
デザイナーが知っておくべき iOS開発のあれこれ #dxel
デザイナーとエンジニアが「いい関係」を築くために、どんな事をすべきか考えてみました。
こちらのイベントで発表した内容になります。
デザイナーだけどiOSアプリの実装をしてみて、デザイナー視点で「これを知っておくと開発効率上がりそう!」と思った事をまとめました。
イベントのテーマ
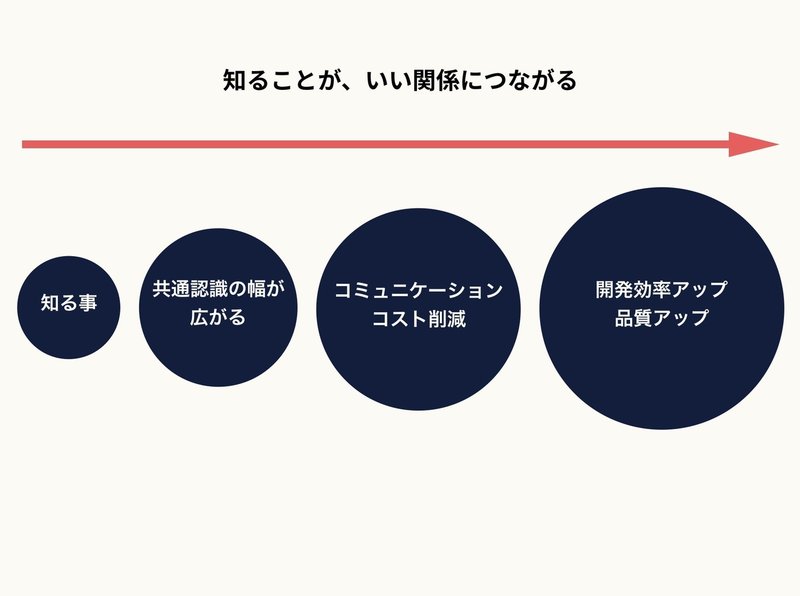
デザイナーとエンジニアが「いい関係」を築くために
「いい関係ってなんだろう」
「どうしたら、いい関係が築けるだろう」
のアンサーを私なりに考えてみました。

「安心して開発できる環境を構築する」ためには、まずは相手の事をもっと知るべきだなと思い、SwiftやXcodeの使い方について学んでみました。
もっと様々なデザイナーが、難しそうな開発の事も少しでも知るきっかけになれば良いなと思い「デザイナーがここを知れば、エンジニアともっといい関係が築ける!iOS編」という内容をまとめてみました。
💡今日のトピック💡
デザイナーがとっつきやすいUI面、2点(Auto Layoutと色の定義)を紹介
※下記は資料の一部抜粋になります。詳しくはこちらをご覧ください。
1. Auto Layout
Auto Layoutを知れば…
どのデバイスでも意図したレイアウトに近いものにするためのコミュニケーションがとれる
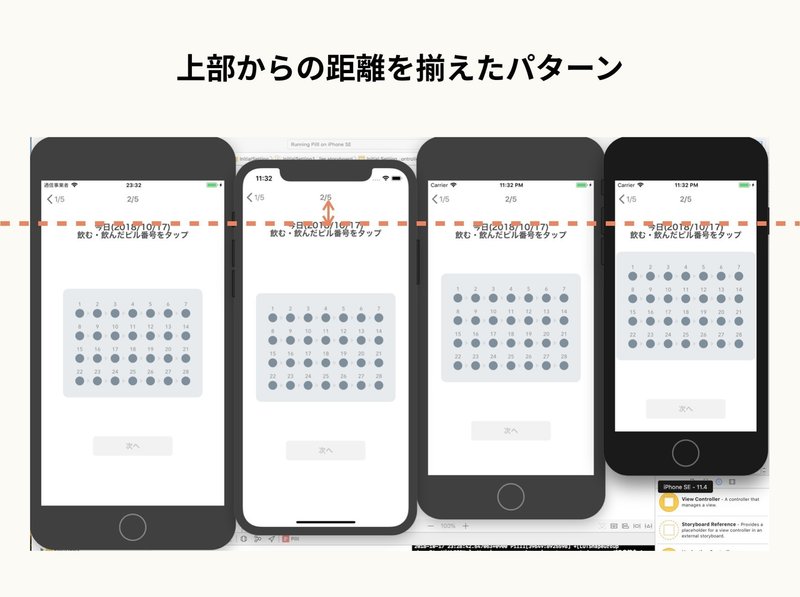
Auto Layout よくあるパターンの比較


どこを起点にレイアウトを組むかで、様々なデバイスサイズでの見え方が違う。
なかなか全画面のサイズ別のデザインを作るのは難しいと思うが、どういった組み方をするかが頭に入っていれば、デザインする時も、どこを起点にスべきか検討しながらできるし、エンジニアとすり合わせできたり要望をメモに残す事もできる。
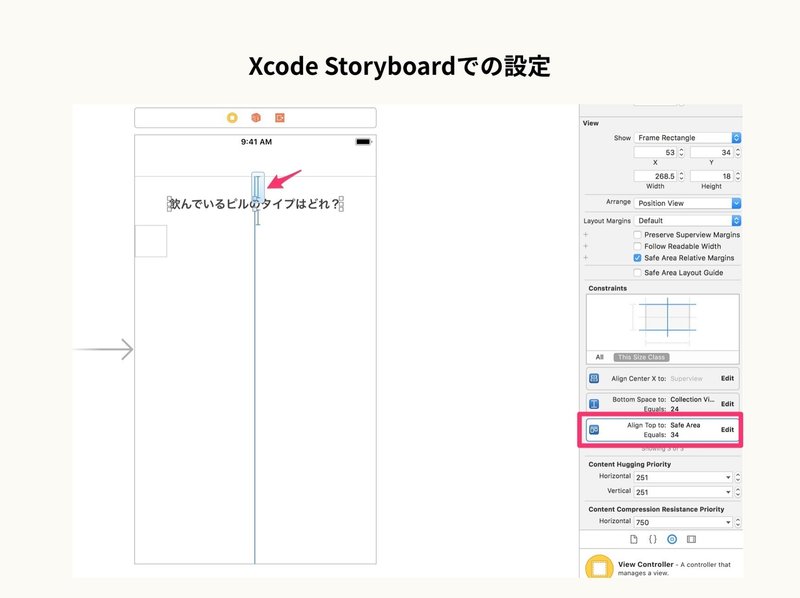
StoryBoardでの指定の仕方
上揃えにするには、下記のように指定する

上部からの距離を揃えた理由
・この画面では、見出しと中身の要素が離れても許容できる
・次の画面に遷移すると、見出しは1行or2行で中身の高さもバラバラ
・そのため、中央揃えだと見出しのトップラインが揃わなくガタガタで遷移した時に目線がズレる
---
エンジニアさんからのこういう反応うれしいです!(思いは伝えよう
今まで無意識にやってた事、意味あったんだなと感じました。

エンジニアさんによっては、Storyboard使わないよという方もいると思いますが、まずはとっつきやすいStoryboardでの指定を試してみると、どうやってレイアウト決めているか理解しやすく、エンジニアさんと議論しやすくなるかなと思います。
レイアウトの概念が分かれば、コードでAuto Layoutの指定をしていたとしてもなんとな〜く分かるものです。
なので、気軽に挑戦してみることをオススメします。
2. 色の定義について
色の定義の仕方を知れば…
自分で修正してPRだしてレビューdoneで終わるかも?!


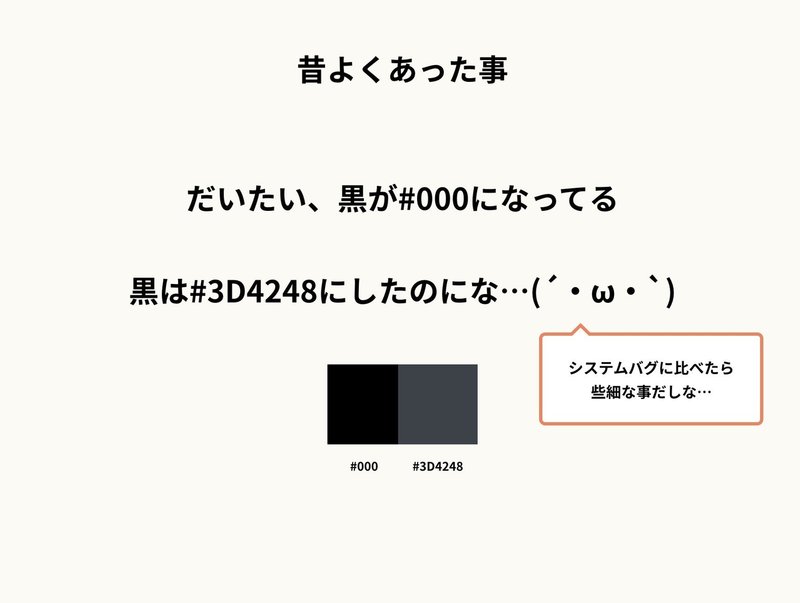
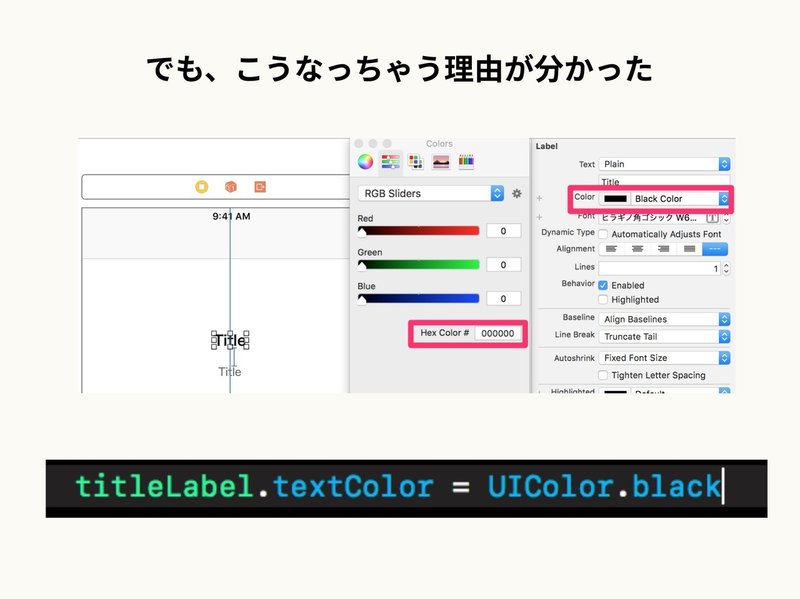
自分で色の定義を実装してみたら#000を使っちゃう気持ちが分かった。
Storyboardで指定する場合、Black Color(#000)が用意されている。
コードで指定する場合、UIColor.black (#000)が用意されている。
「とりあえず、UIザックリ作ろう、ここは黒ね」と思ったら、とりあえずこんな感じでくんじゃう気持ちも分かる。
きっとこの黒も、背景や意図が適切に伝わってなかったため、#000になってたのかな〜と。
(単純に黒は全部同じに見えるって気持ちも分かる)

このくらいなら、なんとなくデザイナーでもでも修正したりカラーの定義の追加できそうな気がしませんか?
今は、別のcolor関連のファイルにまとめ、色は必ずこの中の物を使い、デザイナーもエンジニアもカラーネームで会話するルールができあがりました。
最終的にはStyleGuideAppなるものを作り、iOSエンジニア以外もアプリから気軽に色を参照できカラーコードをコピーできるようにしました。
詳しくはデザイナー⇔エンジニアのペアプロの記事で紹介しています。
私は色の定義をはじめフォントカラーの定義の仕方を覚えた事で、デザインシステムの設計について議論しやすくなりました。
スタイルガイドについて話し合うだけでも、意味はあるかなと思います。
完全に理解できなくてもいい、ちょっとだけ共通理解の幅を広げよう。

懇親会でエンジニアさんからあった質問
Q. デザイナーさんとペアプロしたいんだけど、何からはじめるのがとっつきやすいですか?
A. まずそう思ってもらえる事がめっちゃ嬉しいです。結構周りにもStoryboardぐらい触れるようになりたいとかコード理解したいと思っているデザイナーいるけど、なかなか手も足も出ない状態。
まずはXcodeの使い方やgithubでのソースコードの探し方などから初めて、色やレイアウトなど見た目の部分から入るのはどうでしょうか。
Q. デザイナーに仕様聞く体制が出来上がっちゃってるんだけど、毎度聞きづらいです。どうしたら聞きやすくなりますか?
A. デザイナーも割と同じ気持ちです。黒い画面とにらめっこしてると今は話しかけない方がいいかなと思う時あります。お互い思っている事を一度出し合ってみるといいかもしれません。(私もメンバーの入れ替わりがあってから出来てないです😹がんばります。
発表を終えて
デザインの背景や意図、優先したい事を伝える事で、例えば意図しないパターンが来た時(このデバイスサイズじゃはみ出る!とか)に、よしな実装→背景を理解した最大限試行錯誤した結果の実装になるんだろうなと感じました。
今まで無意識にやっていた事が、エンジニアさんの反応を見て大事だという事に気付けました。
お互いどういう事を考えてるか雑談レベルで話す事も大事ですね。

おわり。
サポート頂いたお金は、個人開発しているピルリマインダー「Pilll」の開発費に使わせてもらいます。サポートお待ちしています。
