
Sketch + Zeplin から Figma に移行したら快適だった!!
デザインツールをSketch + ZeplinからFigmaに移行しました。
Figmaへの移行を迷われている方も多いのではないかと思い、「なぜ移行したのか、移行する際にどのような負担が発生したか、移行して何が良かったか」などをシェアしたいと思います。
移行したキッカケ
移行したキッカケは、とあるエンジニアに「Figma絶対にイイですよ!導入しましょう!!」と力強い意志をもってゴリ推しされましたw
その強い熱意が移行を検討するキッカケになりました。
とある大手EC事業者では、最近Figmaを全社導入した、というような話も聞いており、Figmaに注目が集まっていることは知っていました。
その後、実際にFigmaをつかって業務をしたことがあるPM/デザイナーの方にFigmaの使い勝手を聞きました。
すると、「めっちゃ使いやすいです」「Figma良すぎて、Sketchの使い方忘れつつあります」と言われたため、Figmaへの移行を行うことにしました。
移行の概要
<移行前>
・デザインツール
→Sketch + Zeplin
・デザインファイルの共有
→SketchファイルをSlackで共有
→複数人で編集する際はPageやArtboard単位で誰かがマージ
・エンジニアへの共有
→SketchファイルをプラグインでZeplinにアップロードして共有
<移行後>
・デザインツール
→Figma
・デザインファイルの共有
→Figmaでリアルタイムに共有
→複数人で同時編集
・エンジニアへの共有
→Figmaにviewerとしてアクセスしてもらう
移行時の負荷
FigmaはSketchファイルのインポートに対応しているため、インポート自体は直ぐに終わります。
しかしインポートの際に、文字の位置がずれたり、画像が一部バグったりしました。
ただ、我々hokanは2018/6/23にサービスをリリースしたばかりで、デザイン資産が少なかったため、修正作業も最小限で済みました。
もし、Sketchファイルで大量のデザイン資産をお持ちの会社ですと、移行が大変かと思います。
移行して良かったこと
移行して良かったことは大きく分けて3つあります。
1. 共有作業の削減
Figmaだと、共有のための作業を実施する必要がないため、SketchのデータをZeplinにアップロードする手間が減りました。
もちろんSketchからZeplinへのアップロードはプラグインを使うだけですが、塵も積もれば山となる、毎回アップロードしているとかなりの工数になります。
また、Zeplinでアイコンなどの画像を共有するときは、Sketch側でスライスを切っておく必要がありますが、Figmaだと不要になりました。
もし、画像が必要であれば、エンジニアがViewerとしてアクセスして、自分でダウンロードすれば済むようになりました。
また、Sketchでアートボードの名前を変更すると、Zeplinでは違う画面がつくられたと見なされてしまいます。
そのため、Zeplinで1つの画面が複数できてしまい、「どっちが最新?!」という混乱を招くこともありました。
Figmaではその混乱はなくなりましたし、混乱を防ぐために定期的にZeplinをキレイにする作業も不要になりました。
2. 同時編集、閲覧
ビジネス側、システム側合わせて10名ぐらいのメンバーが集まる会議を開くことがあります。
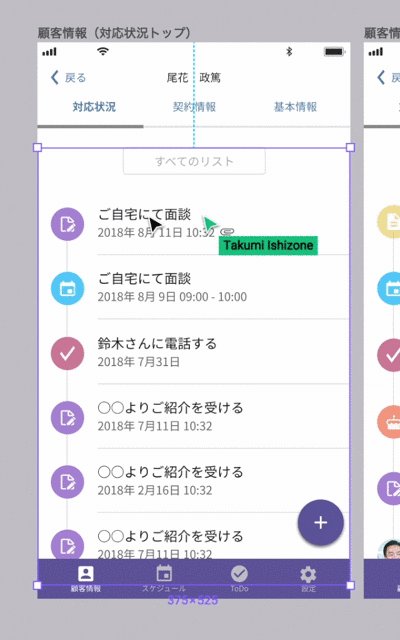
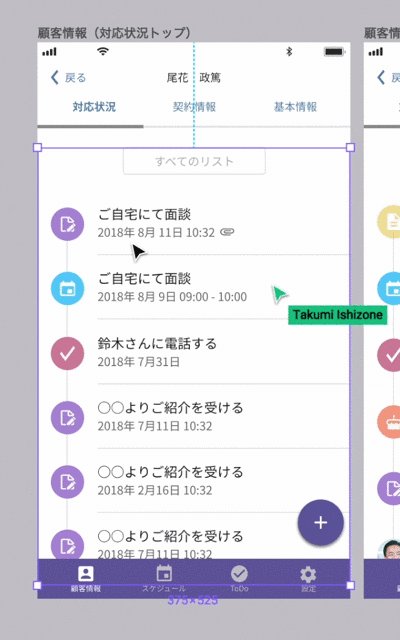
Figmaでは同時編集・同時閲覧ができ、更に同時に見ている人のカーソルの位置も共有されます。
そのため、各々のPCでデザインを確認しつつ、どこの話をしているのかをカーソルで指し示すことができます。
3. コメント付与
コメントも任意の場所に設定でき、デザイナーとエンジニアでコメントを共有することもできます。
デザイナーとエンジニアがリモートで電話会議をしながら、打ち合わせで詰めた内容をその場でコメントに残していく、というようなことも可能です。

移行して気になったこと
気になったことは大きく4つありましたが、そこまで気にならないためFigmaを継続しています。
----2019/09/02追記----
本記事は、2018/09/17にリリースしたのですが、それから1年が経ち、下記にあげるFigmaの問題のほとんどが解決しています。
Figmaのアップデートのスピードも魅力と言えるかもしれませんね!
1. 日本語フォントのテキストボックスの余白が変
SketchではAlignmentをAutoに設定すると、テキストボックス内の余白をキレイに削除することができます。

しかし、Figmaでは日本語フォントによっては余白がおかしくなります。。
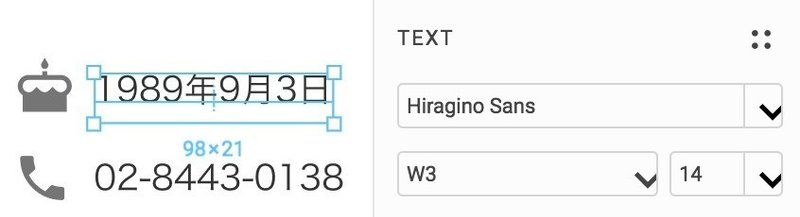
下の画像はHiragino Sansのフォントを使った場合ですが、下の余白だけが大きく取られてしまっています。

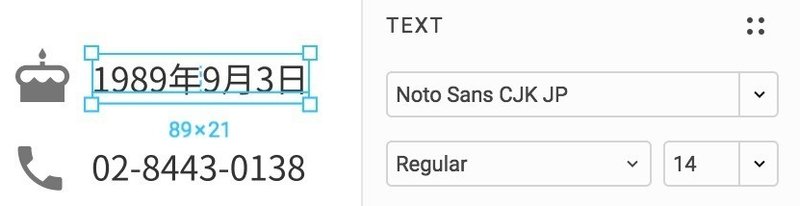
Noto Sans CJK JPですとHiraginoの時よりはマシになりますが、SketchのAlignmentをAutoにしたときほどはキレイになりません。

この問題は解決不可のため、デザイナーとエンジニアがテキストの位置を話し合うことで解決しています。
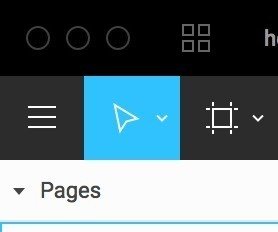
2. メニューのプルダウンがズレる
----2019/09/02追記----
この問題は2019/09/02現在、Figmaのアップデートによって解消されています。
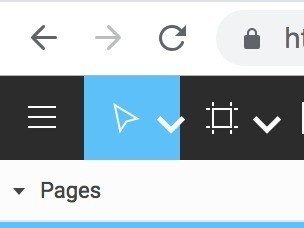
Google ChromeでFigmaを開くと、以下の画像のようにメニューバーの下三角マークが少しズレいます。

ピクセル単位で調整作業をしたりしている時に、このズレは気になりますw
このズレは、FigmaのDesktop版では発生しませんので、Desktop版を使うようにしたら気にならなくなりました。

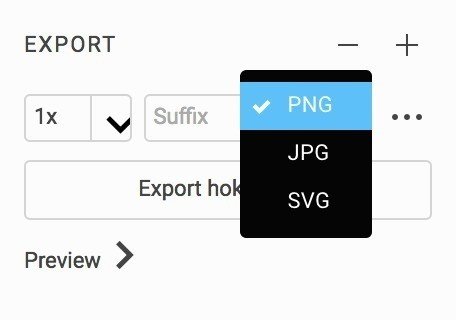
3. pdf出力ができない
----2019/09/02追記----
この問題は2019/09/02現在、Figmaのアップデートによって解消されています。
Figmaではpng・jpg・svgの出力のみに対応しており、pdf出力ができません。

pdfファイルで出力される方は気になるようです。hokanにおいては、画像はpngで共有するので気になりませんでした。
4. Sketchアセット・プラグイン利用不可
----2019/09/02追記----
2019/09/02現在、以下のFigma公式サイトを筆頭に多くのアセットがWEB上に公開されています。
https://www.figma.com/resources/assets/
また、Figmaでもプラグインがつかえるようになっています。
https://www.figma.com/c
Sketchのアセットやプラグインは数多く提供されていますが、Figmaでは使えません。
例えば、hokanではサービスのUIが埋め込まれたスマホの画像をつくるときに、AngleというSketchプラグインを使っていました。
もちろんFigmaでは使えなくなりましたので、Sketchでプラグインをつくって画像をつくってから、Figmaにその画像をインポートするという一手間が必要になっています。
ただ、そこまで頻度も多くないため、あまり気になっていません。
移行の思わぬ効果w
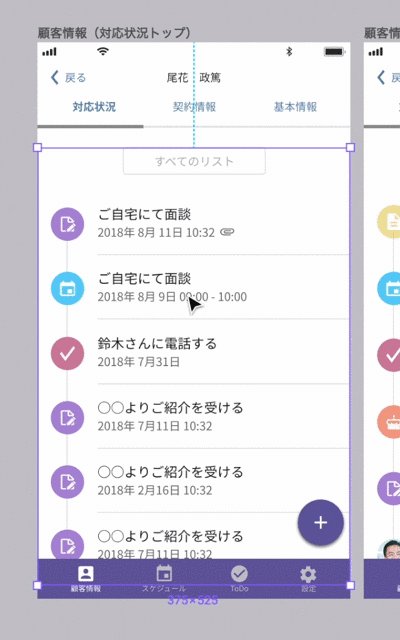
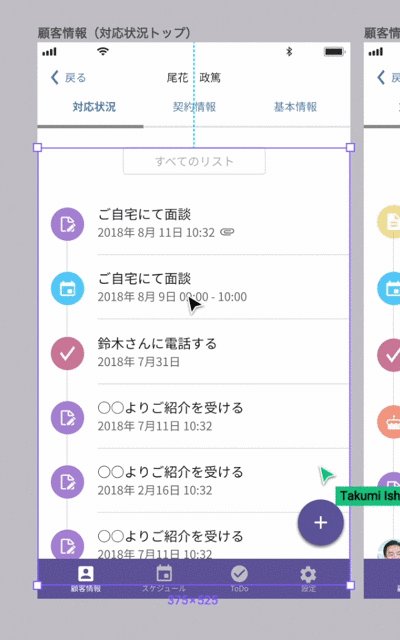
Figmaには同時編集機能があるため、チームメンバーの誰がどのページを見ているか、どこにカーソルを置いているか、どのようにカーソルを動かしているか、等をリアルタイムに知ることができます。
そのため、作業中にデザイナーとエンジニアがばったり遭遇する時があります。
特に深夜に作業しているときに、たまたまFigma上で遭遇すると「お前もがんばってるな!」と妙な親近感を感じてテンションが上りますww
思わず、相手のカーソルのあるところで、カーソル動かしまくったりしてしまいますww

この記事が気に入ったらサポートをしてみませんか?
