
記事テンプレートの画像のサイズ考察
CMSで動的に画像を表示させるエリアが多いメディアサイト。
中でも、アイキャッチ画像(MV)の表示のさせ方がデザインに大きく影響するので、できればCMS使用者の運用を考えた上で、どんな画像が入っても見栄え良く、整えてあげたい。そんなお話です。
1. 表示される画像の横&高さサイズを固定したい😃

今回はコンテンツの最大幅が決まっていて、横・縦のアイキャッチ表示エリアのサイズを統一したいと考える。

アイキャッチ画像で避けたい表示。
用意した表示エリアと合わない画像を投稿した時に、上記のような表示を避けたいと考える。
----
2. サイズを固定する:横基準の場合😕

表示エリアの縦・横いずれかのサイズを固定し、どんな大きさの画像が投稿されても拡大・縮小、見切れによって表示を整えようとする。「横のサイズを基準」に表示させてみる。

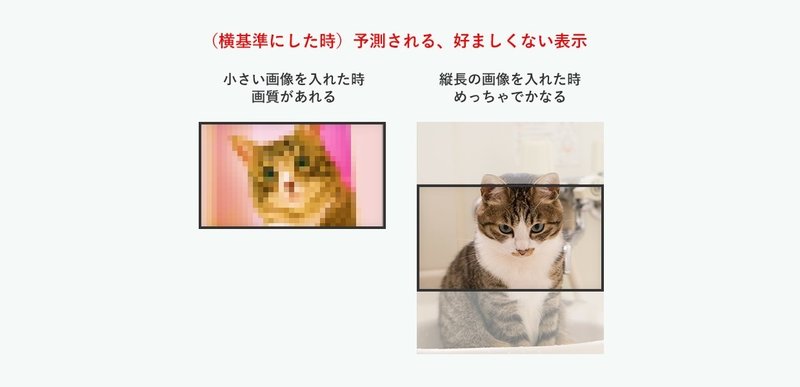
(横基準にした時)予測される、好ましくない表示。小さい画像を投稿した時に引き伸ばされて画質が荒れたり、縦長の画像を投稿すると大きく表示されすぎて見切れる部分が多くなり、理想の表示にならない。
----
3. サイズを固定する:縦基準の場合😕

反対に「縦のサイズを基準」に表示サイズを固定したとする。横の表示エリアはコンテンツ幅の関係上、最大のサイズが決まっている状態。背景には何か見えても良いようなあしらいを入れておくとする。

(縦基準にした時)予測される、好ましくない表示。小さい画像を投稿した時に引き伸ばされて画質が荒れたり、横長の画面を入れた時は左右の見切れが大きくなります。
見切れに関して、それでも問題ない場合もありますが、下記のようにバナーや、文字の入るビジュアルが入る場合、やはり見切れてはマズイ。

----
4. 片方のサイズを固定する:横基準の場合😑

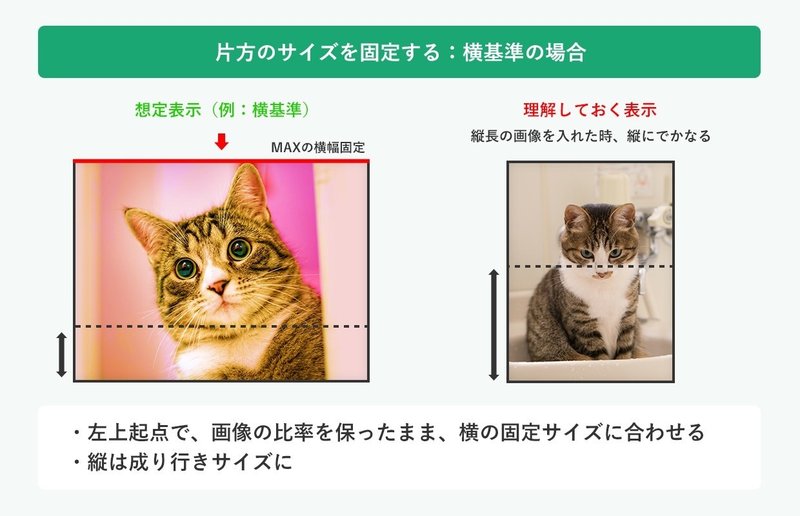
では、コンテンツの幅の関係上、横の最大幅が決まっているのなら、縦を画像の比率成り行きに表示させるとする。画像の見切れは発生しないが、今度は、当初予定しているアイキャッチの大きさを統一したい要望は叶わない。
ただ、MVではなく、記事の文中に入る挿入画像については見切れない方が望ましいので、このままでも問題ない。その場合、画像を判別し最大サイズをもう少し小さく設定した方が見やすくなるような気がします。
----
5. 片方のサイズを固定する:縦基準の場合😑

縦を固定し、横を成り行きサイズで表示させる場合でも、余白が広くなり背景が多く見える表示を想定しておく必要がある。
----
まとめ🐱
「結局、ヒアリングがめっちゃ大切。」
個人的には横基準のサイズ固定を基本(2)にすることが多いです。運用者が沢山いて、投稿画像をサイズの管理ができないサイトでは縦サイズを固定し、背景を表示させる(5)など、運用の仕方で変わります。見切れてはいけない画像が想定されるなら成り行きでもOK(4)と考えられます。
実際に運用するのはユーザーなので、想定される使い方で変わるもの。動的で表示させるエリアのデザインを、ああかな、こうかなとモヤモヤしながら作成するのですが、「ユーザーに聞く」が一番早いし、希望に沿ったものを提示できる。フルスクラッチでCMSを作成する場合などは、さらに細かい使い方のヒアリングが必要になるかなと思います。
※2021年に少し追記しました。
この記事が気に入ったらサポートをしてみませんか?
