
GTMカスタムイベントを、GA4で計測する
UAをGA4に移行する際、Google Tag Maneger(以下GTM)で作成したカスタムイベントの計測で設定した内容を、備忘録として書き残します。
やりたいこと😤
ページでボタンがクリックされる
GTMのカスタムイベントが発火
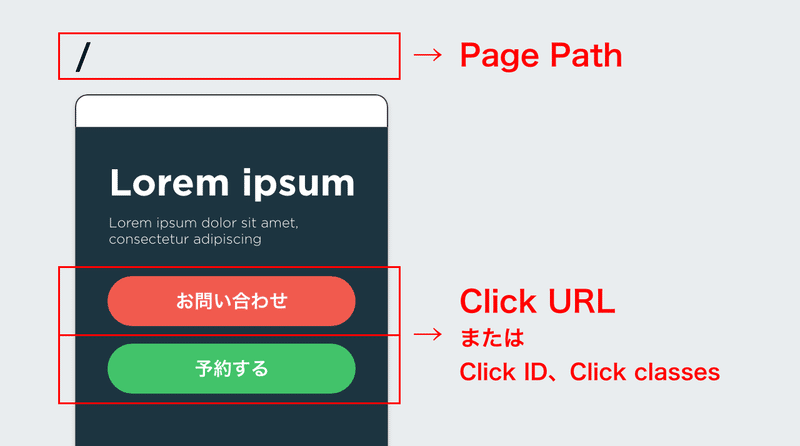
クリックされた場所(ページ階層)、クリックされたボタン(Click URL、またはID、Class名)の情報がGA4に送られる

まずは、UAとGA4の相違&注意点👀
UAのイベント集計:「カテゴリ」「アクション」「ラベル」「値」
GA4のイベント集計:「イベント名」「パラメータ」
UAでのカスタムイベントの表示はレポートから設定した集計を確認できましたが、GA4では、レポート・探索にパラメータを表示させるにはカスタム定義に登録が必要です。(注意:上限数は50個)
登録すると、looker Studioでも使用することができます。
では、早速作成していきます。
STEP1. GTMでカスタムイベント作成する
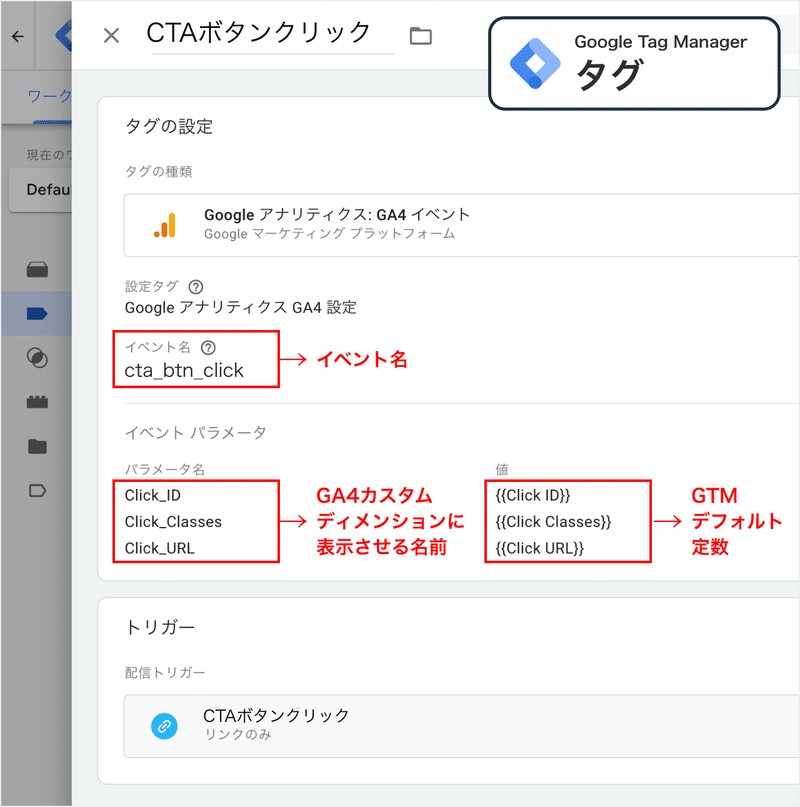
まず、GTMで下記の例のようにカスタムイベント(タグ、トリガー)を作ります。

GTMタグのイベントパラメータには、ボタンをクリックした際、GA4に送りたい情報を追加します。(例:URL、ID、Class名など)
パラメーターの値はGTMのデフォルト変数を使用します。
パラメーター名は自由に設定できますが、内容の判別がしやすいような文字列にしておきます。(注意:半角スペースが入っていると、GA4カスタムディメンションに登録できない)
ボタンをクリックしたページ(Page Path)については、GA4のデフォルトのディメンションに「ページ階層」がありますので、今回はカスタムイベントのパラメータに加えなくても計測可能です。

今回使用した変数
Click Classes:<a>タグについているclass名
Click ID:<a>タグについているID名
Click URL: <a>タグのリンク先URL(クリックしたURL)
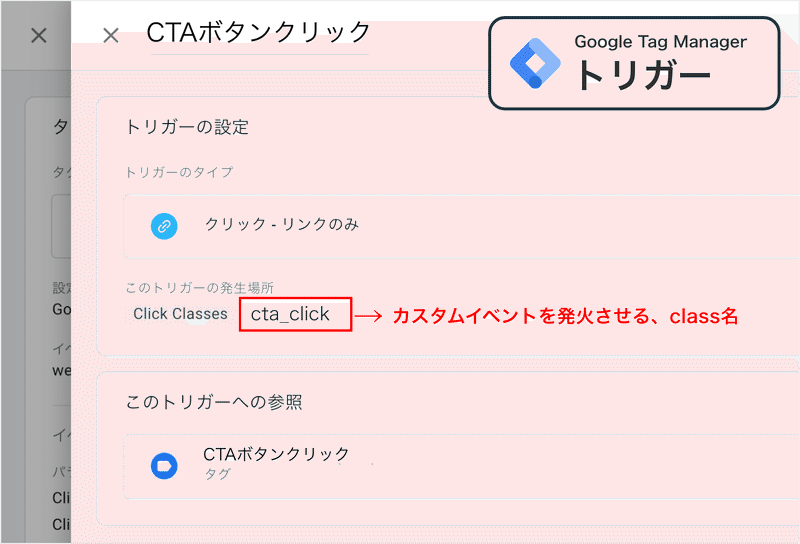
次に、GTMトリガーを作成します。

GTMトリガーのタイプを「クリック」にしておき、特定のclass名のついた要素がクリックされると発火するトリガーを作成し、タグと紐付けます。
今回設定したclass名:cta_click
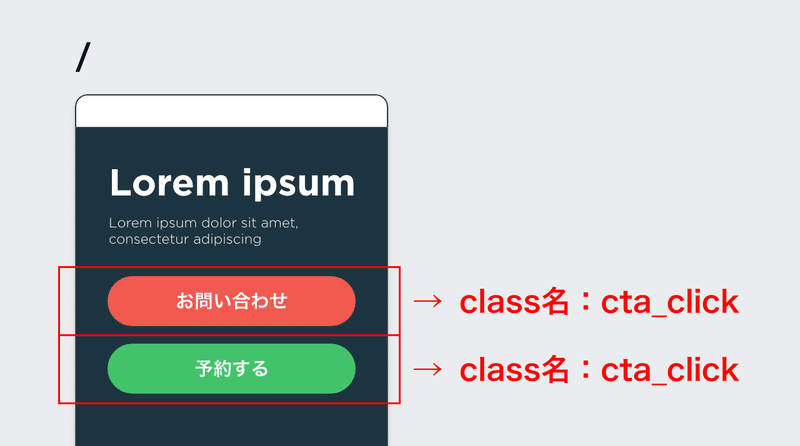
STEP2. GTMイベントを発火させる、class名をHTMLに仕込む
作成したGTMのカスタムイベントを発火させるために、クリックで反応させたい<a>タグに、GTMトリガーに書いたclass名を追加します。

クリック計測したいページに、同様にclass名を設置します。

STEP3. GA4でカスタムディメンションを作成
GA4の設定画面から、カスタム定義へと移動。
カスタムディメンションを作成します。
カスタムディメンション、カスタム指標ともに上限は各50個で、公式では不必要にカスタム定義を作成することは推奨されておらず、極力デフォルトのディメンションを使用することが推奨されています。
前述しましたが、Page Pathについては、デフォルトのディメンションに「ページ階層」がありますので、カスタム定義を追加する必要はありません。

カスタムディメンションを新規作成します。「イベントパラメーター」を選択すると、作成済みのイベントが表示されるので、GTM上で作成したカスタムイベントのパラメータ名を選択します。(今回はClick_Classes、Click_ID、Click_URLの3つを作成)
ただ、GTMで作成したイベントのGA4反映は24時間以上かかるので、焦らずに待ちます。

カスタムイベントで使用した変数分(今回はClick_classes、Click_ID、Click_URLの3つ)カスタムディメンションを作成して、設定は完了です。
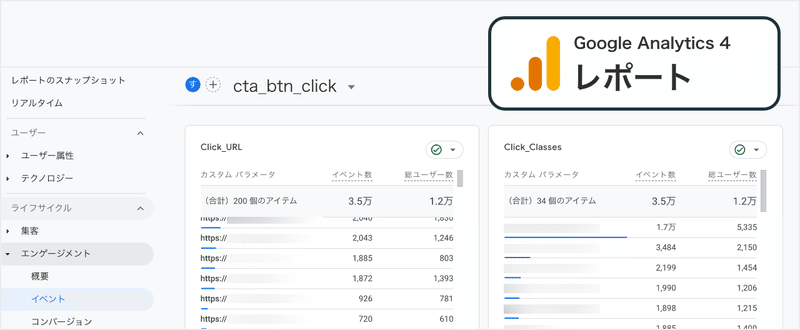
ゴール!GA4探索に表示されます✌️
GA4「レポート」を確認します。「エンゲージメント」>「イベント」に進み、各イベントをクリック、レポート詳細に進みます。レポート下方に設定したカスタムディメンションのスクリーンショットが表示されます。

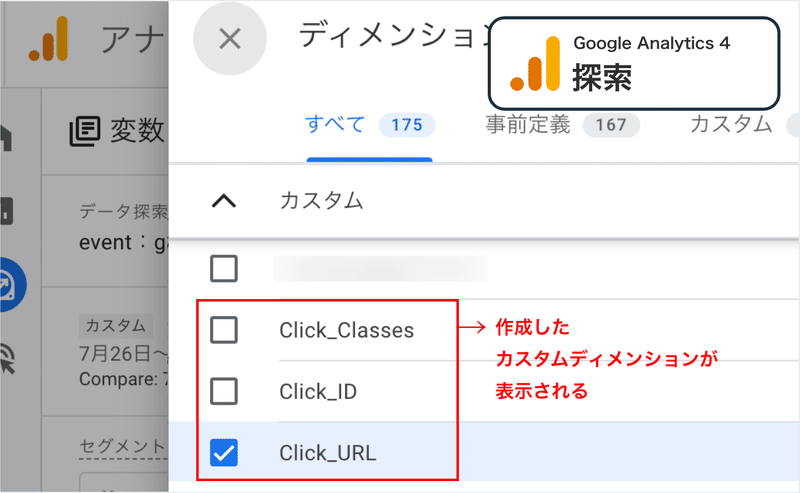
GA4「探索」ではディメンション「カスタム」の中に表示されます。

GA4カスタムディメンション、注意点👀
測定開始から数日間、値は (not set) で表示されます。焦らず待ちます。
作成したカスタムディメンションは、他のイベントでも使い回すことができます。よく使用するディメンションは、次回作成するカスタムイベントでも同じ値をイベントパラメーター名に登録すると、新規でGA4カスタム定義を設定せずとも使えるの便利です。
よく使うカスタム定義例:Click URL、Click classes、Click ID
おまけ(looker studioでの計測例)🍰
私はよくlooker studioを使用します。
下記の図のようなイメージで、各ディメンションを確認しています。


以上で完了です✌️ Let's try GA4!
追記メモ:カスタム指標の追加

この記事が気に入ったらサポートをしてみませんか?
