
note記事ヘッダーのまめ知識
noteクリエイターの皆さん、こんにちは。oathkiteです。noteの記事を読んでもらうために大切な記事ヘッダーについて、マメ知識的な情報を共有したいと思います。
※ この記事は2018年12月16日時点のnoteの仕様に基づいています。

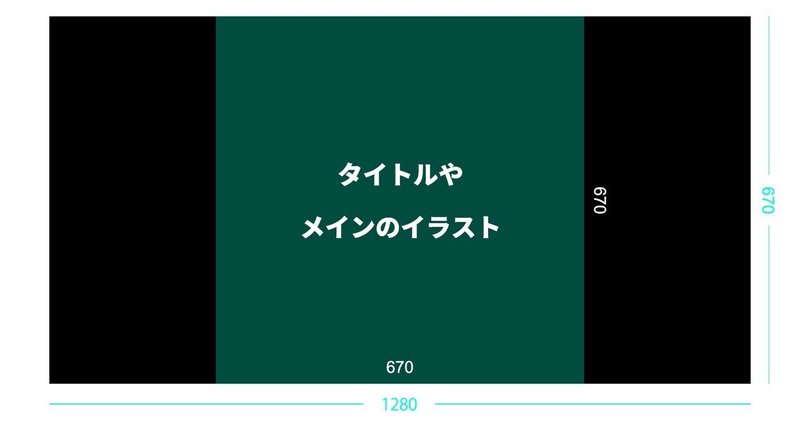
結論から言いますと、noteのヘッダー画像は上記のように、中央の正方形のエリアに、重要な情報を配置する事をお勧めします。理由は後述します。

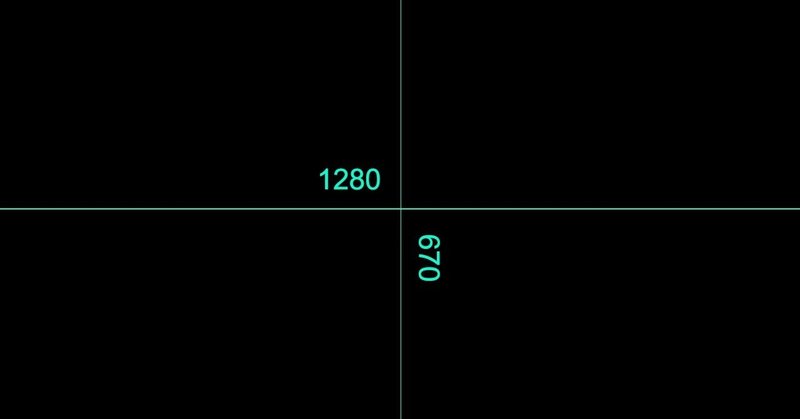
noteの記事ヘッダーのサイズは、原則として1280px × 670pxで作成します。このヘッダー画像が、一覧ページや記事ページの最上部、twitterでリンクされた際のogimageなどで表示される仕様となっています。

このヘッダー画像、実は注意をしなくてはいけない点がある事をこ存知でしょうか?

画像を見てわかるように、スマートフォンの一覧画面などで、正方形で表示される場合があるのです。
正方形表示の場合、長方形の画像の左右がトリミングされる形で表示されるため、見切れてしまわないように、中央の正方形エリアに重要な要素を配置するように注意すると、サムネイルの品質が少し向上するでしょう。
以上、記事ヘッダー画像の豆知識でした。ここまでお読みいただきありがとうございました。もしよければ、スキしてもらえると嬉しいです。
モチベーションアップに使わせていただきます。
