
チャートでイイ感じな色を模索した話
SmartHR でデザイナーをしています。てっちゃん@oremegaです。
前回のブログで2→5になったうちの一人です。
今回は、チャートを作るときにイイ感じの色を作るにはどうしたら良いのか考えた過程について書いていきます。
うまい配色を作らないとアクセシビリティ的にも視認性の悪いチャートばかりになってしまいますし、かっこ悪い色のチャートを使いたくないですよね?なので、調和の取れた配色にすることが求められました。
まずは、色を決めるのにどのようなパターンがあるか?
1.1色を軸にして明度だけで階調にする
2.色相環を系列の数だけ分割する
3.エクセルやBIツールや、チャートライブラリの色を参考にする
1.1色を軸にして明度だけで階調にする

一見綺麗で良さそうに見えるが...
色相、彩度を固定して明度を分割する方法と、色相を固定して彩度と明度で分割する方法を試しましたが、どちらも10個以上の系列を扱うと隣り合う色のコントラストが充分ではないために系列ごとに判別しづらくアクセシビリティはおろか単純に見づらくなってしまいました。
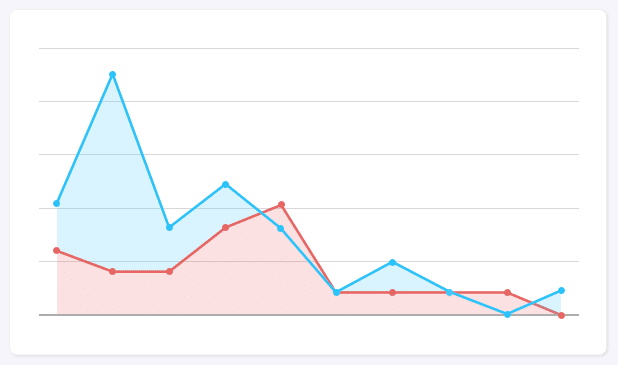
2.色相環を系列数で分割する
この例では2系列あることになります。
今度は、1色に固定するのではなく色相環を系列数で分割すればいけるのでは?と思い試しました。この例では2系列あることになります。

ちなみに系列数とは、そのチャートで表示できるカテゴリの数のことを言います。上記のチャートでは赤と青の2つがあるので2系列あることになります。

み、見づらい...
しかし、こちらも【1】の「1色を軸にして明度だけで階調にする」と同様に、系列数が増えて隣り合う色のコントラストが取れず見づらくなってしまいました。
また、この方法では系列数が変わるたびに色が変わってしまい統一感がなくなるのも問題でした。どちらもアクセシビリティ的な観点からも微妙な結果となったため【3】の「エクセルやBIツールや、チャートライブラリの色を参考にする」を考えましたが、これは最終手段として再度方針を立て直すことにしました。
再度アクセシブルなチャートとは何かと考えた
系列数が増えても問題なくコントラストがとれるチャートのカラーのロジックが無いものかと探していたところ以下の記事を見つけました。
色の組み合わせ方を身につけよう: 棒チャートや円チャートなど、データをビジュアル化した際に効果的な配色 | コリス
これによると、データに最適なカラーの3つのポイントというのがあります。
1.明度と色相の両方が広範囲であること
2.色の自然のパターンに従う
3.複数のカラーを使うならグラデーションで
これに沿ってみると、なかなか良さそうな感じに作れるので、
これが実現できそうなスクリプトを探しました。
https://codepen.io/swizec/pen/XZGvYe
出力したカラーをSketchのカラースタイルを使って10色定義して、各チャートに一括で反映するようにしていました。


系列数が10個程度になるとやはり隣り合う系列のコントラストが低く見づらい状態が生まれました。スクリプトの調整が難しく断念。
再度方針を考えました
2色以上のグラデーションによる広範囲なパターンがうまくいかなったこともあり、最終手段にしていた【3】の「エクセルやBIツールや、チャートライブラリの色を参考にする」を考えました。

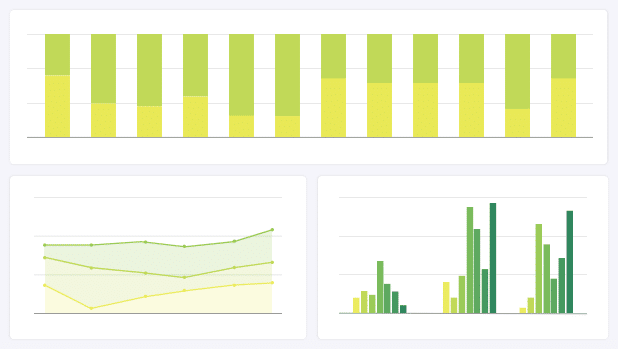
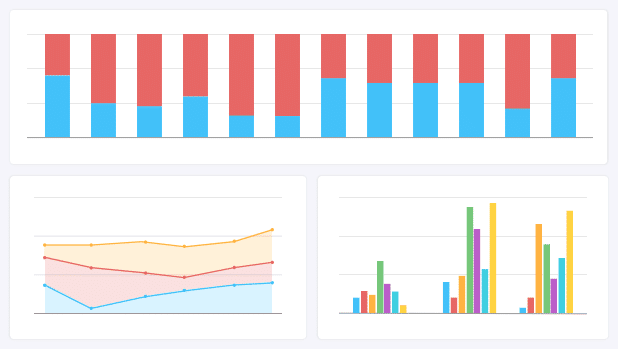
マテリアルデザインのカラーパレットは、調和が取れるように設計されており独自のカラーパレットを開発するのにむいていたのでマテリアルデザインのカラー階調から選び、今回のサービスの雰囲気に合うように調整しました。配色的にはコントラストもつくので問題なく見ることができます。

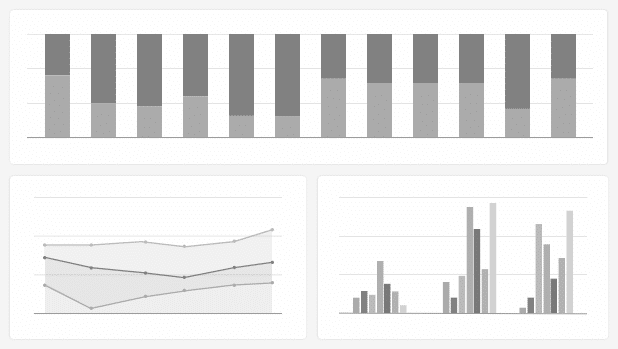
最後にアクセシビリティの観点からグレースケールでも問題ないことを確認して採用することにしました。

なぜチャートにこの配色が採用されているのか?
なぜ世のツールたちは、この配色を使っているのかを考察しました。
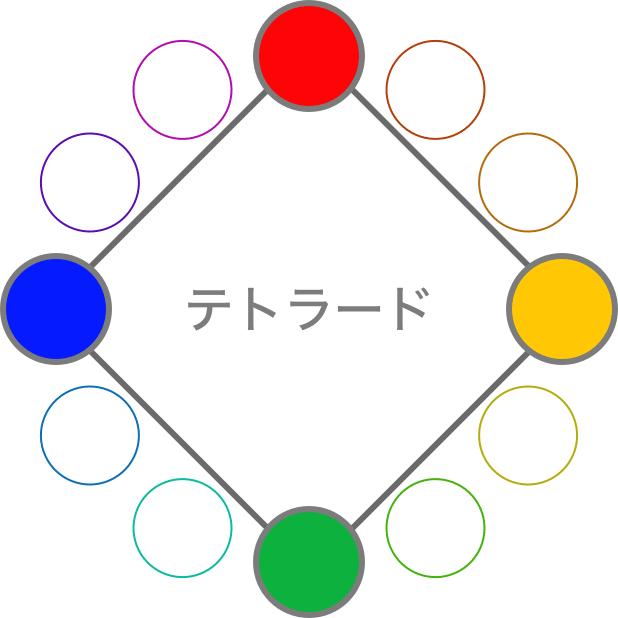
最初の4色を見る限りは配色原理のテトラードを使っている可能性が高いです。
テトラードは、色相環を4等分にする正方形のそれぞれの頂点にある4色をつかう配色方法で

チャートにおいては系列の色がはっきりするので使われていると思います。
そもそもテトラードは4等分にすることで色の偏りをなくす「色相分割」の一つです。
メリハリを付けたいが優劣をつけたいわけじゃないときに使えるのでまさにぴったりです。
あとは、基準点から30度ずつ回していけばチャートの配色が出来上がりです。
ただしほかにも、
・トライアド(正三角形)
・ペンタード(正五角形)
・ヘクサード(正六角形)
があり、これらのどれを使ってもメリハリはつきますが、トライアド以外は隣接する色の角度が近いこともあり採用されていないように感じています。
なので、チャートを作成するツールの場合、テトラード、トライアドが採用されていることが多いんではないでしょうか?
あくまで個人的な考察なので間違いもあるかもしれません。もし、詳しい方が見ていたらご教授いただけると幸いです。
最後に
デザイナーなのに配色は苦手で普段は3色までに抑えた制作を心がけていたのもあり、多色をコントロールする知見が増えました。サービス全体の印象だけでなくアクセシビリティにも配慮することができて少しは苦手意識がなくなってきたように感じています。
今回は、デフォルト色を作ったので途中で諦めたアクセシブルなカラーをカラーパレットのバリエーションとして今後追加できたら良いかなと思っています。
最後まで読んでいただきありがとうございました。
アイキャッチ画像にはHumaaansを使用しています。
