記事一覧
Illustratorのペンツールは、「ビョンビョン」できっと好きになる
はじめにIllustrator好きですか?ベジェ好きですか?ペンツール好きですか?こういうS字をパスで作るの得意ですか?
わたしは大好きです。
今回は「ベジェ苦手、ペンツール苦手」という方に、「きれいな曲線を描くのに欠かせない!」と思う機能をひとつご紹介します。
※Photoshopのペンツールでも同じことができます。
-
パスとは?ベジェとは?[ペンツール]でキャンバスをクリックすると[ア
Chatwork「10周年」ロゴ制作の裏側
こんにちは。BX部の新免(@melange_t)です。
2021年3月1日、Chatworkはリリースから10周年を迎えました。ということで、今回は、企画からどのように10周年のロゴやビジュアルに落とし込んだのか、デザイン部分に関するプロセスを紹介します!
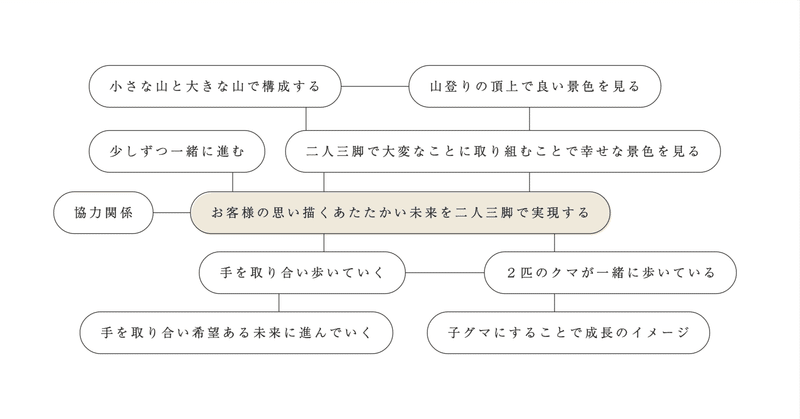
制作のプロセス
制作プロセスは上図のような流れでおこなっていきました。企画部分に関しては、BX部マネージャーのハヅキさん(@hazuki8
6つの情緒性の軸を使ってウェブデザインのトーンを決定する方法を解説します
「言語イメージスケール」の問題点
いわゆる「トンマナ」と呼ばれる、ウェブサイトやアプリにおけるビジュアルデザインのトーン・方向性ですが、その決定方法には色々な方法があります。代表的なところでは「言語イメージスケール」の活用があげられるでしょう。
詳細な内容はこちら。
デザイナーならお世話になったことがある方も多いと思いますし、実際私も何度も活用させていただきました。このマトリックスを活用するこ
シンボルカラー選定の色々
こんにちは!Goodpatch UIデザイナーのきよえ氏です。
今回は、Webサービス(またはアプリ)のシンボルカラー選定に必要な、色に関する知識や準備に焦点を当てた話を色々書いていきます。
カラー選定のゴール今回取り上げる「シンボルカラー」は、サービスのあらゆる場面で利用されます。Webサービスでは、主にデザインシステムのプライマリーカラーに利用されますが、名刺や広告、採用活動などでも利用さ
【IDEA】医療系に合うフォント①〜Frutiger〜
みなさま、こんにちは^ ^
今回は、「医療系に合うフォント」として
“Frutiger”についてご紹介します。
Frutigerは欧文では、非常に判読性の高い(読みやすい)フォントとして
世界中で使われている馴染みのあるものです。
パリのシャルル・ド・ゴール空港のサイン用書体として開発されており、
日本では東京メトロの駅構内サイトして使用されています。
世界中の企業ロゴにも使用され、
有名な
制作ノート: Yoshiki Okamura Portfolio
山田啓太です。今年の9月から本格的にフリーランスとしてWebサイトを制作していくにあたって、僕がどのように制作を進めているかをお伝えしたいと思い、制作ノートを書くことにしました。まずは2021年に公開した画家の岡村芳樹さんのポートフォリオサイトについて。公開順で言えば100 DAYS POETRYが最初なのですが、初めて僕がデザイナー兼デベロッパーとしてWebサイト制作を受注したのが芳樹さんのサイ
もっとみる