVisionで即席コーディング指示書
急ぎの案件で、デザインは社内で起こし、コーディングは外注で対応する。
Web制作会社のディレクター・プロジェクトマネージャーの方の多くが、一度は経験したことがあるシチュエーションだと思います。
しかし、外注は社内とは違いコミュニケーションが取りづらく、細かく指示を出し、意図通りに実装されているか確認を行い、出来ていなければまた指示を出し・・・と、時間とリソースが足りないから外注をしているのに、管理者の負担がより重くなるケースが殆どです。
弊社でも丁度同じような状況が発生したので、いい機会だと思い、緊急外注案件での指示出しをInVisionでなんとか出来ないか試してみました。
InVision
共同でデザインプロジェクトを進めるためのウェブサービス
- - - - -
課題1:仕様の指示
コーディングを外注する際に、まず問題になるのが、仕様の指示出しです。「ヘッダーは画面上部に固定」「画面サイズに合わせて画像は縮小するが、アスペクト比は固定したい」等、信頼できる実装者が近くにいるならば、画面を見ながらコミュニケーションを取れば良いですが、外部となるとそうは行きません。
実装を依頼するためには、画面のデザインと、それに連動した指示書が必要です。指示の内容は演出や機能など様々で、「画面のどの要素が、何をしたら、どうなるのか」を伝達する必要があります。
施策
- モックでの動作イメージ共有
- コメントを使った動作指示
モックでの動作イメージ共有

InVisionのBuildModeを使い、各ボタンやバナーにリンクを設定、headerは固定し、できるだけ完成に近いモックアップを作成しました。どのボタンを押すとどの画面に遷移するのかが共有できます。
画面にオーバーレイで表示されるメニュー等もモック上で再現できるので、それなりの精度のモックアップを作ることができます。
コメントを使った動作指示

モックアップでは伝えきれない動作や機能は、コメントを使い記述しました。デザイン上にポイントを指定しコメントを記述できるので、「ここのあれが〜」という内容が伝えやすいなと思いました。
コメントには「Comment」「Private Comment」「Note」「Tour Point」の4種類があり、質問は「Comment」、仕様に関する記述は「Note」としてとりあえず運用することにしました。
- - - - -
課題2:デザインのアップデートへの対応
案件は往々にして、デザインとコーディングが平行して進行します。固まった画面からコーディングを進めていくことになるのですが、その他の画面のデザインでの決定事項が、既にコーディングされた画面へ影響する場合が多々あります。途中で発生した変更が、漏れずにコーディングに反映されるように管理する必要があります。
施策
- InVisionのワークフローを使ったステータス管理
ワークフローを使ったステータス管理

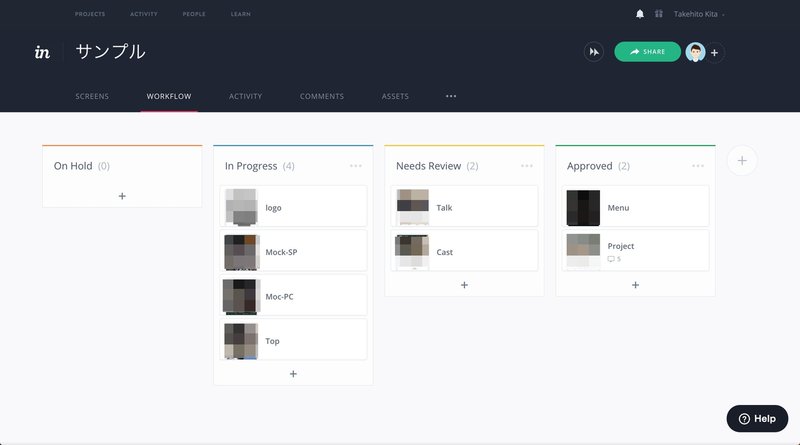
InVisionは各画面にステータスを付与することができます。今回はコーダーさんとのやりとりをする上で、下記のような認識で進めることにしました。
デザインを進めている最中の画面は「In Progress」
変更がある画面は「Needs Review」
確定した画面は「Approved」
基本的にはNeeds Reviewの内容をお互い確認し、Approvedの画面をコーディングしてもらう流れになります。
- - - - -
これからちょうど動き始めるプロジェクトなので、運用をしてみての良し悪しは追って記述したいと思いますが、それなりにスピーディに指示が出せる印象があります。
ウェブ製作は技術が多様化していて、色々な分野がシームレスに作業できる状態が求められているので、色々なツールを駆使してベストな製作環境を模索していきたいと思います。
モチベーションアップに使わせていただきます。
