
[無料]クリッピングマスク系 #Illustrator スクリプト3個
Adobe Illustrator で、写真やパスの一部分だけ切り抜いて表示したいときに使うクリッピングマスク。そのクリッピングマスクを操作するときに地味に役立つスクリプトを3個用意しました。
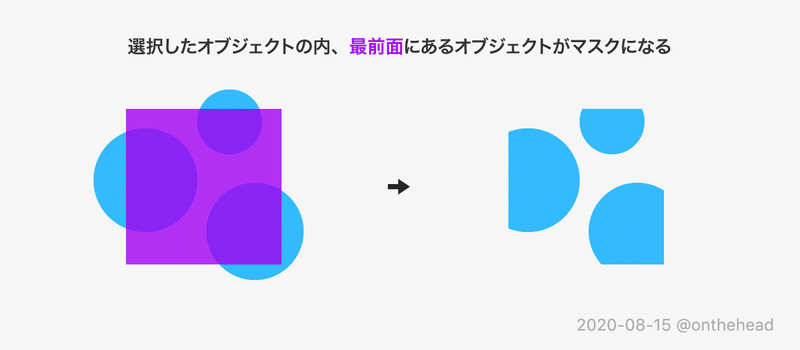
背面のオブジェクトでクリッピングマスクを作成するスクリプト
クリッピングマスクは選択したオブジェクト群のうち、最前面にあるオブジェクトがマスクとなり、そのマスクからはみ出たその他オブジェクトを部分的に隠す機能です。

クリッピングマスク化する前に位置調整をしていると、最前面にあるオブジェクトが覆いかぶさっていて作業の邪魔になることがあります。また、クリッピングマスク化するときに対象のオブジェクトが選択しづらくなる問題もあります。
そんなときに便利なのがこのスクリプト。
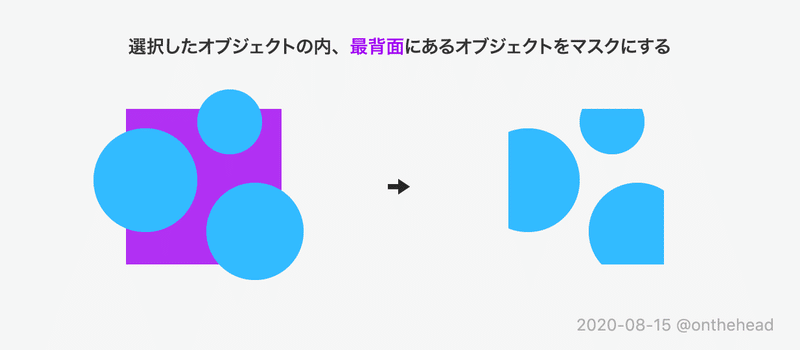
選択したオブジェクト群のうち、最背面にあるオブジェクトがマスクとなるクリッピングマスクを作成します。背面にあるマスク領域をイメージしながら位置調整ができますし、ドラッグせずにクリックでクリッピングマスク化したいオブジェクトが選択できます。

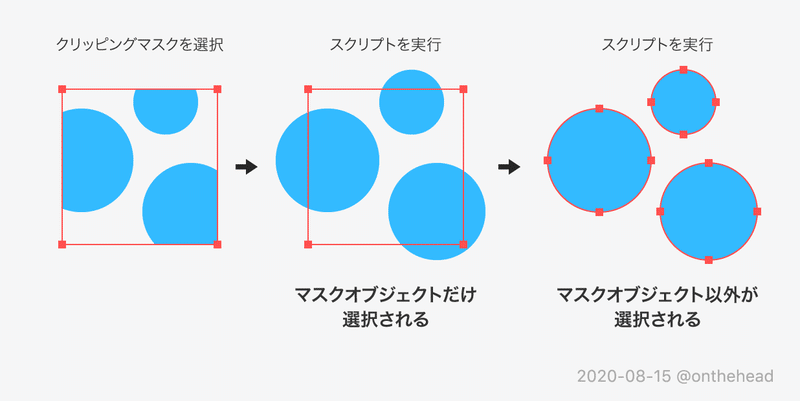
クリッピングマスク内のマスク以外のオブジェクトを選択解除するスクリプト
クリッピングマスクのマスクオブジェクトだけとか、マスクオブジェクト以外のオブジェクトを選択したときってありますよね。ダイレクト選択ツールに切り替えて option キー押しながらコチコチクリックしていくのが一般的だと思いますが、たまにクリックが空振りしたり、選択し過ぎてイライラすることがあります。
そんなイライラを解消するために作ったスクリプトがこれ。
クリッピングマスクを選択してスクリプトを実行すれば、マスクオブジェクトだけを選択状態にしてくれます。続けてもう一回スクリプトを実行すれば、今度はマスクオブジェクト以外を選択します。

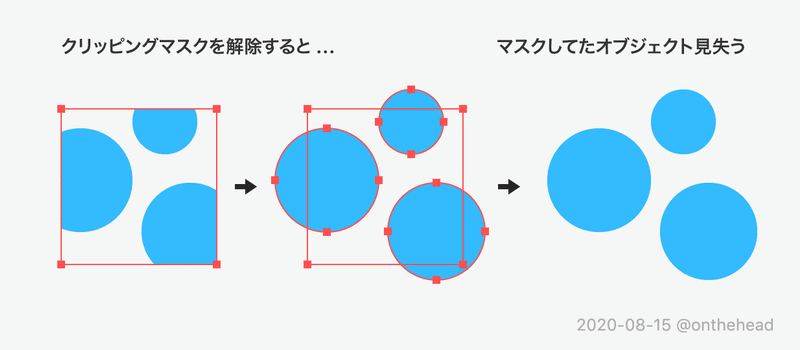
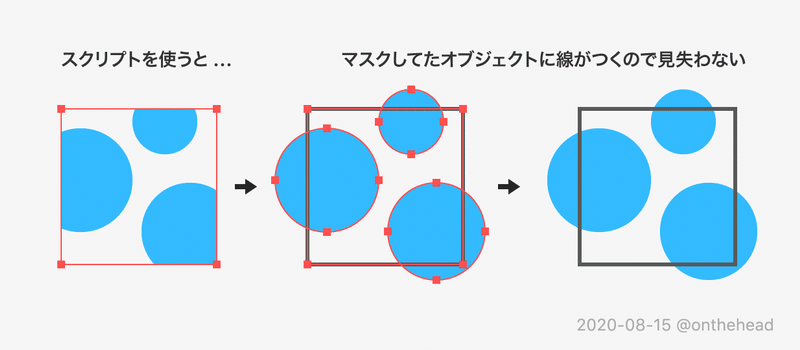
クリッピングマスクを解除して線をつけるスクリプト
クリッピングマスクを解除すると、全体のグルーピングが解除され、元々マスクオブジェクトだったものの塗りや線が無しになってしまいます。そのため、クリッピングマスクを解除したあと選択状態も解除すると、元マスクオブジェクトを見失ってしまうことがあります。

この問題を解決するために、クリッピングマスクを解除すると同時に、元マスクオブジェクトに線幅を追加するするスクリプトを作りました。

以上、クリッピングマスク系 #Illustrator スクリプト3個でした。
喫茶店作業のコーヒー代として使わせていただきます!