
大塚眼科 下層ページ(検査・手術機器/部署紹介) #1日1サイトレビュー
昨日レビューを行った「大塚眼科」サイトの下層にある「検査・手術機器ページ」「部署紹介ページ」を観察していきます。
【どこのページを観察するか1】
検査・手術機器ページ
トップページのグローバルナビのリンク先↓

【検査・手術機器ページの目的は何か?】
(メイン)どのような機器をどんな目的で使っているのかを示して安心してもらう
(メイン)設備が豊富である事を示して、専門性・信頼性が高い事を示している
【ページ全体の構成】
《1》MV(中央にテキストボックス配置・タイトル)
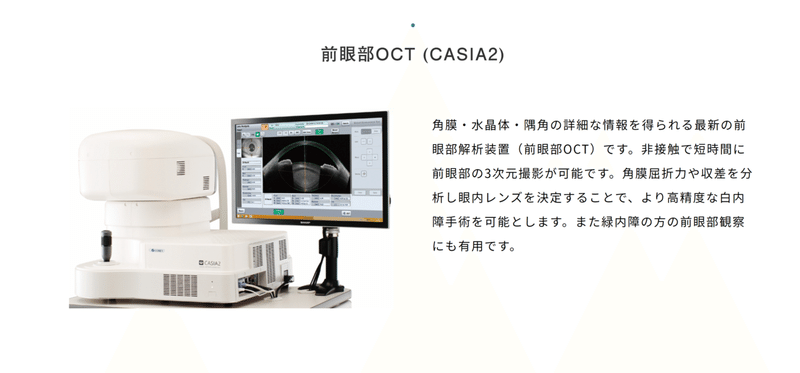
《2》機器に紹介(動画)
《3》病院の中の画像(スライドショー)多分項目の終わりを示すマークとして使われている。
《4》問合せ欄・電話番号
《5》受診行程表
《6》診療予定表
《7》googlemap
全体に持たせたい印象に合わせて、ページの項目やパーツのデザインをおこなっているのだろうか?全てがバラバラになってしまわないのが本当に凄いと思った。どのような考え方をすれば修正が入った時でもバラバラにならずに済むんだろうか?

【気になった所】
・ファーストビューの作り方が今まであまり見たことがない感じだった。MVの画像が大きく載っていて中央に白いテキストボックスとタイトルが入っていて、画像のベースラインに揃って配置されているのが「病院」のイメージに合っているし、安定感があって、信頼性や安心感を感じると思いました。
・機器の画像と使用目的を示した文章のほかに「動画」が掲載されていてとても理解しやすい。
・機器の画像は角写真だけれど、背景が白で切り抜き写真のような感じになっていて、余計な情報がなくて解りやすい。
・機器紹介の部分は、タイトルのみ中央で、左右に機器の画像と説明。

・機器紹介の欄に動画が入った場合は、タイトルと説明が中央で、機器の画像と動画が左右にくるようにする。

・ページを示す部分のデザインがページ全体のデザインを大切にして作った感じでとても良かった。こういうのを思いつくのが凄いなと思った。

【どこのページを観察するか2】
部署紹介ページ
トップページのグローバルナビのリンク先↓

【部署紹介ページの目的は何か?】
(メイン)幅広い部署があり、専門性を持った人材がいる事をアピールし、安心感・信頼感を持ってもらう。
(メイン)幅広い分野に対応できる事をアピールし、安心感・信頼感を持ってもらう。
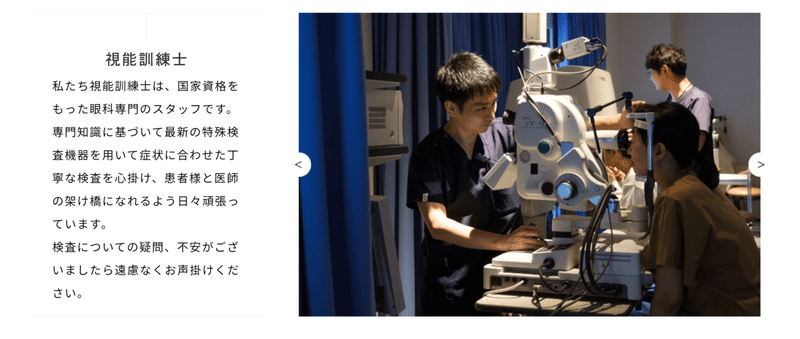
(サブ)スタッフが働く姿をみてもらい、安心してもらう(ファンになる?)親しみを持ってもらう。
【ページ全体の構成】
《1》MV(中央にテキストボックス配置・タイトル)
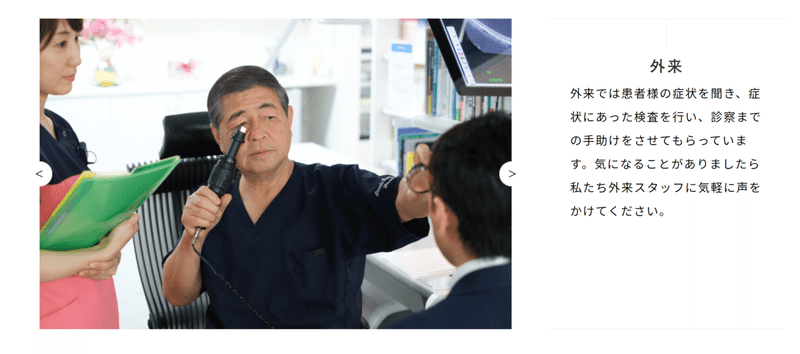
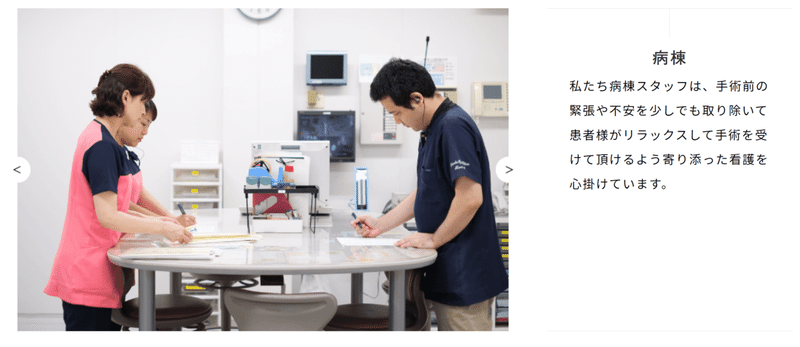
《2》部署紹介(手動スライドショー)
《3》病院の中の画像(スライドショー)
《4》問合せ欄・電話番号
《5》受診行程表
《6》診療予定表
《7》googlemap

【気になった所】
・部署毎の写真画像にスライドショーがついていて、手動で切り替えられる。
・1枚目は集合写真で、切り替えると、働いている姿が出てくる。




個人的に、病院のみなさんが利用者の病気を治そうとがんばってくれている~と思えて良いなあと思いました。病気で不安な時に、暖かい対応を受けられるのかなと思えて良かったです。
【感想】
・サイトのトンマナに合わせてパーツのデザインを考える事が必要だなと思いました。これは模写では対応できない部分で、自分で考える力が必要ですね。きれいで安心感があり、シンプルで落ち着いた印象のあるサイトでした。凄いです。
この記事が気に入ったらサポートをしてみませんか?
