
プロダクト側のデザイナーの積極採用とわたしたちの考え方
こんにちは、デザイナーのてっちゃん @oremega です。
note での初投稿「1人チームのデザイナーが、6人チームになったらこんな変化がありました」してからだいぶ時間が経ちましたが更にデザイナーが1名増えて7名体制になりました。

今回は、主にプロダクト側のデザイナーの話をしていきます。
プロダクトを担当するデザイナー
SmartHR は2015年2月から開発が開始されていて2016年11月に1人目の正式なデザイナーが採用されるまでの間はエンジニアと業務委託のデザイナーで開発を行っていました。1人目の正式デザイナーということもあり、プロダクトの改善、印刷物制作、サービスサイトなどオンライン、オフラインのすべてをデザインしていました。なんでも1人でこなせることはスタートアップとして必要な要素ですが、プロダクトが成長し周りのグループも人が増えてくるとよりスピード感のある開発を求められデザイナーの採用が始まったようです。その時の様子は「1人チームのデザイナーが、6人チームになったらこんな変化がありました」になりますのでご興味あればぜひ。
入社してからこれまでの SmartHR の話
2018年10月に僕と @samemaru がプロダクトの専任デザイナーとして入社しました。
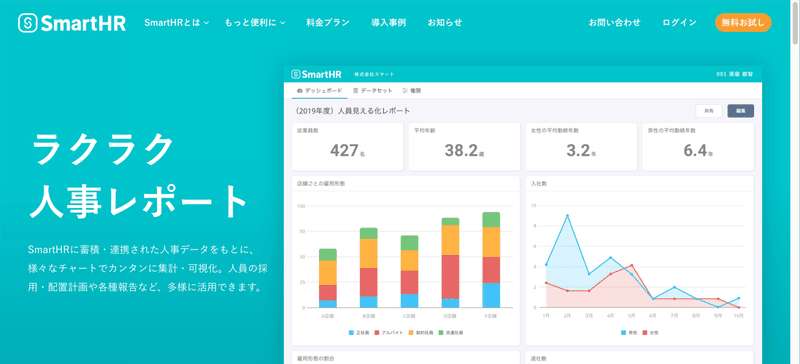
僕の方は入社してからすぐに「ラクラク人事レポート」の作成にとりかかりました。これは、SmartHR というプロダクトの他に SmartHR の従業員 DB を利用して開発・提供される 「SmartHR Plus アプリ」 の位置づけです。

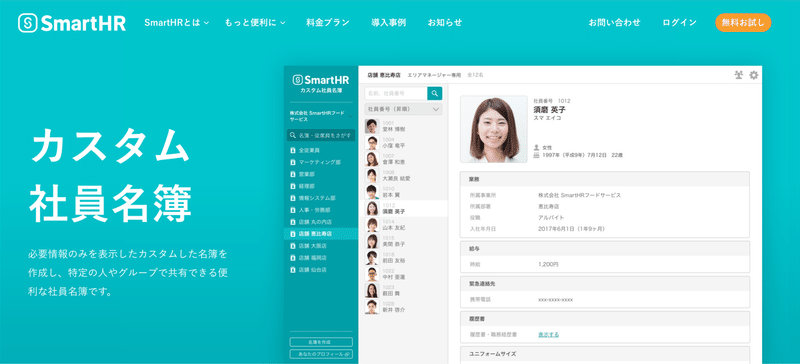
@samemaru の方はもう一つの新プロダクト「カスタム社員名簿」の開発を担当しました。必要情報のみを表示したカスタムした名簿を作成し、特定の人やグループで共有できる便利な社員名簿です。

これらのプロダクト開発の仕方は初めてデザインドリブンで進めたこともあり、デザインそのものが評価され SmartHR 自体のデザインのカイゼンやデザインシステムのコンポーネントが作りやすい土壌ができました。
具体的にはキックオフから参加しユーザーへのヒアリング、ペルソナの作成、ドメイン知識の学習・共有、ユーザーストーリー、ジャーニーマップ、UIフロー、プロトタイプを経てデザインを完成させてきました。1人で決めるのではくチームの中でエンジニア職、ビジネス職、と一緒に成果物をモミながら方向性を決めてきました。これにより進捗も可視化されプロダクトのクオリティを全員で確認しながら上げられたことが一番良かったです。
UI コンポーネント(dento-kogei) に着手
これまでのSmartHR では速度を優先して開発していたので Bootstrap というとても素晴らしいライブラリを使っていましたが、自分たちが考える UI が Bootstrap の枠を超えだしたことによりコードにも無理がきていました。外部からの評判でルック(見た目)の良さが会社・ブランドとしてとても強かったのもあり、この価値を最大化するためにデザインシステムを作ることを決め、フロントエンドエンジニアと連携して行っています。
はじめは2つの新プロダクトから共通で使う部分をまとめてコンポーネントにする方法をとりましたが、フォーム、ボタン、色、テキストなどの基本的なパーツしかなく現状の SmartHR で使っているコンポーネントが膨大なこともあり充足するために追加のパーツを制作しているところです。ちなみに弊社のプロジェクト名には伝統工芸品の名前を使う習慣があり、デザインシステムはSmartHR 根幹を担うことになるのでガイドライン(dento)+コンポーネント(kogei)としています。
Design Systems: デジタルプロダクトのためのデザインシステム実践ガイドの読書会を行った
UI コンポーネントを作るに当たりデザイナーの中で自分たちが何を作っているのかを明確にするために基礎的な概念の共通認識を得ないといけないと考えていました。1章づつ各自に読んできてもらいながら僕の方でサマリーを作ったのでそれを全員で見ながら理解を深めていきました。日本語がよくわからない部分なども合ったので各自の解釈なども交えることでUIにたいする各自の考えが見えたのが良い成果でした。
デザイナーが7人になりグループを分けた
おかげさまでデザイナーも徐々に採用できるようになり冒頭で書いたとおり7名になったことに伴い、グループを「マーケティングとコーポレートブランディング」のデザインを行うコミュニケーションデザイングループ(3人)と、「プロダクト」のデザインを行うプロダクトデザイングループ(4人)に分けることで各自の特徴がはっきりとしました。
これにより
・デザインの依頼先が明確になった
・1on1をより業務に近い内容で相談できるようになった
・評価者が業務理解が深いかたちで評価することができるようになった
これからやっていきたいこと
サービスの成長と人の増員により会社の成長が、顕著になってきてたおかげでデザイナーの役割と存在感を明確にしていく必要が増してきました。
デザイナーの本職はデザインをしてモノの価値を最大化するところにあるので自分たちで働きやすい環境をつくる取り組みをしていきます。
まずは、デザイナーの組織を徐々に作っている最中です。採用にも関係する等級を細かく分割してこれまで採用してこなかったジュニアメンバーから専門性を生かしてたシニアメンバーを定義できるようにします。SmartHRでのデザイナーを定義できることで採用の基準や評価しやすくなります。
デザイナーのミッションをはっきりさせることで社内でのデザイナーに対する期待値を上げていきます。比較的デザインに対する感度が高い弊社でもデザイナーが会社に何をしてくれるのか不明な部分が多かったするので文書化して各自の目標に落とし込み評価につながるようにしていきます。
基本的にはUIデザイナーが揃っていますが、UXに関しても強化していきたいと思っています。お客様からはUI/UXが良いという評価を頂いていますが、カイゼンすべきところは多く社内の人間でもUXを専門にしているメンバーはいないのでここも整備していきたいです。弊社で大事にしている「人が欲しいと思うものをつくろう」という価値観を最大化させるにはこれまでのようなお客様からの生の声をいただくだけでなくお客様の行動を実際には観察させていただき、それに即したインタビューをしていくフローや環境や知見を増やしていきたいと考えいます。
また、メインのプロジェクト以外にもプロダクトにこれがあると絶対ユーザーにも役立つよねと言ったことをメンバー自ら発信して行っています。アイコン統一、文言統一、ブランド統一、イラストのガイドライン、アクセシビリティの整備、デザイナーブログでの発信などがあります。
また、自分たちが成長するためにDesign Systems読書会のような勉強会もやっていきたいと考えています。
こんな人を募集してます

SmartHR のデザイナーはこのような状況で働いています。
今は個人がメインのプロジェクトによって8割、9割を使いつつ残りの2割、1割でサブプロジェクトを動かしています。このサブプロジェクトの割合を増やしてもっとデザイナーがコミットできるようにしていきたいです。
まだまだ環境が整備しきれずにうまくいかないところも多々ありますが、その分各自が気づいたことをプロジェクトにして自律駆動で働ける環境でもあるので一緒に働く環境もデザインできるメンバーを強く求めています。
ぜひご応募お待ちしております!
