
UIアニメーション入門:XDとAfterEffectsを使ったワークフローの紹介
UIアニメーションは、ウェブサイトやアプリの使い勝手を改善し、ユーザーのエクスペリエンスを向上させるために必要不可欠なものです。UIアニメーションを制作するには、効果的なワークフローと適切なツールを選択する必要があります。ここでは、XDとAfterEffectsの組み合わせを取り上げて、UIアニメーション制作のための基本的なワークフローを紹介します。
デザインの準備
XDを使ってUIデザインを作成します。この段階で、アニメーションを制作するための要素やレイアウトについても考慮する必要があります。

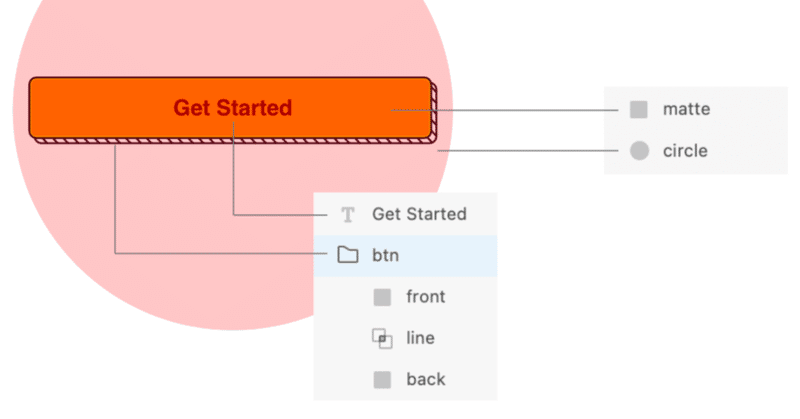
これは、黄色の矩形の上に文字列がある単純なボタンです。このボタンがタップさせたときに、ボタン中心部から白い半透過の円が拡大するアニメーションを考えます。

ボタンを覆うように円を作り、それをボタン形状でマスクするためのmatteレイヤーも作ります。円の色は白の不透明度40%くらいにしておきます(ここでは説明用に赤くしています)。
AfterEffectsに取り込む
アートボードを選択した状態で、XDのファイル>書き出し>AfterEffectsをクリックします。AfterEffectsが自動で起動し、デザインが取り込まれます。

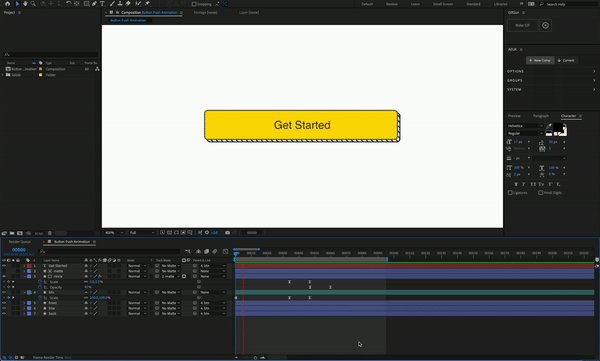
AfterEffectsに取り込むと、XDのレイヤー構造が保持されていることがわかります。これにより、AfterEffectsでのアニメーション制作がスムーズに行えます。

アニメーションの制作
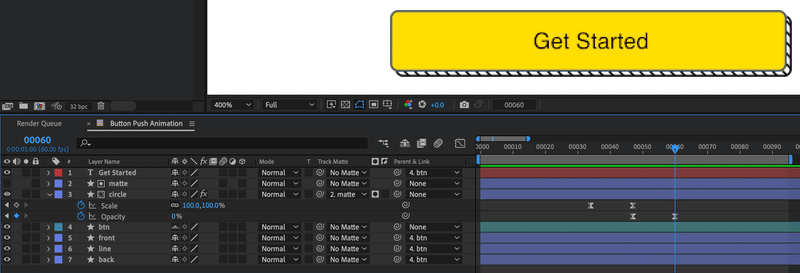
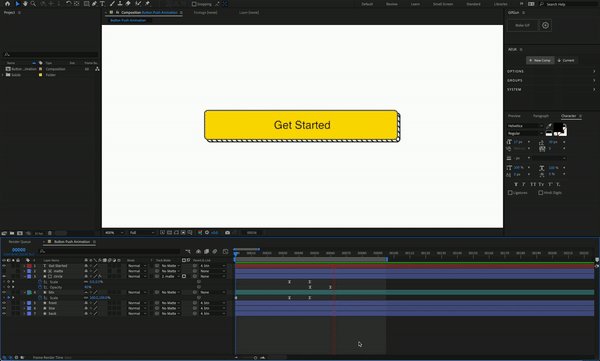
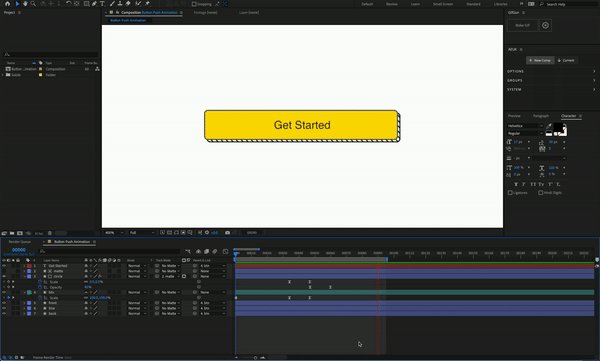
AfterEffectsでアニメーションをつけていきます。まず、円をボタン形状でマスクするために、「Track Matte」をmatteレイヤーに設定します。

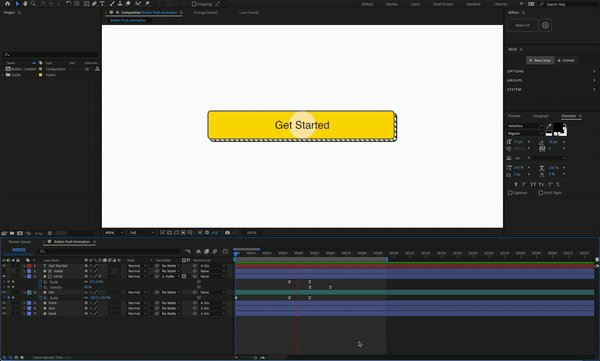
次に、円のスケールを0から徐々に大きくしていくキーフレームを作成します。


拡大し終わったタイミングでOpacityを0%にすることで、ボタンを本来の黄色に戻します。

最後に、ボタンがタップされたことを擬似的に表現するために、円の拡大開始のタイミングで、ボタンのスケールを若干小さくします。

これで、次のようなアニメーションが作れます。

書き出し
アニメーションの書き出し方法は、プロジェクトの目的や要件に応じて異なります。ここでは一般的な例として、mp4形式で書き出す方法とjson形式で書き出す方法を紹介します。
mp4で書き出す
File>Export>Add to Adobe Media Encoder Queueをクリックします。

Adobe Media Encoderが起動します。書き出したい形式を選択して(より一般的にはH.264を選びます)、右上の再生ボタンをクリックすると書き出されます。

jsonで書き出す
jsonで書き出すためには、Bodymovinと呼ばれる書き出し用のプラグインが必要です。Creative Cloudアプリからインストールします。

AfterEffectsのWindow>Extension>BodymovinからBodymovinを開き、Selectedにチェックを入れて保存場所を選択し、左上のRenderボタンをクリックすると書き出されます。

エクスポートされたjsonファイルは、Webサイトやモバイルアプリなどでアニメーションを再生する際に使用することができますし、XDにインポートしてプロトタイピングに活用することもできます。
まとめ
After Effectsを使ったUIアニメーション制作には、デザインの準備からアニメーション設計・書き出しまで、多くの工程が必要です。しかし、適切なワークフローを構築することで、制作プロセスをスムーズに行うことができます。
最近は、Figmaだけで忠実度の高いアニメーションプロトをある程度作れるようになってきています。Figmaだけで作業を行うことで、プロトタイプの制作が効率的になります。ただし、微妙な動きを表現したい場合には、After Effectsを使用する必要があります。また、C4Dを使ってよりコンセプチュアルなUIアニメーションを作るデザイナーも増えています。
何に一番こだわりたいかは、デザイナーによって異なるでしょう。作りたいアニメーションによって、使用するツールやワークフローが異なるため、目的に合わせて選択することが大切です。
この記事が気に入ったらサポートをしてみませんか?
