
WordPressサイト設計 投稿と固定の使い分け
みなさん、ごきげんよう。中古ドメイン騎士オーラン(@domain_orank)だ。
WordPressで投稿ページ、固定ページの使い分けを理解していない人も多いのではないだろうか。
基本的な使い方を一度知っておくと後々困らないぞ。
このNoteの難易度 ★★☆☆☆ (初級者向け)
このNoteは、WordPressでサイト運営しているブロガーやアフィリエーター向けだ。投稿ページ、固定ページの使い分けがすぐに頭に浮かぶ人は読む必要はないだろう。
初心者でも分かるように説明しているつもりだが分からない箇所があるかもしれない。そのときは気軽にDMしてほしい。
Note履歴
2018.09.19追記 第7章 設計例
2018.09.25追記 第8章 トップページ例
2019.05.13修正 第4章
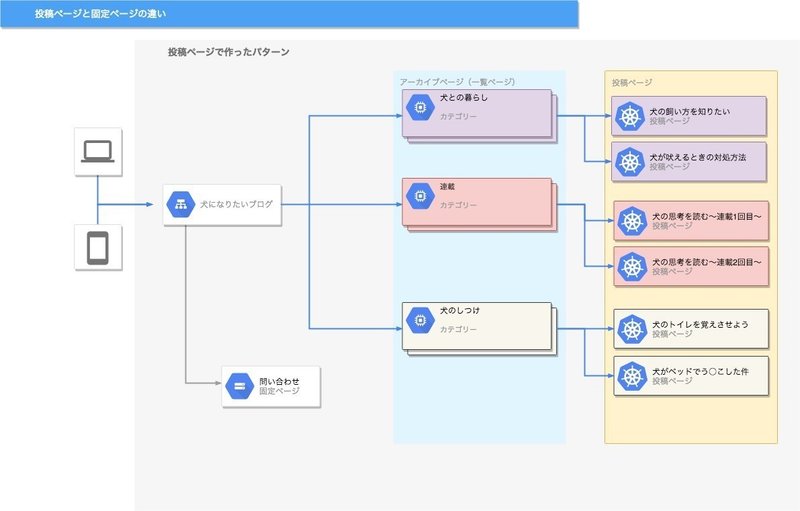
第1章 投稿ページを使ったサイト作り

WordPressの標準的な作り。カテゴリーページ(記事一覧ページ・アーカイブページとほぼ同意語)の下に投稿ページに次々と記事を追加するスタイルで
・大手キュレーションサイト
・ブロガーサイト
などトレンドブログにはこの作り方が多い。
カテゴリーページ(記事一覧ページ)

投稿ページの特徴
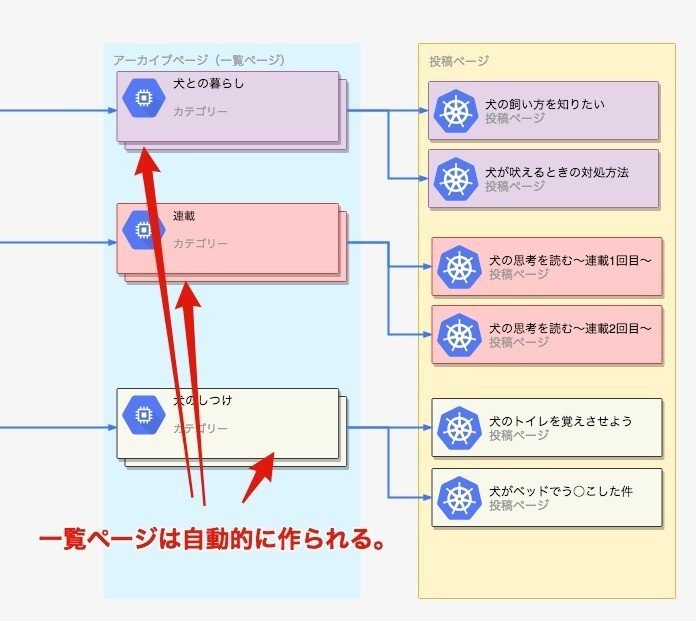
・記事一覧ページが自動で作られる
・時系列で投稿表示する
・人気、関連記事などが記事下に表示される
投稿ページのメリット
・関連記事が表示されていて回遊されやすい
・カテゴリーが多い場合は情報が見やすい
・大量の記事を投入しやすい
投稿ページのデメリット
・1カテゴリー内記事が多いと情報が探しづらい
→ 記事一覧ページ(デフォルトではトップページとカテゴリーページ)の直帰率・離脱率が非常に高くなる
・記事下関連コンテンツユニットの関連性が薄い
・内部リンクの調整が難しい
投稿ページだけで作ると、記事一覧ページの離脱率が非常に悪くなる。以下のデータはアフィリエイトサイト作成方法 実況中継のサイト(タブレットカーナビ化計画)
事例1.

大手ペットキュレーションメディアの記事一覧ページ。ここからどうやって目的の記事を探せばいいのだろうか。
事例2.

記事下の関連コンテンツユニット。関連していない記事が紹介されていたり広告が混ざっていたり、もうクリックしないぞ。
第2章 スマートなカテゴリーの分け方
あ、ちょうどよかった。ちょっとそこのハートマークを押してくれるかな。 ん?画面下のハートだ。赤くなった? おぉありがとう。 神のご加護があらんことを。

