
Lottie Files 覚書 (作業メモ&Tips📝)
最近よく耳にするLottie Files。
触る機会があったので、実作業と便利Tipをまとめました。
Lottie Filesとは

Lottie Files

Lottie(ロッティー)とは、Airbnbが開発したアニメーションライブラリ。CSSやJavascriptを使用せずに作成できる、オープンソースのWebアニメーションファイル形式。JSONでの書き出しが可能。
ついでに、Jsonとは?

JSON (JavaScript Object Notation)。JavaScriptのオブジェクト記法を用いたデータ交換フォーマット。 Python、PHP、JavaScript、C++、Javaなど様々な言語で使用できる。

After Effects: Lottie Filesの書き出し✌️
ざっくり下記のような手順
step1. AE用の拡張機能をインストール&アカウント作成
step2. AEエクステンションパネルからRenderを実行
step3. ファイルをアップロードし、JSON形式でダウンロード
Step1. Adobe Creative Cloud でAE用の拡張機能をインストール。アカウントを作成する。
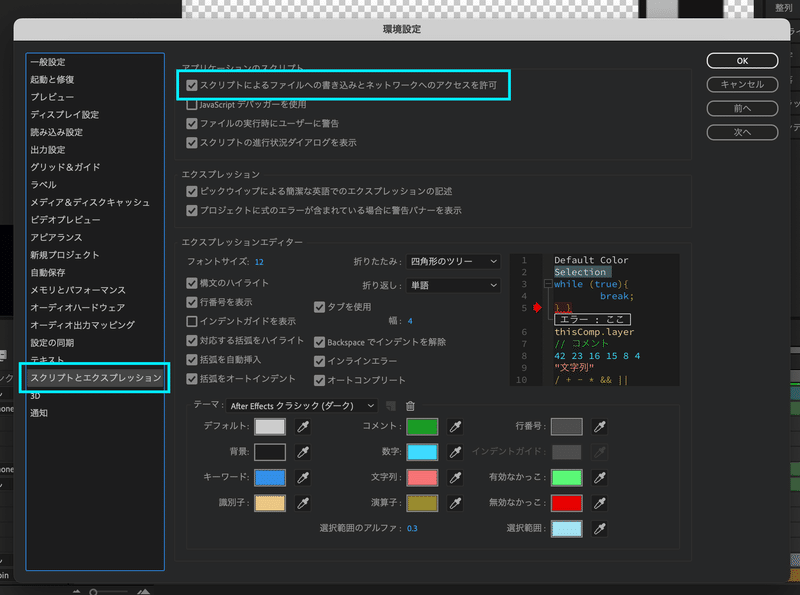
Step2. AEのエクステンションから、LottieFilesの拡張機能を選択。必要であれば、設定から下記のスクリプトに関するチェックを入れる。

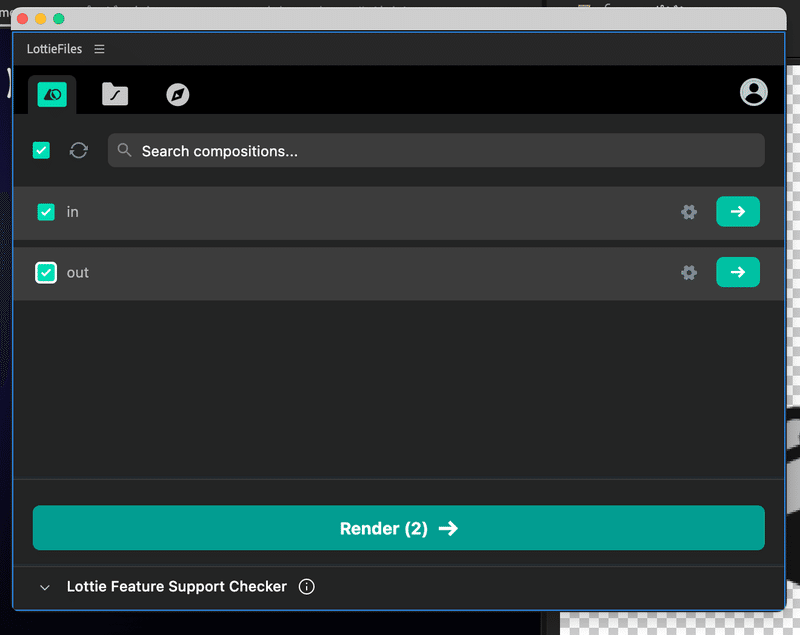
Lottie Filesにログイン。パネルがアクティブになるので、書き出したいファイルを選択し、Renderを実行します。

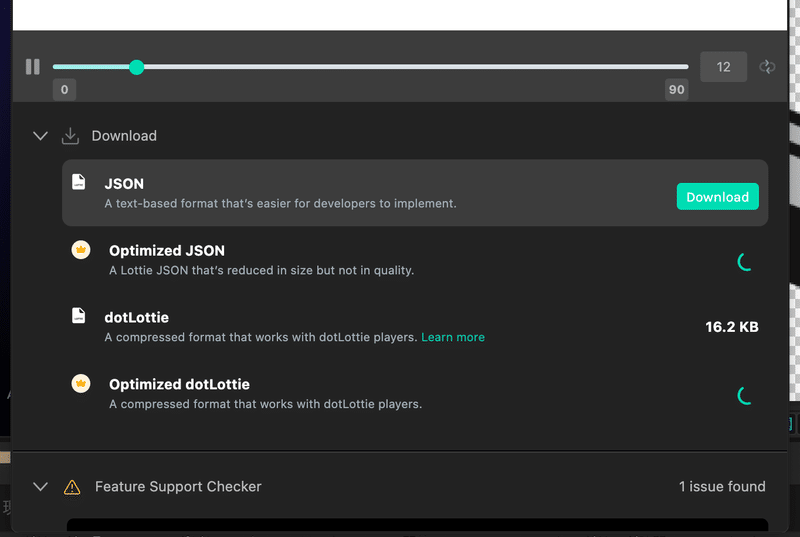
Step3. Renderを実行後、「save to workspace」ボタンを押し、Workspaceに保存(つまりファイルのuploadであり、保存先のデフォルトはFirst Projectフォルダ)をすると、Downloadがアクティブになり、JSON形式ファイルでエクスポートすることが可能に。

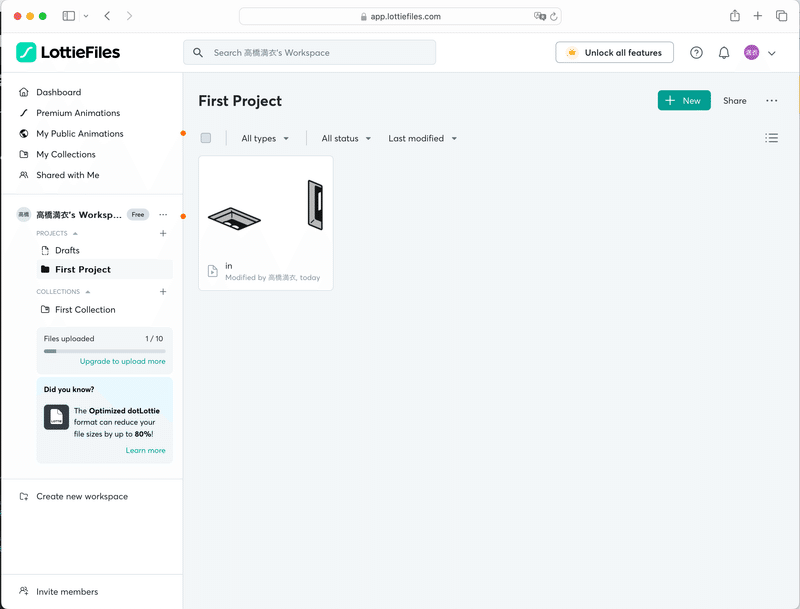
ブラウザからLottie Filesにログインすると、下記の見た目のようなプロジェクトが作成されています。書き出しや、削除はここからでも可能。

無料アカウントの場合、ファイルのアップロード数に上限(無料は10ファイルまで)がある。
AEのアニメーションの種類によっては、サポートされていないものもあるので、アニメーションを作成する際には注意が必要。(下記の公式ガイドを参照する。)
マスクパスのアニメーションはサポートされていません😨💦

Figmaでの実装メモ & 参考Tips✌️
Figmaアニメーションの作成
作成から書き出しまでの流れは、下記の動画がわかりやすいです🐤
FigmaからLottieを作る方法を簡単にまとめました。
— by|Sasaki (@by15816785) November 4, 2023
※Twitter用に3倍速になっています。
ゆっくり見たい方はコメント欄からYouTubeに飛んでくださいmm#LottieCommunity #LottieFiles #Lottie #MotionDesign pic.twitter.com/zl10Ut4kvo
Figmaのプロトタイプ機能を使用してアニメーションを作成します。テキストの読み返しでは、下記記事が分かりやすいです🦔
Figmaのアニメーションで「パスの変形」が滑らかに再現できない場合、Lottie filesで書き出すと滑らかになるtipsはこちら⚽️↓
Figmaのプロトタイプは、パス変形のアニメーションができない(一見繋がっているように見えてディゾルブになっている)ので、LottieFilesプラグインで滑らかなLottieアニメーションに変換して、JSONファイルとしてダウンロードするまでのデモです。#LottieFiles #Figma pic.twitter.com/cHyUV9aq4D
— けんじ / UX Designer (@kenji_clown5) December 18, 2023
JSON書き出し手順
「LottieFiles」のプラグインでアニメーションを書き出し
Lottie FilesにアップロードされたファイルからJSONを書き出し
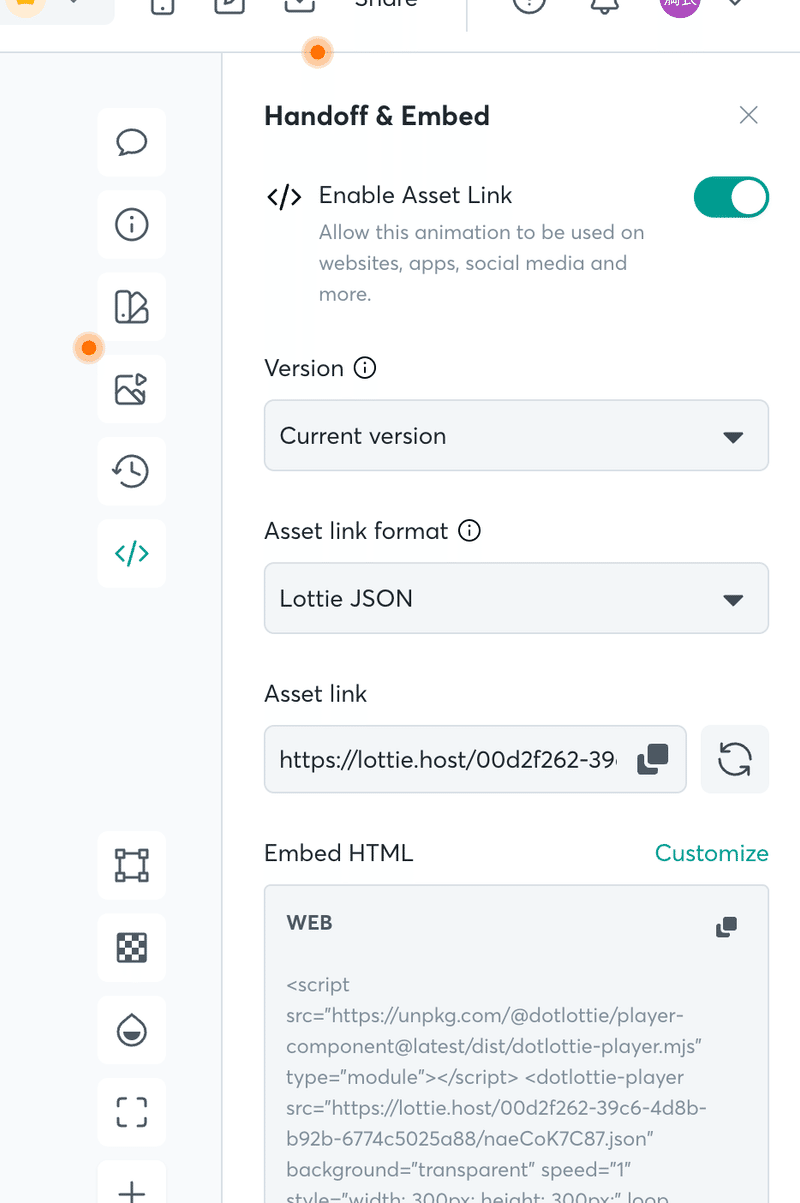
重要:</>マークから →「Handoff & Embed」、[Enable Asset Link]を有効にし、埋め込み用のHTML(Embed HTML)を取得する。


STUDIOでの実装メモ & 参考Tips✌️
Figmaアニメーションの作成&書き出し
作成から書き出しまでの流れは、Figmaで行う🐤🦔⚽️(同じ)
💎「LottieFiles for Figma」を使ってSTUDIO上に簡単にアニメーションを実装する方法!💎
— Eri Matsushita 松下 絵梨 (@matsu_eri) December 28, 2023
1⃣Figmaでの作業
・Figmaのスマートアニメート機能で、アニメーションを作成します
・フレームの塗り(背景色)は透明にしておきます
・プラグイン「LottieFiles for Figma」を起動
・「Export to… pic.twitter.com/JTIDxpfHrp
STUDIOでの作業
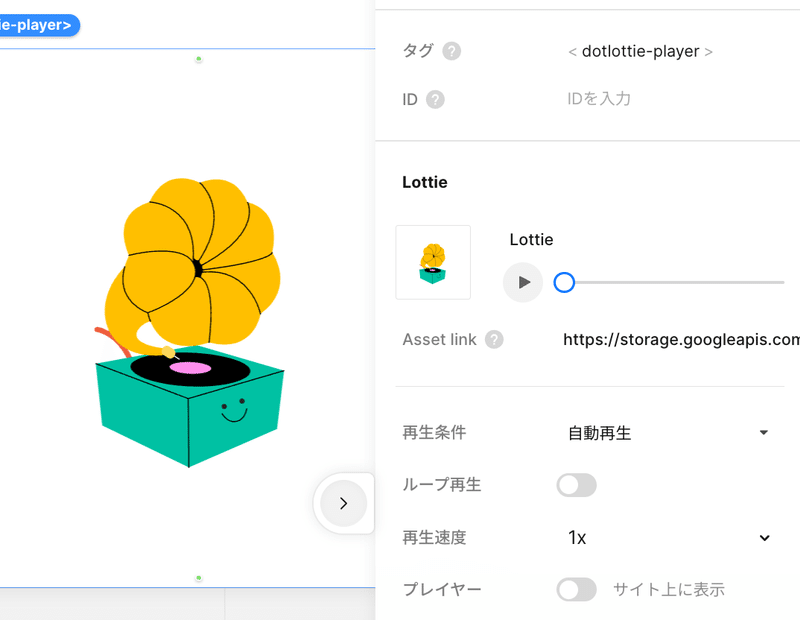
作成したLottie Filesの「Handoff & Embed」、[Enable Asset Link]を有効にし、Assets Linkを取得する。
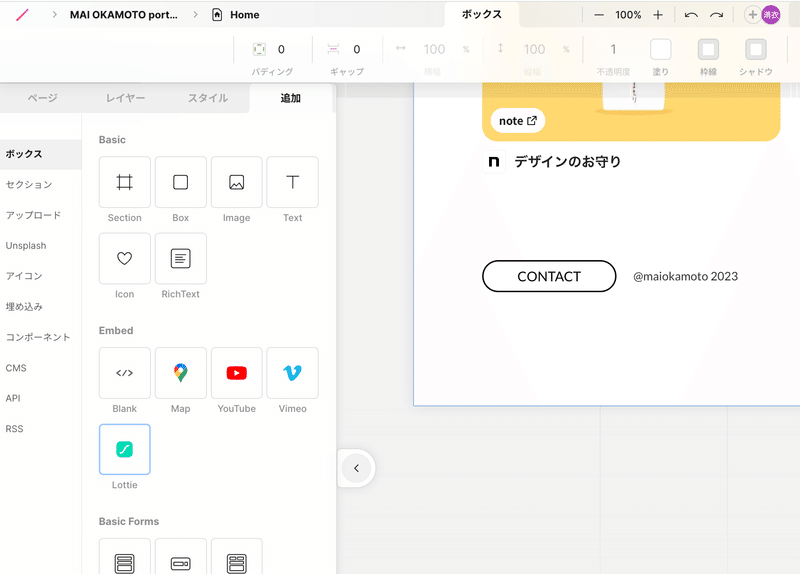
追加からLottiesを追加
Assets Linkを差し込みたいFilesに変更する。


おまけ:Lottielab
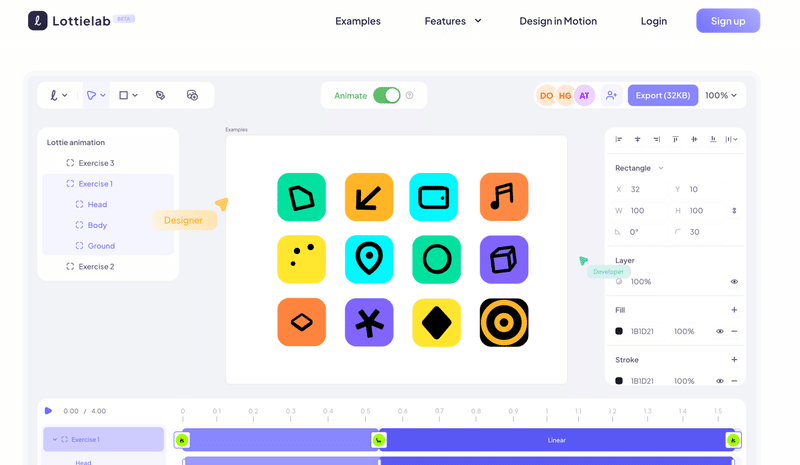
Lottielab:ブラウザ上で使えるモーションエディター(無料!)
SVGやFigmaデータを読み込める。

具体的なアニメーション作成方法は下記の記事が分かりやすい。
Figma + Lottielab + LottieFiles + STUDIO コンボ
Figma→LottieLab→LottieFiles→STUDIOの流れがスムーズ🏄(ということを伝えたい)
— Sakino|咲野 (@sakinotomiura) December 10, 2023
Lottieアニメーション作りたいけどAfterEffects使い方忘れた...という方にぜひ使ってほしい🤝 pic.twitter.com/V9h1vD8AgZ
いかがだったでしょう。自分用の手元資料ですが、誰かの役に立てば嬉しいです。
その他にもこんな記事を書いています。よろしければぜひ🙏
この記事が気に入ったらサポートをしてみませんか?
