
ものづくりのためのAdobe Illustrator
この記事はAdobe Illustrator Advent Calendar 2017の19日めの記事です。
昨日はr360studioさん http://r360studio.com/blog/adobe/illustrator/500
Illustratorはグラフィックのデザインのためのソフトウェアですよね。
ただ、わたしのIllustratorとの出会いというか本格的に使うことになったのはデザインというよりかはレーザーカッターを使うための2DのCADとしてでした。

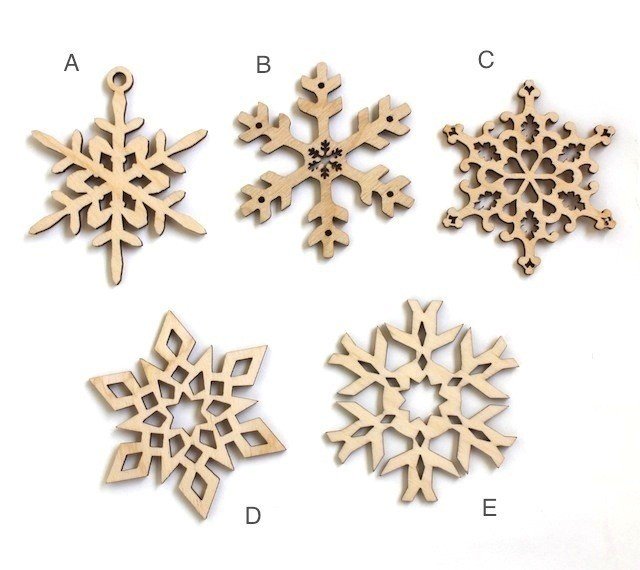
レーザーカッターはIllustratorで描いたパスのとおりに木材、アクリル板、紙、布などをカットしてくれる機械です。最近ではレーザーカッターで加工された雑貨も街なかで見る機会が増えました。特にXmasの時期だと薄いシナベニヤ板で作られたオーナメントなどはこのレーザーカッターを使って加工されているものが多いです。

おわかりいただけるだろうか、オーナメントの縁がよく見ると焦げているのが。普段使っているIllustratorのデータがあれば簡単にこんなおしゃれなものが作れるんです。使わない手はない。
ただ、Illustratorで描いた図面がそのままレーザーカッターで使えない場合があったり、ちょっとしたコツなどがあります。なので今回はものづくりとは称したが主にレーザーカッターのためのIllustratorのデータの作成方法についてまとめていきます。
まずはどんなレーザーカッターでもとりあえずこの通りデータを作っておけば大丈夫という基本。

色はレーザーカッターの機材によって違うのですがだいたいこの3色で表現していればなんとかなります。カット線は細すぎて見づらいので選択してプロパティをスクショに入れたので見ておいて。あと彫刻というのはレーザーカッターの機能のひとつ。上のオーナメントはカットのみだが彫刻をするとまた違った表現も可能になります。

この彫刻された木は左右反転しているのでおそらくスタンプにもするのだろうなあ…
あと彫刻で写真などのビットマップ画像を使いたい場合。こちらも基本的にはIllustratorに画像埋め込みすればいいのだけど、コントラストの差でレーザーの彫刻の濃さが変わります。なので事前にグレースケールにしてコントラストを強くしておくのがオススメです。

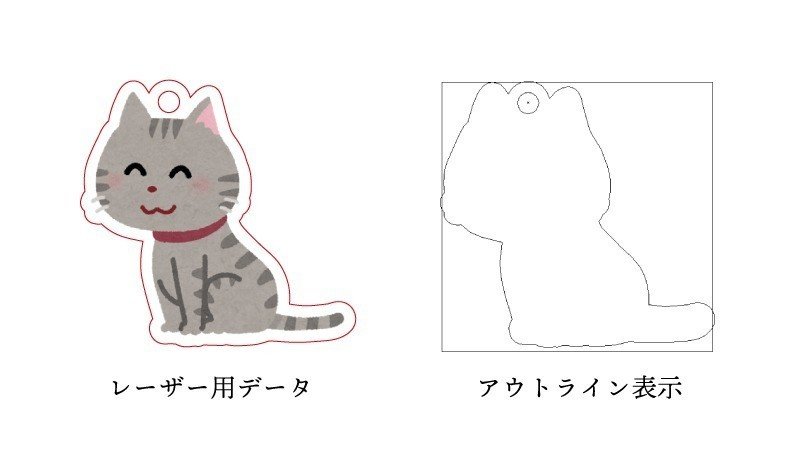
試しに作ったいらすとやさんの猫でキーホルダー。猫の画像はビットマップ画像(png)で埋め込んでます。そしてカット線は見やすくするために太くしてます。キーホルダーを通す穴は複合パスにしなくても大丈夫です。そしてレーザーでカットした猫のキーホルダーがこちら。

はい。かわいいですね。
複雑なデータを扱うようになると、アピアランスを使えないとか、レイヤーを重ねて表現するとうまくいかないとか多くありますが長くなるのでこれくらいにしておきます。全国のいわゆるファブ施設とかでレーザーカッターが使えるので楽しんで使ってください。
最後にレーザーカッターを使ったプロダクトや作品の事例を幾つかご紹介します。一番すごいと思うのは、OJAGA DESIGNさんの革小物。レーザーカッターでパーツを一点一点切り出して縫い合わせているんです。かっこいいー。

OK GOのMVでもレーザーカッターを使用しています。こちらは食パン一枚一枚にイラストを彫刻してアニメーションをつくっています。パン何枚使ったんだろう…。気の遠くなる作業です。
レーザーカッターで切った木を組み合わせれば立体的な表現も可能です。少し前にKickstarterで話題になったこちらの機関車のキットもレーザーカッターで加工されています。最近だと本屋さんにもレーザーで切った建築のキットとかおいてありますよね。
とまあ長くなりましたが言いたいことはひとつ。
Adobe Illustratorは画面や紙のデザインしてるだけじゃもったいないよ
ということで「ものづくりのためのAdobe Illustrator」のお話でした。
明日はtsukamo_comさんです。
この記事が気に入ったらサポートをしてみませんか?
