
小説品評会にReact Appを提出した話
悪かった、とは思っております。
作者人狼
1,000文字程度の小説品評会が友人のDiscordサーバーで開かれました。
匿名のまま作品を読んで品評会を行い、最後に誰が書いたか当てるというものです。↓のルールで行ったものです。
誰が書いたか、バレる時はすぐバレるので私は3作品出すことで場を混乱に陥れようと考えたわけです。(すみません)
その中で、文学作品を出してもよかったのですが(1作品はそうしました)、それだけでは面白くないなと思ったので、Reactでウェブアプリを制作して提出することにしました。
SF 対話型のAIをうまく使えないか
これは次回の課題です。うまく作品をコントロールしつつ、AIを利用することができればなお面白いなと思いました。
が今回は時間がなかったので却下しました。(今度Open AIのサービスを利用してやってみたいと思います)
今回の内容
Reactを利用したウェブアプリケーション
擬似的な対話を利用した小さなゲーム
Vercelにデプロイしてそこにアクセスしてもらう
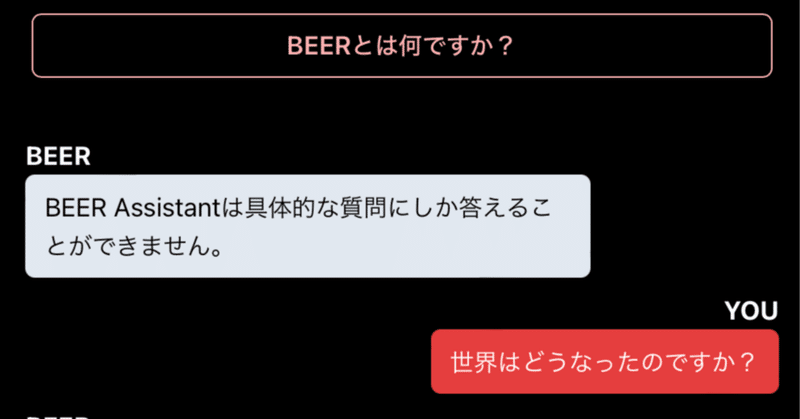
↑提出した作品です。よかったらやってみてください。
(端末情報は取得しますがサーバーに送信などはしていないのでご安心くださいませ)
一文字ずつ以下の文字を表示。

その後、Chatの画面に移ります。

Chatの画面の上部に表示される質問をクリックすると、それに対応したレスポンスが返ってくるだけのシンプルなものです。

特定の質問を繰り返すと、最後一文字ずつ表示されるモードに入り、その後画面がブラックアウトして終わります。
使ったもの
create-react-app
javascript
chakra-ui
最近、マイブームを迎えているchakra-uiを利用しています。簡素なUIを簡単に生成することができ、ダークモードなどにも対応しています。
Githubリポジトリ
この記事が気に入ったらサポートをしてみませんか?
