
Vue Routerとやらで表示の切替えチャレンジ
Vue CLI を使ってVue.js の開発環境をなんとか構築できたはいいですが、この後何をすれば良いのやら。そしておばちゃんは、途方に暮れる。(佐野元春さんスミマセン)
前回(レッツVue CLI! いきなり~/.bashrcでつまずいた)で詳細は省きましたが、↓こちらの方々のサイトを参考に必要な機能を選んでおりました。
入れたのは、
・Babel
・Router(hashモード)
・CSS Pre-processors
・Linter
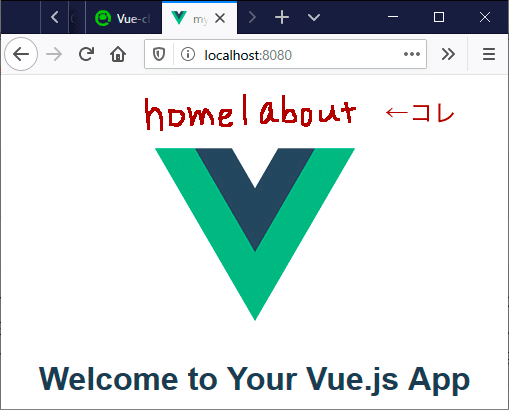
おかげさまで、ベースとなるプロジェクトが表示できました。が、ここで問題発覚。参考のプロジェクト上部には「Home | About」のテキストリンクが表示されているのに、おばちゃんのプロジェクトには表示されていない・・・ガーン。

今回、作成しようと思っているサイトは1ページの長~いサイトではなく、昔ながらの数ページにまたがる(ように見える)仕様。Vue Routerとやらで実現できると風の噂を聞いてインストールしたつもりが、たぶん、Vue Routerの横のチェックを入れ忘れてインストールしたのかもしれない。(遠い目)
node_modulesフォルダとpackage.json を探してみても無さそうなので、仕方ない。潔くVue Routerをインストールですわ。
npm install -D vue-router最初の目論見としては、サブページにあたる「About」の箇所をコピペすればページを量産できると画策していたおばちゃんですが、別途vue-routerをインストールした場合はサブページを自分で設定していかなければならないようです。(うっ、痛恨のミス)
でも大丈夫。親切なこちらのサイトを参考にして元々の「HelloWorld.vue」をサブページに改造していきます。
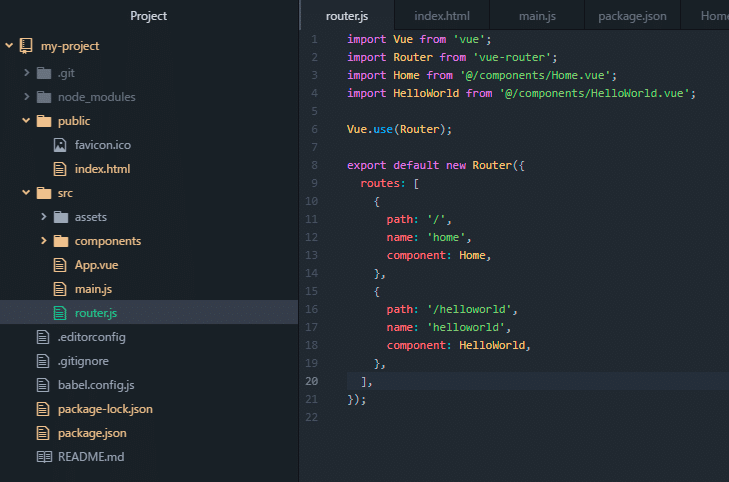
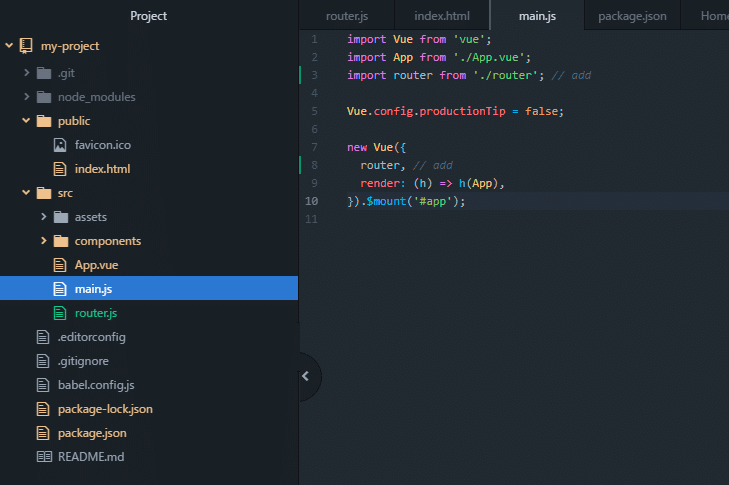
router.js 作成とmain.js に追記。


明日はApp.vueを書き換えていきます。深夜になりましたので、本日はこれにて。
WEBデザイナー(自営業)のおばちゃんです。最近はBlenderネタ多めです。
