
FC2ブログに慣れ親しんだ身でnoteを使ったら素晴らしすぎたので書く
この前、はじめてnoteで記事を投稿してみた。
https://note.com/okyouth2head/n/nb5ed2cd7e1d2
中学生の時にジオシティーズ、Yahoo!ブログ(今ではどちらも滅んでしまった)、そしてFC2ブログをかれこれ7年ほど更新してきて、なにか違う媒体でも書いてみたいな~とnoteに手を出したのだけれど、いやこれが素晴らしいものだった。そこで今回は、「FC2ブログとnoteを比較する!」っていうちゃんとした内容ではないけれど、そんな日記。
エディタの素晴らしさ
まずコレ。そして本当にコレ。
※エディタという表現が適切か分からないが、本記事ではポチポチ本文を打ち込んでいく「記事の投稿(編集)画面」をそう呼びます。
noteで記事を書いたことがない人に説明すると、「常に投稿時の画面のまま文を書いていける」。そこにはプレビュー画面という概念がない。文字の装飾は「見出し」「強調」「引用」の3つだけだが、HTMLタグの混在などない。目次も設定ひとつで自動設置。直感的な視覚・操作で、快適に文章を書いて、練って、推敲していける。重ねるけれども、書くことに集中していけるし、ノッてくる感覚が得られやすく楽しい。
「いったい何をそんな」と思われるかもしれないが、自分はFC2ブログで記事を書いているのだ。例えば↓の画像の箇所。noteなら、装飾などのすべてを再現はできないが、この見た目がそのままエディタの編集画面であり、どんどん書き進めていくことができる。

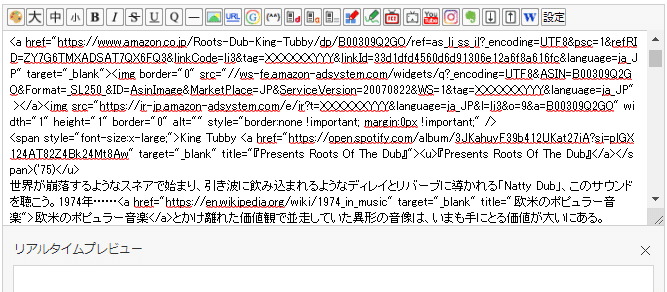
一方、これを往年のFC2ブログで書こうとすると、こうなる。

ド ド ド ド ド
圧倒的な"密"を感じる。落ち着いてみていこう。まずは「Amazonの商品画像」(IDは伏せた)が6行ほど陣取っている。そのあと、文字サイズを大きくする<span style>がきて、作品名のSpotifyリンクに<a href="長いURL" target="_blank" title="リンクを貼った文字列">、下線<u>。ここからやっと文章だが、その中にリンクを貼っているので、また<a href="長いURL"以下略>、文章に戻って……なんだこれは……
そしてこの小さなエディタ枠内の下、「リアルタイムプレビュー」に、実際の記事投稿時とは異なる形式(デフォルトテンプレート)で、ズラズラズラッと記事イメージが表示されていく。こんな風にHTMLタグにまみれたエディタ内では、どんな文章になっているかなんて当然パッと分からないので、文章を確認するにはえっせらと下にスクロールしていく必要がある。そしてよし、ココを直そうと思ったら、文字を入力するため、エディタ内へほっせらと上にスクロールして戻る。……?……俺はいったい何を……?
例に挙げた記事→ロックリスナーがダブ沼に落ちるとき
FC2ブログの名誉のために書いておくが、2, 3年前に新しいエディタが生まれているので、今はここまでヒドくはなし、見たままの編集が可能となってきている。しかしここでもツッコミ所は多く、イマイチ信用できない作りなのだ(なにより、旧フォーマットで作成した過去記事を編集するときの苦労が……)。自分はあまり改善方法を調べてもいないので、もっといい方法もあったりはすると思う。ただ、いまでも目次ひとつも公式でパッと設置できないのは何だこれはとなる。(HTMLタグを書き込むぞ。<a href="#AAABBB">Aについて</a>と、<a name="AAABBB" id="AAABBB"></a>)、
だからFC2ブログに投稿する記事は、まずメモアプリ「Simplenote」にババーッと書いて、大体完成したところでFC2ブログに移植していた。とはいえ記事にしてみると直したい箇所は幾らでも出てくるし、そのたびこのエディタにやる気をそがれていた……ことにnoteの快適さを味わってようやく気づいた。この記事も、まるで内容はないんだけども、楽しくてココまでペシペシ書いてる。毎日ブログを更新してた頃を思い出す。文章を書いていくこと自体を楽しんでいたんだ……そうだった……
noteのデザインを真似てみる
ということでFC2ブログからnoteに移行したいんだけども、7年、なにぶん、FC2に積もらせてきた時間が長すぎた。ブログでは「赤色>太字>普通」として曲の好みを表現しているのだが、色文字が使えないnoteではこの表現も移植できない。いろいろ問題はある。特に、一応の思い入れとか。
なので、まずは自分のFC2ブログのサイトデザインをnoteに寄せてみることにした(一番の問題はエディタなので現実逃避なのだけど……)。ここからの内容は、ひょっとしたら誰かの役に立つかもしれない。
・自ブログBefore After(PC編)
この記事でも分かるとおり、noteの一行幅はとても読みやすい。自然に左から右、そして左へと文を読んでいける。本文以外なにもないシンプルなデザインも、読むことに集中しやすい。しっかりとしたセオリーに基づいて設計されているのだろう。さっそく取り込んでみたい。
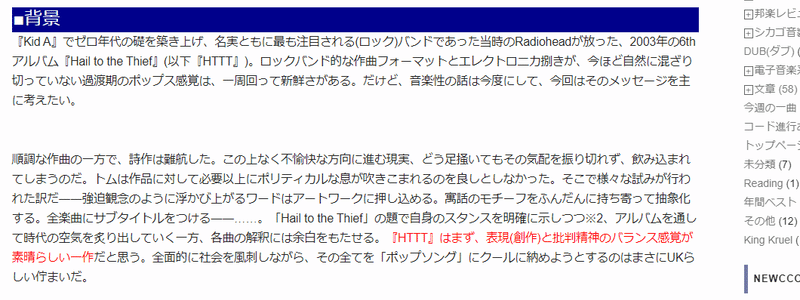
自分のブログはこんなデザインとなっていた。PC版から。
Before

noteのそれに比べると、一行が横に長すぎて、右から左へ視線をうごかすのが大変だ。スクリーンサイズによってレイアウトも伸び縮みする仕組みだが、画像のとおり、こんなに横が長くなる必要はない。2カラムのサイドメニューも、本文を読んでると視界にチラついて少し邪魔だ。また、画像が圧縮されているため分かりづらいが、文字の大きさや行の隙間など、全体的に窮屈な印象をうける。
もちろんコレは全部、「良い比較対象」を得てようやく気付いたのだが……
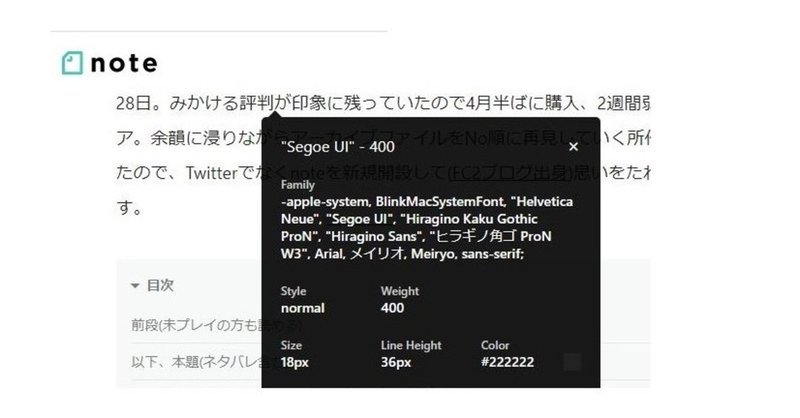
んで、さっそくnoteの設定を、大まかだが調べてみた(参考になるかもさん)。ザッとこのあたりだ。
noteの設定(PC)
width:620px(画像の表示サイズより)
font-size:見出し = 24px、本文 = 18px (Chrome拡張機能※より)
line-height:36px (Chrome拡張機能より)
Color:#222222 (Chrome拡張機能より)
※割愛するがfont-familyもこれで確認できる。
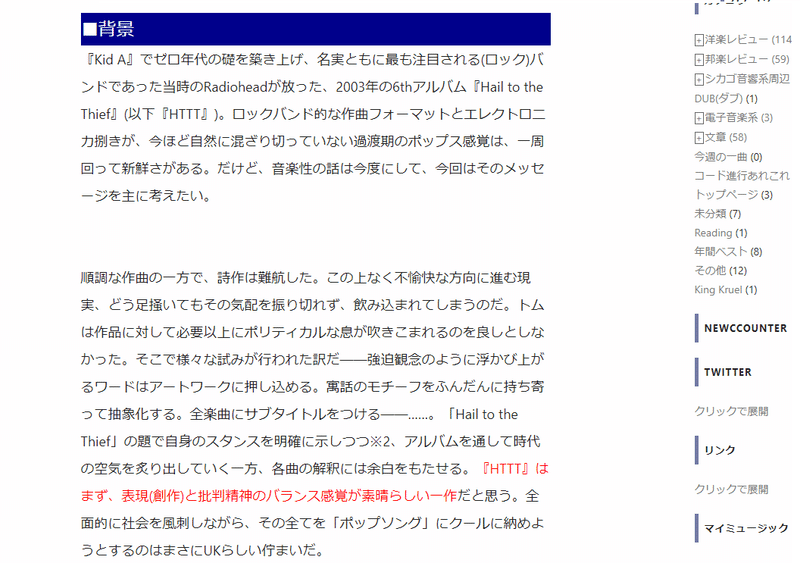
After
noteの設定をほぼそのまま反映して、サイドメニューとの間隔を広げることで本文に集中しやすくしてみた。

まず、明らかに「窮屈な印象」が和らいだ。全体的にスッキリして、なんというか、「読んでみるか」という気になりやすくなった感じがする。サイドメニューを取り払う(1カラムに集約)するかは迷ったが、noteでは出来ない利点だよなと思い残した。
うん、元が良くなかったのもあるけれど、プラスの方向に進めた気がする。これは大きな進歩ではなかろうか……。
例に挙げた記事→Radiohead「A Wolf At the Door」('03) 『Hail To the Thief』が投げかけるもの
・自ブログBefore After(スマホ編)
PC版に比べると大きな変化はないが、スマホ版も変更した。
Before

PC版に比べると、それほど酷くもない気がするが、やはりどこか窮屈だ。そして上手く言えないが、デコボコしている、洗練されていない印象をうける。
noteの設定を見てみよう。(こちらはPC上からF12を叩いてスマホ画面を表示、先ほどと同様にChromeの拡張機能を用いた)
noteの設定(スマホ)
font-size:見出し = 20px、本文 = 16px
line-height:30px;
PC版を一回り小さくした感じ。
After
こうなった。noteを参考に、本文の外枠線を取り払って背景色も統一した。

窮屈さ、洗練されていない感じが軽減できたように感じる。やはり「スッキリした」とは間違いなく言えそうだ。line-heightって大事なんだな……。
背景を真っ白(#ffffff)にするかは悩んだのだけど、すこし眩しく感じたので、ちょっとだけ暗く灯してみた(画像より実際は白い)。いちおう、寝れない時にうだうだとネットを見てしまう、そういう人(自分)に向けて更新し始めたサイトなので、暗い部屋で見ることを想定している。だから、背景が明るいのは違うかなと……。超余談。ただ、この辺は微調整するかもしれない。
例に挙げた記事→Wilco / ode to joy (2019) 感想 ~ドラムアプローチの妙と歪な歓喜の歌
終わりに
noteのデザインは明らかに優れていて、比較対象として見ることで良い影響をFC2ブログに持ち帰れた気がする。「デザイン」に関しては。
だけども、問題は「エディタ」なのだ。これはどうしようもない。完全移植が出来ないという問題、積んできた時間という葛藤もあるが、それらを考慮してもnoteに移行するかはかなり悩むところだ。移行したい。「はてな」ならすべて解決な気もするけど、今からはてなか~と思ったり思わなかったり……。
ただ、こういうことを一人でムムムって悩むのは結構楽しくて好きだ。もうしばらく考えてみる。日記なのでオチはなし。
いや、文章を打ち込んでいくのは楽しいですね。
サポートがあると更新頻度が上がります。
