
4章 認知パターン 内容紹介(1)
今日から新しい章、4章「認知パターン」を見ていきましょう。認知パターンとはアイコン、色、タイポグラフィなど、特定の種類の外観にしたり、感情とプロダクトの結びつきを強めたりするのに使われるパターンです。全6回の予定です。
このマガジンは、2018年12月21日に全国書店、25日にAamazonで発売された「Design Systems − デジタルプロダクトのためのデザインシステム実践ガイド」を編集した私が、個人アカウントでこの本を紹介するものです。
※こちらはコリスさんによる紹介記事です。
4章「認知パターン」
この章では、認知パターンの仕組みと、デザインシステムにおける役割について解説します。
1.ブランドイメージの表現を補助する認知パターン ※この記事で一部を紹介しています
2.認知パターンがシステムをつなぐ
3.認知パターンの探究
4.イテレーションとリファイン(その1)
5.イテレーションとリファイン(その2)
6.チーム演習:象徴的パターン
− − − − −
あなたも私も家を所有していた、テーブル、いす、ベッド、クローゼットなど、どちらの家にも家具一式が揃っているとします。家具が同じでも、私とあなたの家ではかなり違った雰囲気になることがあります。それは家具の様式、材質、色、テクスチャ、ベッドカバーのファブリック、装飾品のスタイル、部屋のレイアウト、照明、さらには家でかけている音楽の違いによるものです。このような特性を認知パターンと呼びます。認知パターンによって、家がジプシーのねぐらのようになったり、倉庫のようになったりするのです。
デジタルプロダクトにおける認知パターンの例には、トーン、タイポグラフィ、カラーパレット、レイアウト、イラスト、アイコンスタイル、形状、テクスチャ、間隔、画像、インタラクション、アニメーションに加え、これらの要素をインターフェースで組み合わせて使用する多様な方法が含まれます。認知パターンは、意図的でない場合でも、常に存在しています。単なる実用的な道具でさえ、美しさの特徴を持っているものです。
こうした性質は、プロダクトの一番表面にあるスタイルあるいはスキンと考えられます。しかし、認知パターンは表面ではなくブランドのコアに存在してこそ本領を発揮するものであり、プロダクトとともに進化していかねばなりません。効果的な認知パターンは、プロダクトを差別化する大きな力となります。
ブランドイメージの表現を補助する認知パターン
同じ分類に属し、似たようなモジュールを持つプロダクトでも、雰囲気が異なることがあります。本書の執筆にあたり、私は非常に似た機能を持つ文書編集アプリをいくつも試してみました。その中の2、3 のアプリのみ、私は集中して仕事をこなせました。そして今はそのひとつを使用しています。
アプリについて説明すると、簡潔で落ち着きがあり、ドキュメント概要の表示、執筆の目標に近づくと緑色になる小さな円など、重要な項目が強調されているだけで、気が散るような装飾はありません。このような特徴は、特定のパターンの組み合わせで作り出されています。そのため、パッと見の印象でどのパーンがそれらだと特定するのは困難です。
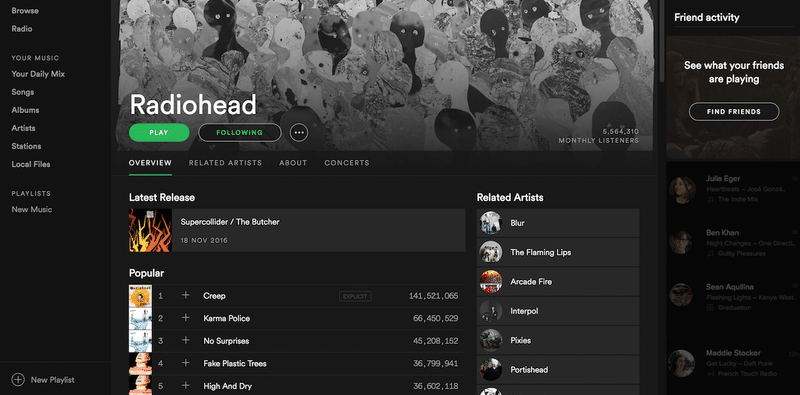
もうひとつの例としてSpotifyを見てみましょう。私には、温かく、パーソナルな印象を感じます。月に1億人以上が利用するこのデジタル音楽サービスのインターフェースに、親しみやすい雰囲気を与えているのはまさにパターンです。機能性もそうですが、画像のスタイル、配色(特に緑と黒の割合)、巧みで落ち着いた雰囲気のインタラクション、タイポグラフィの選び方などによるところが大きいです。
Spotifyの「すべての瞬間にふさわしい音楽を」というビジョンと、「感情的」というデザイン原則は、認知パターンによって作られた雰囲気と一致します。

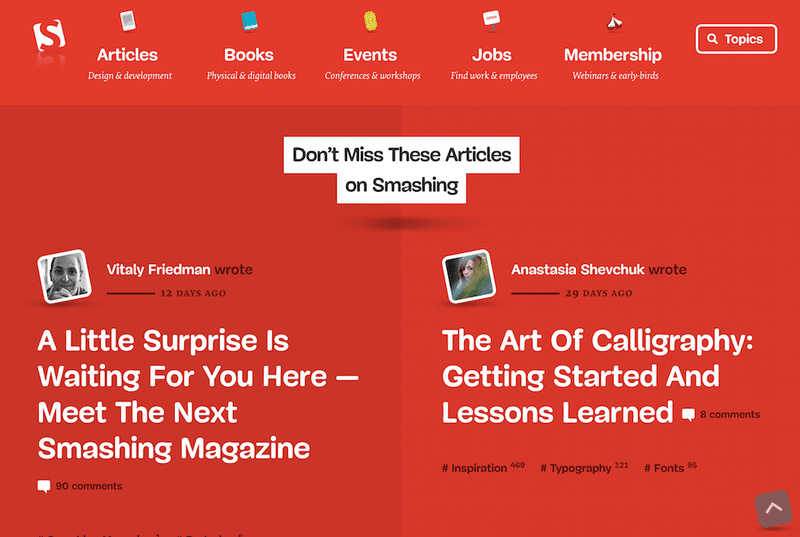
一方、Smashing Magazineの、陽気で独創性があり華やかで少し風変りな特徴は、大胆な配色とイラストから、少し傾いたインターフェース要素などの細部まで、様々なパターンの組み合わせによって表現されています。

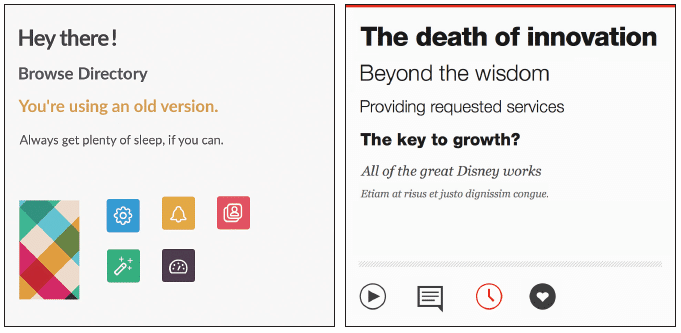
認知パターンは、インターフェースを通じてブランドを表現し、印象的にします。この図が何のプロダクトを表しているかわかりますか?

Slack(図左)ではアイコンや主要なカラーパレットを用いることで、Slackの目指すわかりやすさのブランドを訴求している。TED(図右)では、タイポグラフィで画面を構成することで、真面目で、りりしく、メッセージ性が強い雰囲気を強調している。【監訳者】
これらの図に含まれる情報は、タイポグラフィのスタイル、いくつかの形状と色、そして数個のアイコンと、それほど多くはありません。しかし、こうした視覚的なヒントは非常に特徴的であるため、これだけで表されているプロダクトを識別できる場合もあるでしょう。意図的に繰り返し適用することで、パターンが形成されるため、脈絡がないように見えても、思い出したり連想したりできます。
カラーパレットや書体などの構成要素だけでなく、こうした要素間の関係も認知に影響します。モジュール全体で見出しや色を統一するだけでは十分ではありません。プロダクトに特定の雰囲気を与える、独特な比率や組み合わせも意識する必要があります。色どうしの関係、画像とタイポグラフィの関係、タイポグラフィと間隔の関係を理解しましょう。
TEDのUXアーキテクトのマイケル・マクワッターズはインタビューで、正しい割合で赤を使用することがTEDのブランドにとって重要であることを、「赤は控えめに、慎重に使用しなくてはなりません。適切でない場所で使ったり、使い過ぎたりすると、TEDらしさが失われてしまいます」と語っています。
− − − − −
noteの機能では表現しにくい画像のキャプションや、発言の引用や脚注などは省略しています。あくまで、書籍の概要としてイメージしてもらえれば幸いです。全貌はぜひ書籍でお確かめください。
次回は、認知パターンがいかに統一したブランド訴求において重要かを紹介していきます。
では、次回をお楽しみに。
この記事が気に入ったらサポートをしてみませんか?
