いいなと思ったweb メモ
いいなとも思ったwebを随時メモしていきます
最終更新 2022/10/18
Mechanical Watch – Bartosz Ciechanowski
webGLを使って
時計の仕組みについて教えてくれている。
スライダーをただ動かしてインタラクティブに動くのではなくて、それに対する反発みたいのがいい。
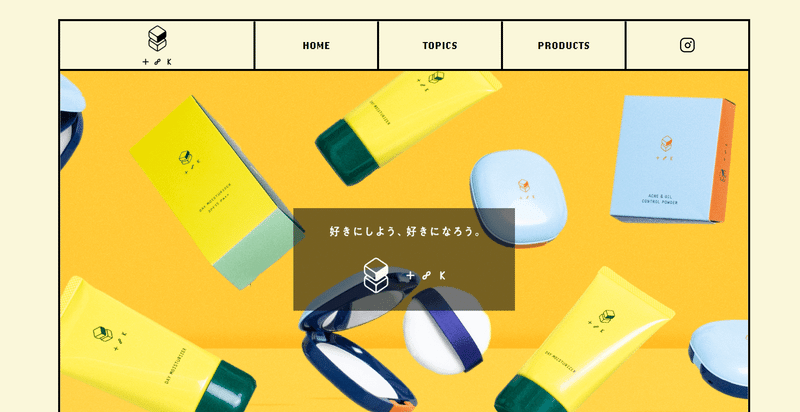
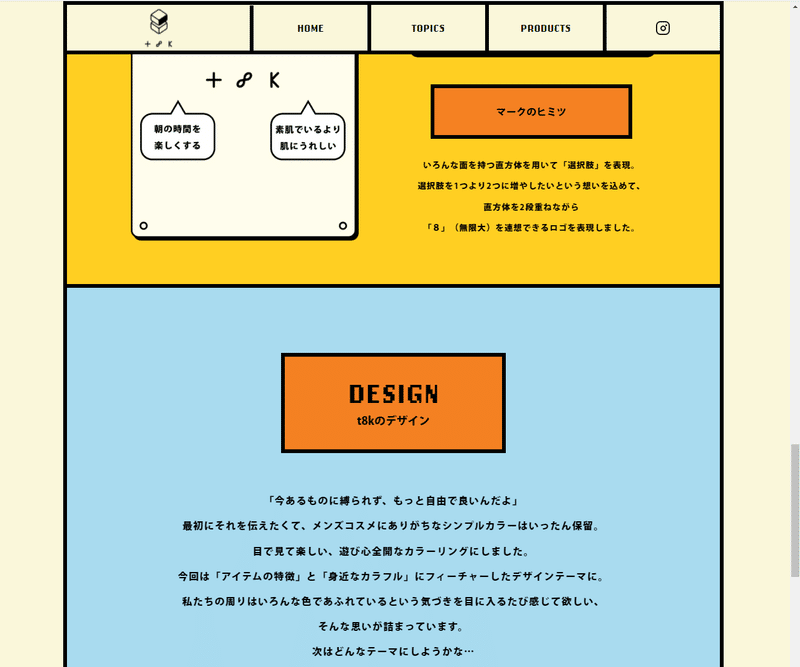
メンズコスメ t8k(テイトク) オフィシャルブランドサイト | Club Cosmetics
カラフルで子供配色な感じで、ブロック感のあるデザイン
ベージュの背景を一枚引いてからの、カラフルな色をメインの幅にひいているのが効いてる。原色強すぎに感じない。
商品は結構丸みを帯びてる



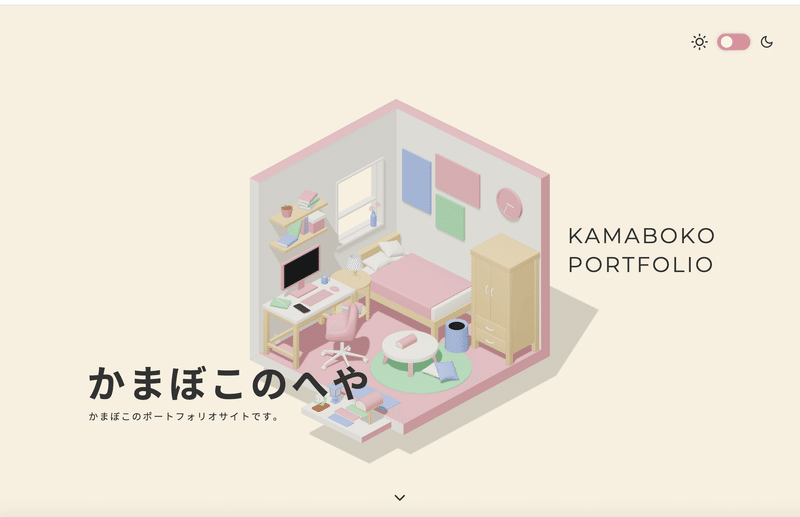
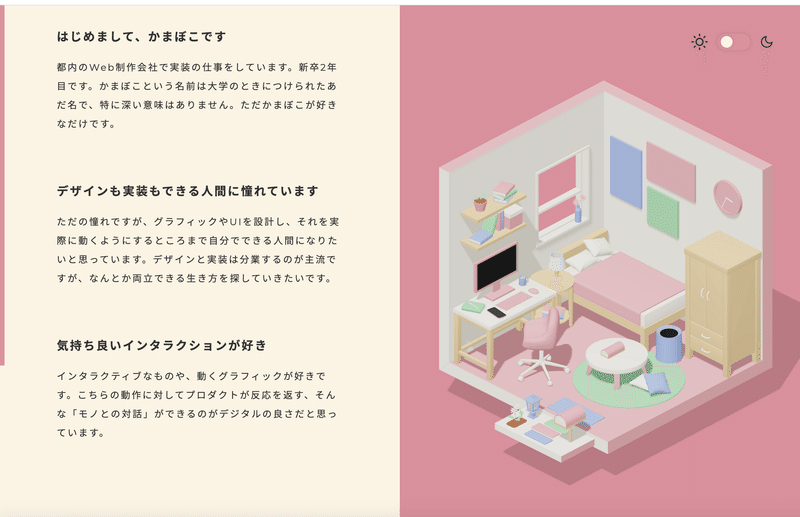
かまぼこのへや
かまぼこさんのポートフォリオサイト
グラフィックとアニメーションがきもちい。
シームレスなデザインとなっていてきもちい
インタラクティブ感がきもちい



IM Cursor
Immersive contents on Multi-device with Cursor | IM Cursorは、「カーソルの動きによってユーザーに擬似感覚を提示する」というテーマ、「手持ちのデバイスで手軽に体験できる没入型コンテンツ」というコンセプトのWebコンテンンツです。
かまぼこさんの作品
きもちい
Godly Website
かっこいいwebのポートフォリオやwebサイトを紹介してくれているまとめ
タグで管理されていて、検索システムが存在する。

Victoire Douy - Designer / Illustrator
Victorire Douyさんのポートフォリオ。
線、曲線がきもちい。The Designerさんのポートフォリオ
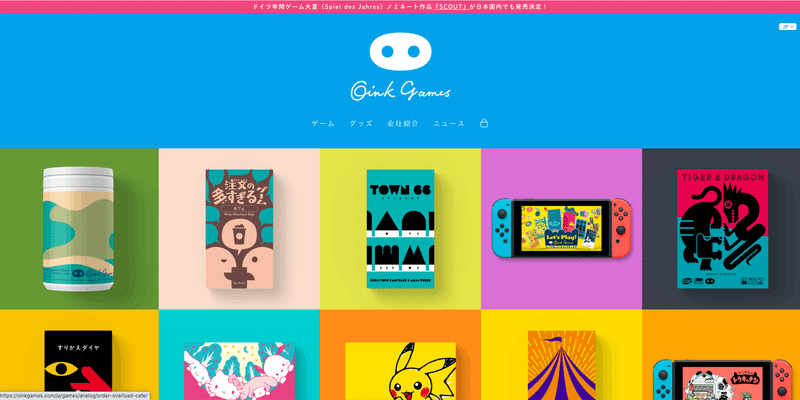
オインクゲームズ / Oink games
主にアナログボードゲームをメインに作っているゲーム会社
子供感・遊び感のあるポップでカラフルな色合い
商品の色もそうなっていて全体的にまとまりがある。
ゲームのビジュアルを箱で表示していて、たくさん集まった時の一体感がきもちい



Oink Gamesが作ったアナログボードゲームをデジタル化する際のゲームデザインの記事。
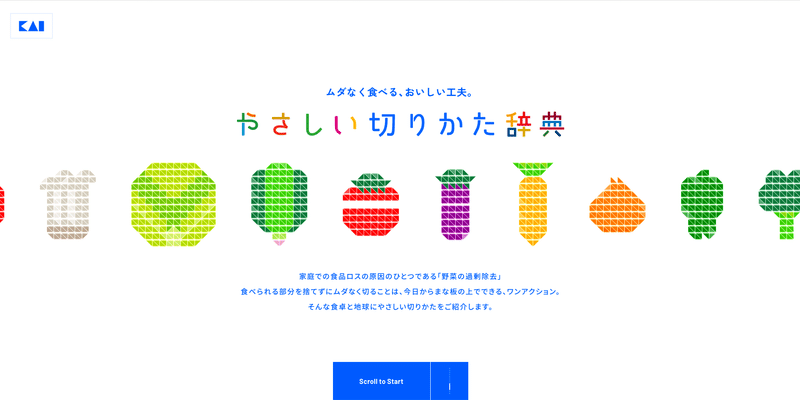
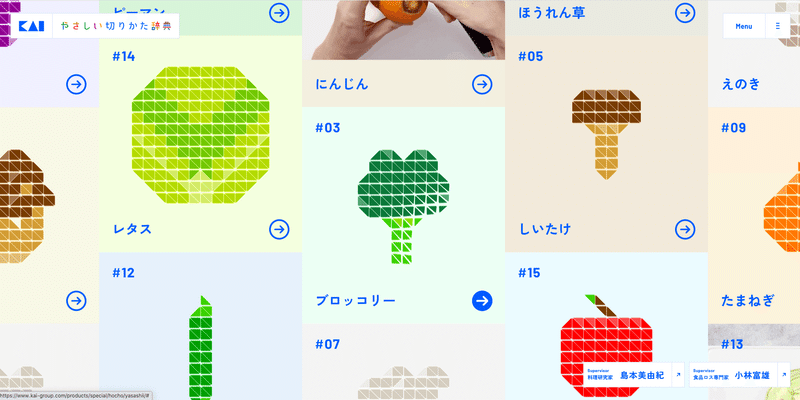
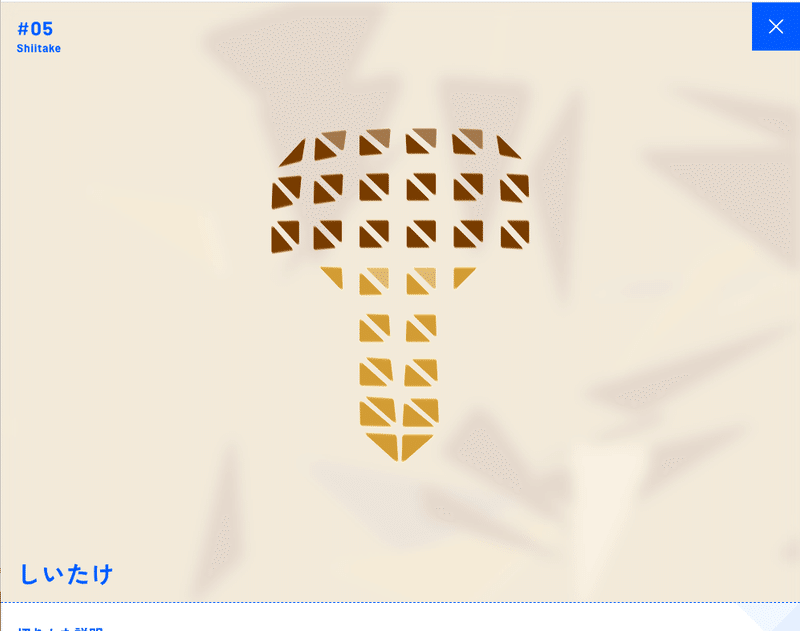
やさしい切りかた辞典 | 貝印




ドラッグで動かせて、動かすとpolygon的になっている野菜たちが分解されて、落ち着くとまたももどる
webgl の実装がすごい。
貝印 特設サイト「やさしい切りかた辞典」の実装を担当いたしました。「野菜(8/31)の日」のリリースです! 各食材のページで食品ロスを減らせる切り方を動画で観られるようになっております!
貝印 特設サイト「やさしい切りかた辞典」の実装を担当いたしました。「野菜(8/31)の日」のリリースです!
— Takumi HASEGAWA / 長谷川 巧 (unshift Inc.) (@_unshift) August 31, 2022
各食材のページで食品ロスを減らせる切り方を動画で観られるようになっております!https://t.co/d1EQ5GTXaa#野菜の日 #やさしい切りかた辞典#webgl #threejs #nextjs pic.twitter.com/20Y8BqfeGE
P.IC.S
コーポレートサイト、ポートフォリオサイト
Generative系のアニメーションが背景に使われていてかっこいい。
この記事が気に入ったらサポートをしてみませんか?
