
【初心者向け】無料イラストアプリ(アイビスペイント)でLINEスタンプを作る方法
〜イラスト未経験でも大丈夫!無料イラストアプリ「アイビスペイント」を使ってLINEスタンプのイラストを描く方法〜
私はイラストレーターでも美大卒業したわけでもない全くの素人ですが、そんな私でもLINEスタンプがちゃんと商品として売れました。
ちなみにスタンプを作ったのはこれが初めてですが、約3週間で105個売り上げました(↓)
売れるスタンプを作るには少し戦略を練る必要がありますが、イラストで描かないことには何も始まりません。
ですので、今回は無料イラストアプリ《アイビスペイント》を使ってLINEスタンプを描く方法を紹介していきます!
※私もLINEスタンプを作るときに初めてアイビスペイントを触りました。だから「初心者なんだけどできるかな?」と心配な方も安心してください!
アイビスペイントで作る方法
無料イラストアプリ「アイビスペイント」でLINEスタンプのイラストを作っていきます。(私がアイビスペイントしか使ったことがないので😓もし他のアプリが良ければまたレビューします)
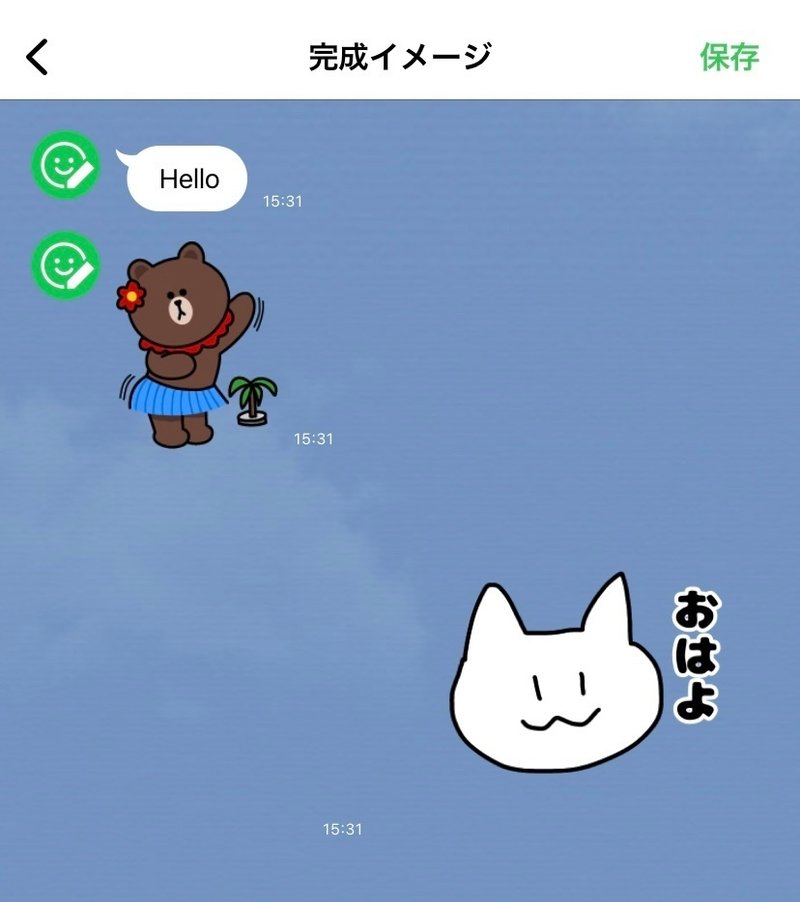
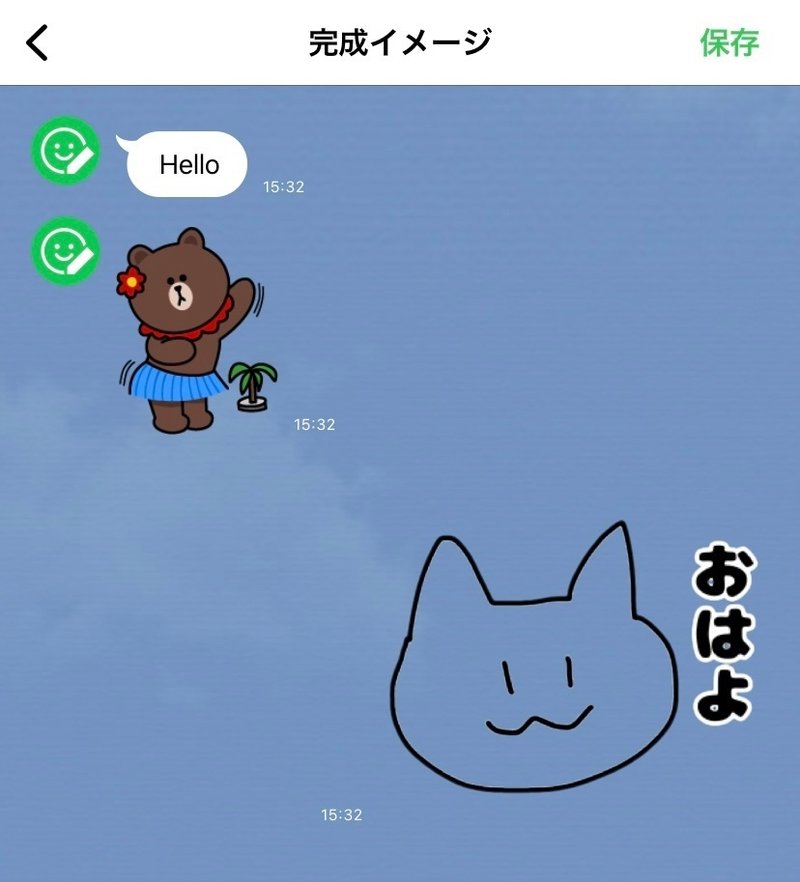
今回はこういうスタンプを作ってみます↓

1.設定
①アイビスペイントをダウンロードする
②マイギャラリーを押す
※スマホでも作成できますが、今回はiPad miniの画面で操作を紹介していきます

③上の「➕」のマークを押して新規キャンバスを開く

④新規キャンバスの欄から「LINEスタンプ」を選択

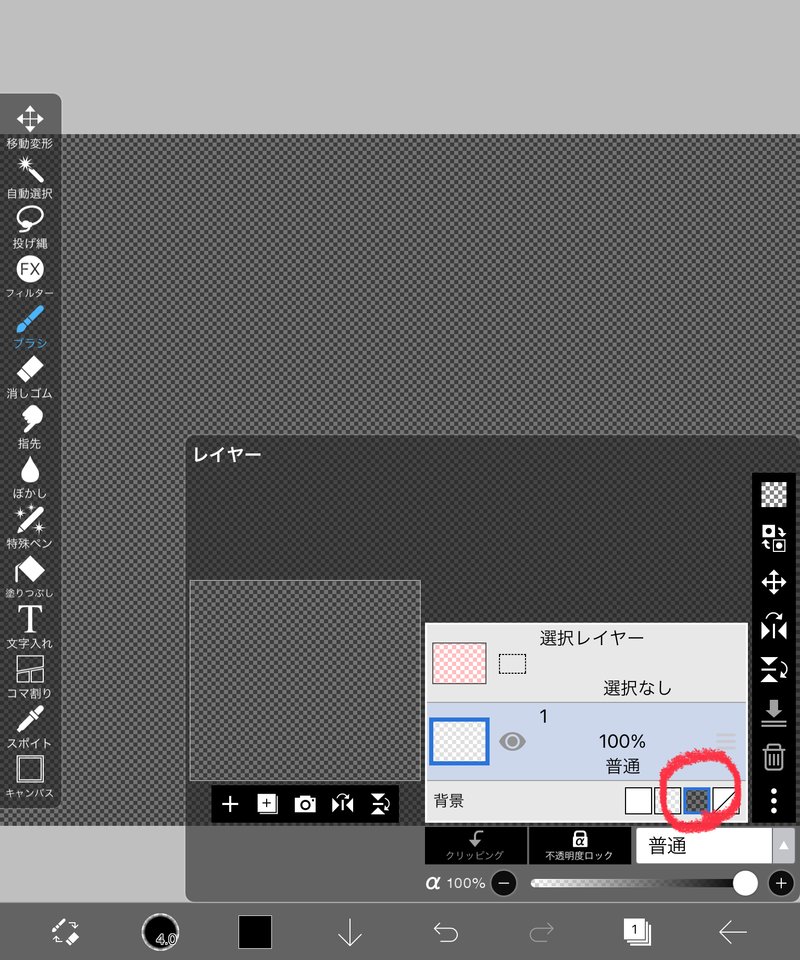
⑤レイヤー(赤い丸をしたところ)を開き、背景をグレーにする
ここはやらなくてもいいですが、背景をグレーにすることで最後に透過加工したときに塗り残し、消し残しがないか確認しやすいです


2.絵を描く
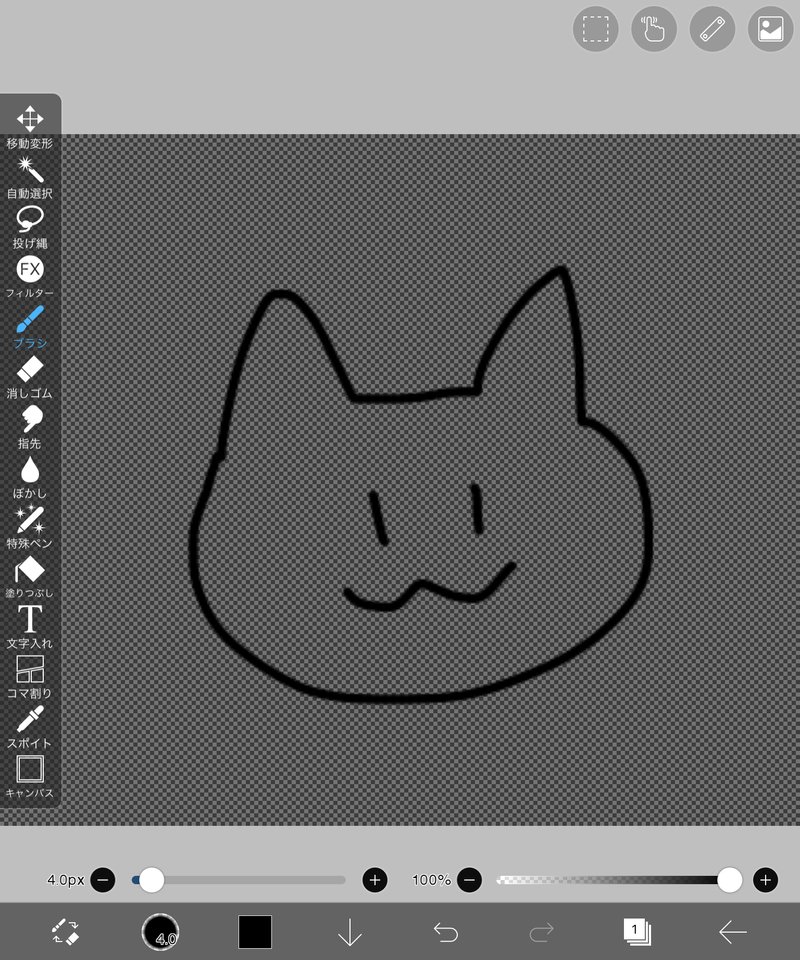
①ブラシを選択して好きなように絵を描く

ちなみに線の種類や太さ、色は変えられます
色々触って試してみてください
広告動画を見ると一定時間、すべてのペンが無料で利用できます!

3.塗りつぶし
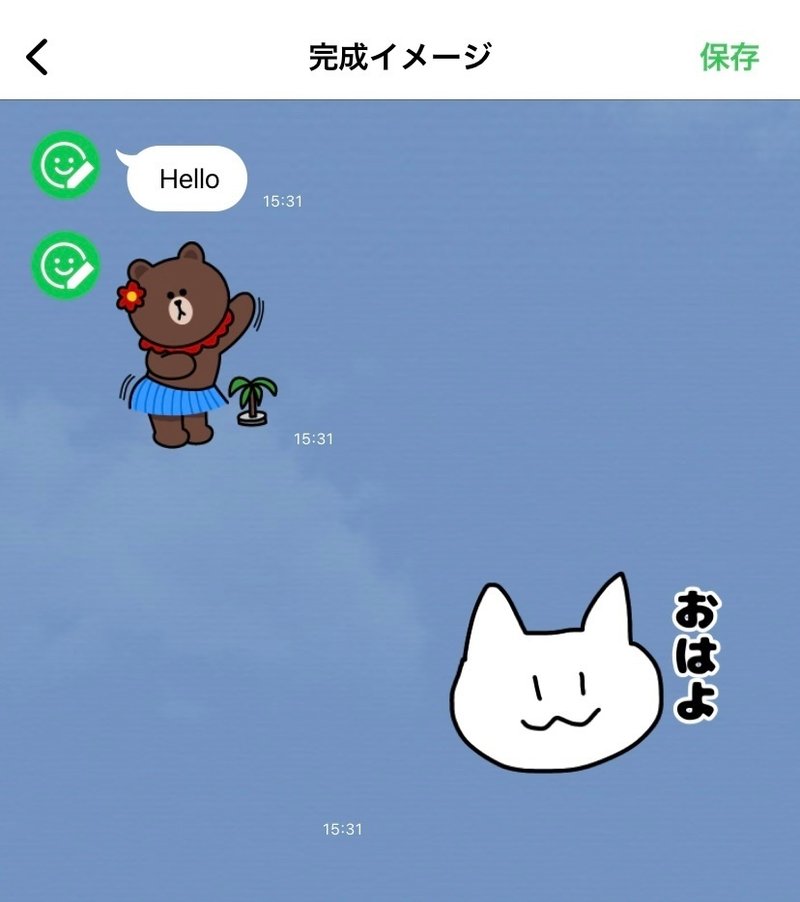
「2.絵を描く」の段階で完成してもいいですが、LINEスタンプにしたときに下の図のようにLINEの背景が透けてしまいます。なので塗りつぶすことをおすすめします↓

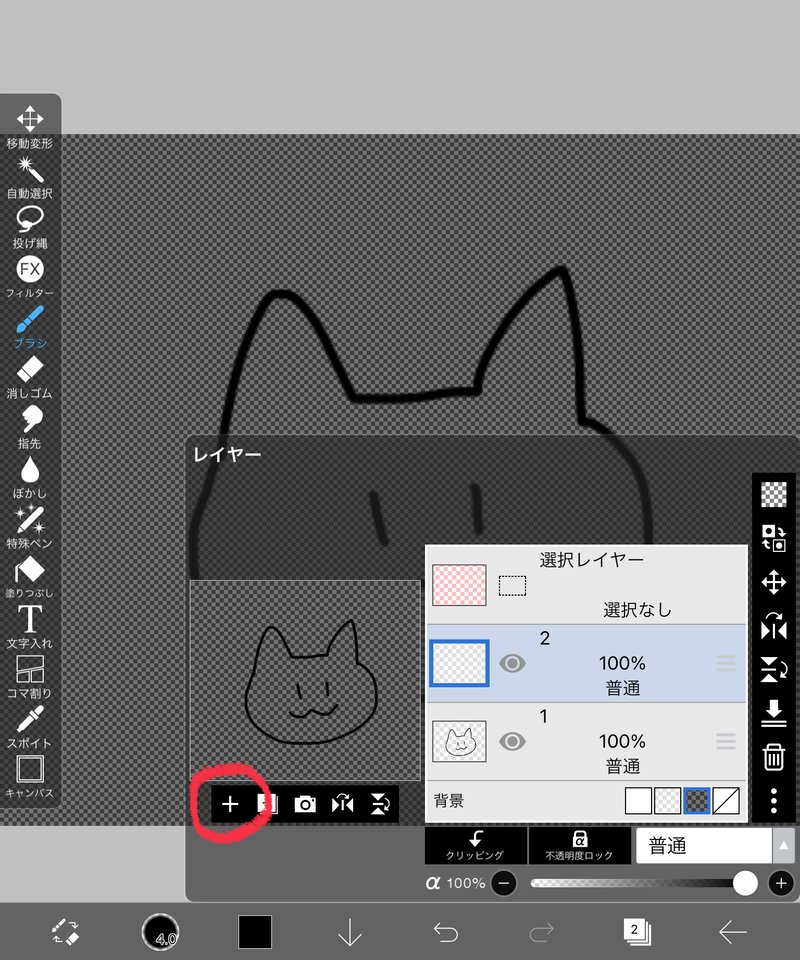
①レイヤーを開き、「➕」を押して新規レイヤーを開く


②塗りつぶしボタンを押して、塗りたいところをタップして塗りつぶす

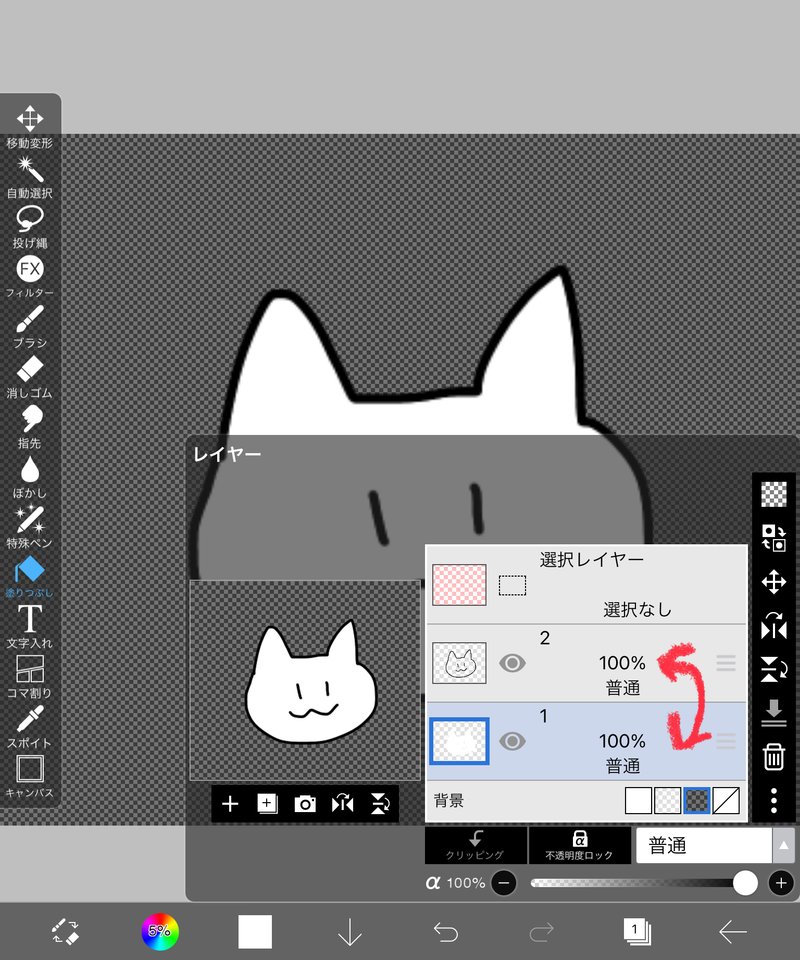
③レイヤーを開いてレイヤーの順番を変える


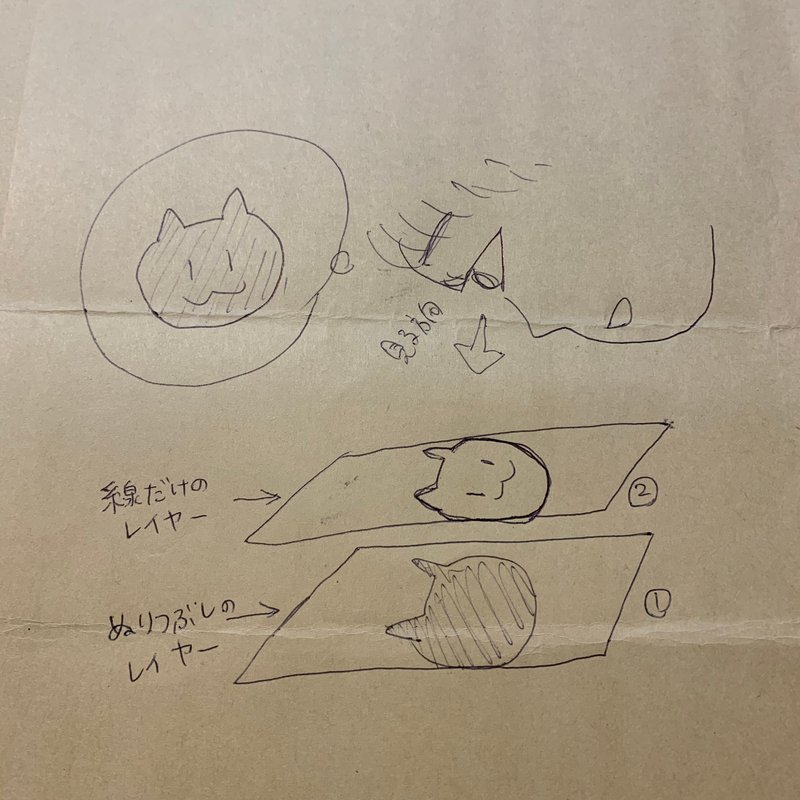
なぜレイヤーを分けるのかというと、レイヤーごとに修正できると便利だからです。
たとえば、線を描き直したい時は、線だけを描いたレイヤーを修正するだけで済みますよね。
でも、もしレイヤーをまとめてしまうと、塗りつぶした部分も修正しないといけません。(実際に使ってみるとその感覚がわかるはずです)
レイヤーの感覚は最初は分かりにくいかもしれませんが、色々使ってみれば慣れます!(私もアイビスペイントを使って初めてレイヤーの存在を知りました)
4.文字入れ
①文字入れボタンを押して、イラストの好きなところをタップ
すると「文字追加」という表示が出る

②文字を入力して✅を押すと入力完了

5.レイヤーの結合
イラストが完成したら画像化するためにレイヤーをまとめます。つまり、何枚も重なっていた画像を一枚にする、ということです。
レイヤーを結合した後は修正が難しいので「もう修正しない!これで完成!」と思った時にレイヤー結合してください。
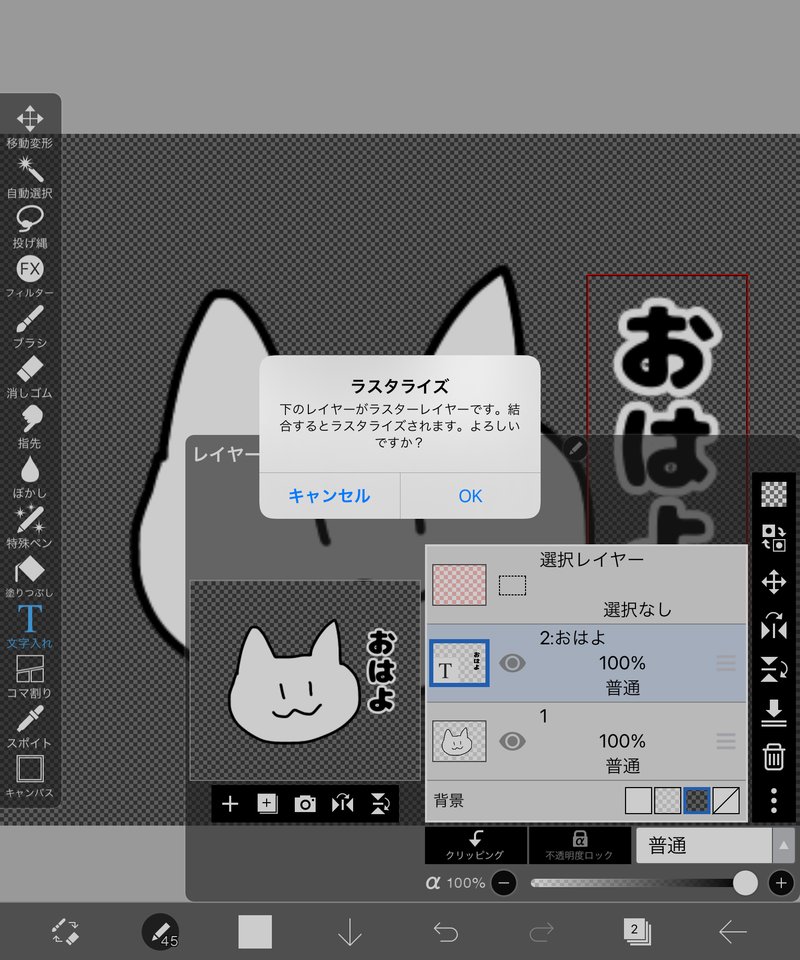
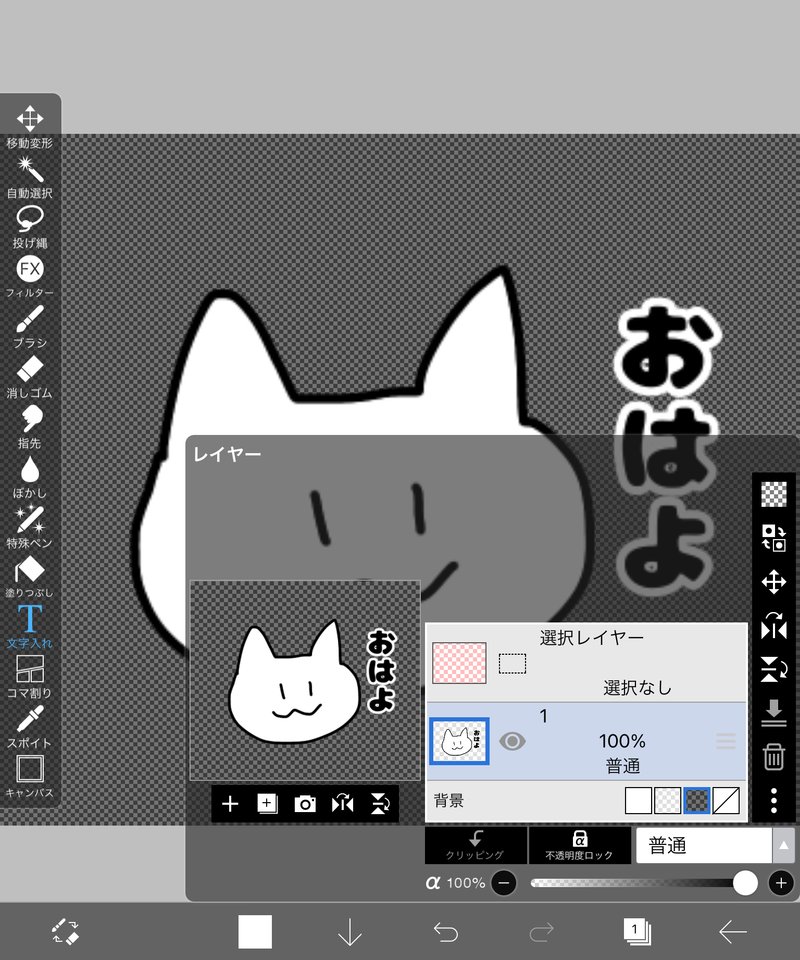
①赤い丸の部分でレイヤーを開き、青い丸の部分(レイヤー結合)を押す

②ラスタライズの表示が出るので「OK」を押す

これで一枚の画像になりました!

6.画像を透過PNG保存
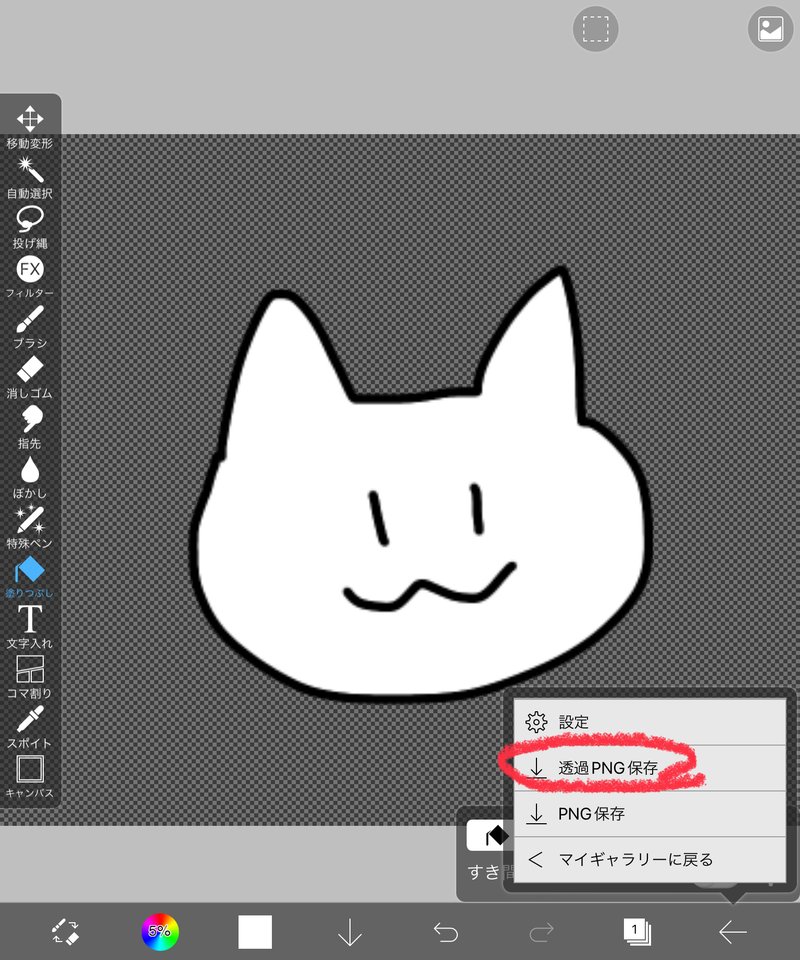
右下の「←」を押して、「透過PNG保存」を押す
すると画像がスマホやパソコン、タブレット本体のアルバムに保存される

こんな感じで保存されてますが、ちゃんと透過されています!

確認してみるとちゃんと透過されていました↓

LINEスタンプを申請できるのは8個、16個、24個、32個、40個です。
なので最低8個は作っておきましょう。
作ったイラストをLINEスタンプに申請する方法
ではいよいよ作ったLINEスタンプを申請してみましょう。
詳しくはこちらの記事に書きました!
分かりづらい表現、写真がありましたらコメントで教えていただけますと幸いです。
この記事が気に入ったらサポートをしてみませんか?
