
Figmaを使った 『ペアデザイン』 という革命
Figmaは同一のデータを複数人で編集したり閲覧できたりするので、デザインデータ作成も複数人で出来るとめっちゃいいじゃん?と思い、ペアデザインという手法を考えて試してみました。結論から言います。めちゃくちゃ手応えが良かった。一人でデザインする時代は終わった。これはデザインフローの革命だ!
ペアデザインに適している要件
サービスや管理ツールなどの、コンポーネントベースのUIデザインに適しています。逆に、ランディングページやキャンペーンサイトなどのビジュアル重視なデザインには向きません。
用意するもの
• Figma
ペアデザインとはどんな方法か
まずはリードデザイナーとアシスタントデザイナーに分かれます。それぞれの役割は下記の通りです。
リードデザイナー
デザインのトンマナや、基礎となるコンポーネントのデザインを定義する人
アシスタントデザイナー
リードデザイナーが起こしたデザインデータを整理整頓する人
リードデザイナーは、画面構成などを元にデザインをどんどん起こしていきます。トンマナなどを定義してデザインに落とし込む方法は人それぞれなので、やりやすい方法でデザインを作成していってください。

作成されたデザインデータは、画面やコンポーネントが増えるにつれ煩雑になっていきます。そこでアシスタントデザイナーが、データの整理を行います。ここで意識して欲しい事は、全ての要素をコンポーネント化する気持ちで整理をする事です。(Figmaのコンポーネント機能についてはこちら)
コンポーネント化する際には、Atomic Designの概念を取り入れることをお勧めします。(Atomic DesignについてはCode Gridさんの記事がわかりやすかったので、そちらをご覧ください)
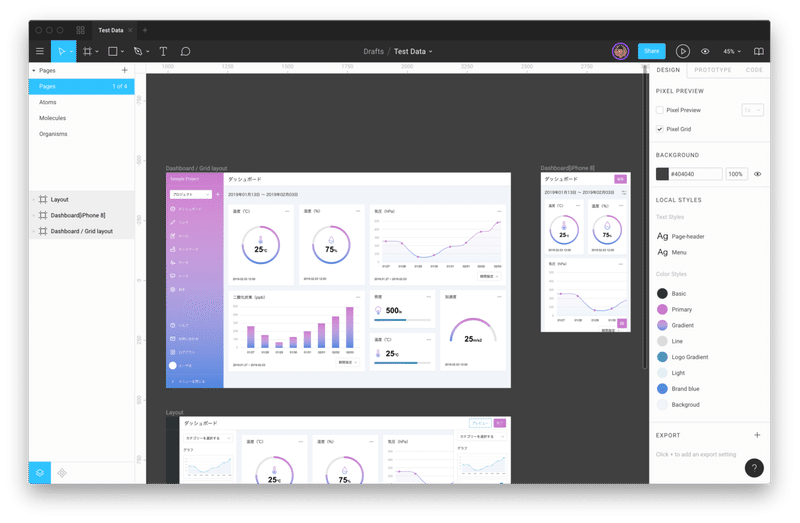
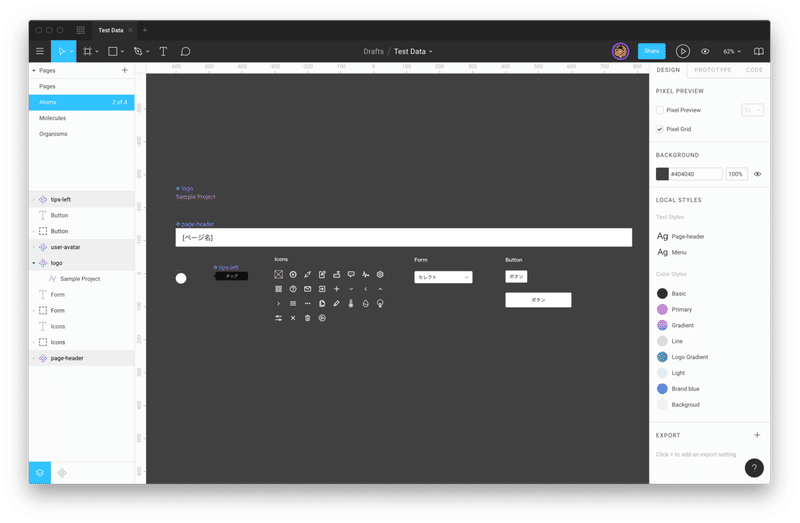
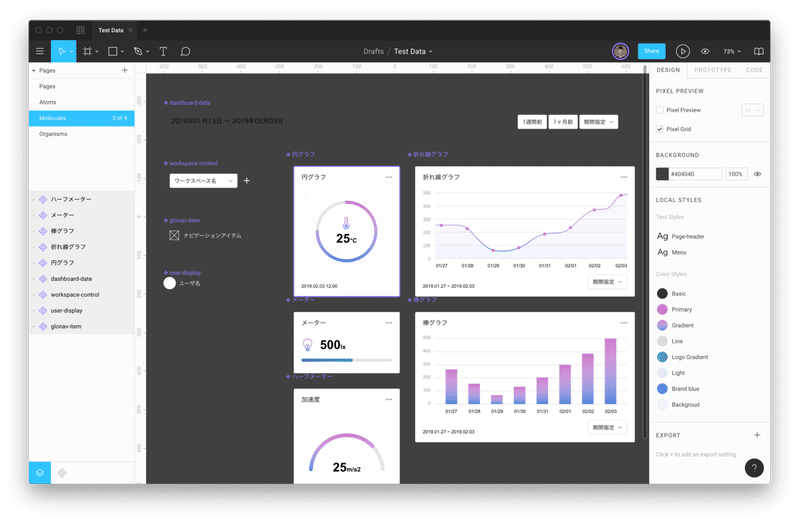
弊社の場合は、下記の図のようにPagesを増やして、コンポーネントを定義しています。
Atoms

Molecules

コンポーネント化を定義していく際には、必ず疑問が生じます。「このコンポーネントって、幅が広がったらどうなるの?」とか「ユーザアクション時はどうなるの?」などです。アシスタントデザイナーはその疑問を、リードデザイナーに投げかけ、一つ一つのコンポーネントに正しい設定を定義します。
上記のフローを繰り返し、デザインを起こしていく方法を「ペアデザイン」と名付けました。
ペアデザインの何が良かったか
ペアデザインを行うことで得られるメリットは下記の通りです。
• 短時間でデザインの仕様を詰められる
• 孤独じゃない
• 美しいデータができる
• デザインの知見を共有できる
Figmaの登場までは、一つのデザインを複数人で作成する事は困難でした。そのため、デザインは製作したデザイナー個人に依存してしまい、知見は共有されず、またデザインを作った後に整理整頓をする時間がないまま、修正のフィードバックを対応する・・・といったことがままあります。
上記のような問題を、作業のデザイン作業と整理整頓作業で負荷を分散する事で解消し、疑問点を会話しながらデザインをするため、二馬力で内容を詰めたデザインが出来上がります。最高すぎる!!!
本当にオススメなので、デザインチームがある制作会社さんなど、ぜひ試してみてください。なんども言いますが、オススメです!
最後に
このノートがよかったら、是非スキ!とかフォローをお願いします!Twitterでの感想やフィードバックも、次回へのモチベーションとなりますので、どしどしお願いします!
お読みいただきありがとうございました!
モチベーションアップに使わせていただきます。
