
大塚眼科 トップページ#1日1サイトレビュー
【サイトの種類】
・病院サイト
【業種】
・眼科
【概要】
眼について特殊手術や白内障の手術を行う病院のサイト。
「最高レベルの眼科医療を」がキャッチフレーズになっている。
【目的】
(メイン)すでに利用意思がある人に対して、具体的にどのような手術ができるか等、詳細情報を事前知識として知ってもらう
(サブ)安心感、信頼感を持ってもらう。
【提供できる価値】
・(希少性)「最高レベルの眼科医療」を提供できて特殊手術も行える、眼科のなかでも専門性が高い病院だといえる。
・(安心感・実績)手術の実績が豊富にあり、広報誌なども発行している。
【ターゲットユーザー】
(悩み)今年で71歳。目がチカチカしたり、かすんだりしてしまって、文字が読みにくい。近所の眼科へ出向いたところ、白内障との診断を受けた。手術を受ける事になりそうなのだが、眼なので正直に言うと怖い。医者といえど人に任せて大丈夫なのだろうかと思う。やはり安心して任せられる人にお願いしたい。
(趣味)居合 ワイン
(性別)男性
(年齢)70代
【文字】
source-han-sans-jp(源の角ゴシック)
【ボタン】
シンプルなボタンで、ホバーすると「>」部分が右へ移動する。
書いてある文言は「●●●●を詳しく見る」


【キャッチコピー】
最高レベルの眼科医療を。
【サイト全体で見所だと思った所】
・グローバルナビにホバーすると下に下がりラインが出る仕様になっていた
・縦書きだった。(なぜかはわかりません)

・眼科のサイトなので、トップページの右側に文字の大きさ調節機能がついている。(白内障手術がメインだと思うので、ターゲットが70代前後だからかもしれない。)

・構成は、ファーストビュー→ニュース欄→診療の流れ(動画)→手術実績→医院の紹介へのリンク(スタッフ紹介・診察案内・実績・部署紹介・機器紹介・交通案内・眼内レンズ紹介)→外来・特殊手術へのリンク→受診の流れ図→診療時間の表→地図
・受付~診察の流れを動画にして入れてあった(高齢者にも理解しやすいよう動画にしたのかも?)
・高齢者に対して視認性が高いシンプルで白黒青をベースとした色あい(黒は#333333)
・ところどころに目の焦点を思わせるようなイラストが散りばめられている。


・文章の行間やサイドの部分、見出し部分などにすごく細く薄く罫線が引いてある。(罫線の色 #e6e6e6 )
・デザインも独特で、大学とか学校みたいな印象だなあと思った。

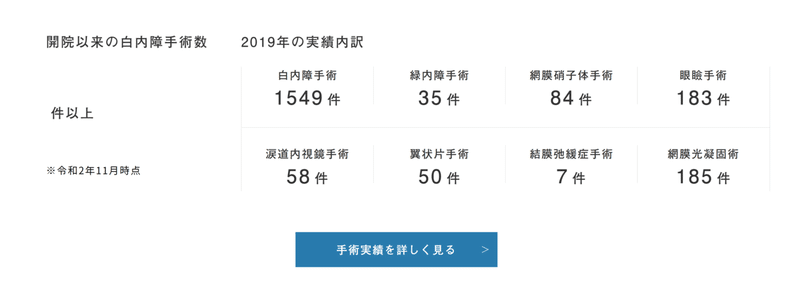
・手術実績の部分で、診療数が多い疾病に対して何件の実績があるか表示しているのと、全体での手術総数も書かれていて、理解しやすい。見出しなどで色を変更せず全部白黒で仕上げていて、目の病気を抱えている人に対して視認性に配慮していると思った。

・「専門外来・特殊手術」の項目で、待合室の様子が大きく表示されていて、設備やスタッフなどの写真をスライドギャラリーで見せている。清潔感と、規模が大きい病院だという事が伝わり、安心材料となっている。
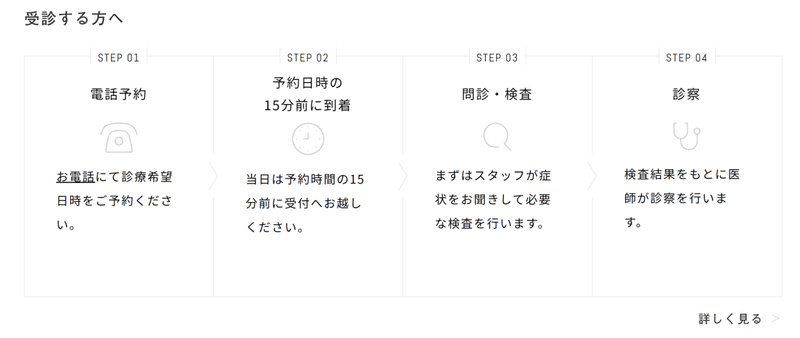
・受診の順番を工程図にして説明している。白黒で理解しやすい。
・電話などのイラストアイコンは罫線と同じ薄いグレーにしてあって、文字は黒で入っているところが解りやすい。

・ページの下のほうに診療時間の表が入っている。なぜこの位置なのかはわからなかった。一番に知りたい情報だと思うし、以前に歯科のサイトを観察した時にファーストビューに診療時間の図が入っていた物があったのだけれど、なぜそうしなかったのかな?と思った。
・地図(googleマップ)が入っていて、フッターが無い。トップに戻るボタンもない。
・電話番号の上に書いてある「診察は予約制です」がわかりやすい。


観察して楽しかったです。すごく薄いグレー(#e6e6e6)で細い罫線を引くシンプルなデザイン、こういう病院に合っているし、理解しやすくて良いなと思いました。住宅系にも使えそうです。高齢者向けのデザインといってもこういう方法もあるのだなと思いました。私もやってみたいです。
この記事が気に入ったらサポートをしてみませんか?
