
3. 手を動かす以外にデザインを楽しむ方法
本記事は、 2019年8月17日(土)に開かれた「Adobe XD ユーザーフェス 2019 Final」で発表した、私(佐藤 修 Osamu SATO )のセッション内容を元に、記事化したものになります。
イベント当日の模様は「こちらの動画(Adobe CC道場)」をご覧ください。
3部構成で発表しましたので、記事も3つに分けてお届け。
最後となる3回目は、『手を動かす以外にデザインを楽しむ方法』についてです。
はじめに
Adobe XDというUIデザインソフト、使い方が実にフリーダムで、プライベートでも使えてしまう程のポテンシャルを秘めています。
試しに、家族旅行の「旅のしおり(※)」にも使ってみましたが、想像していたよりも便利でした。「ぐちゃぐちゃの頭の中をビジュアライズして整理する」ような使い方をしたのですが、そういったシーンでは大変便利なツールと言えるでしょう。
このときのプロセスを振り返ったとき「これはWeb制作のワークフローに似ているぞ」ということに気が付き、置き換える事で見えてきた「ワークフローにおけるデザイナーの気持ち」について書き留めてみようと思います。
こちらはデザイナーはもちろん「制作スタッフに指示をする方」にも聞いて頂きたいお話です。
※注意:お見せする旅行の内容は、本記事用に内容を改変したフィクションになります。
「旅のしおり」について
初めての沖縄旅行。
「行きたい所」と「その位置関係」、それらの「日程における組み合わせ」を試行錯誤する目的で「旅のしおり」を作りました。
・日程表となる「メニューページ」
・左下のホテルを基準にした「マップ」
・とりあえず組み上げた「3日間のスケジュール」
・行きたいところの「イメージ画像」
・「他の候補」
小さな子供にもわかりやすいように、できるだけ画像ベースで作りました。
ざっと、こんな感じです。

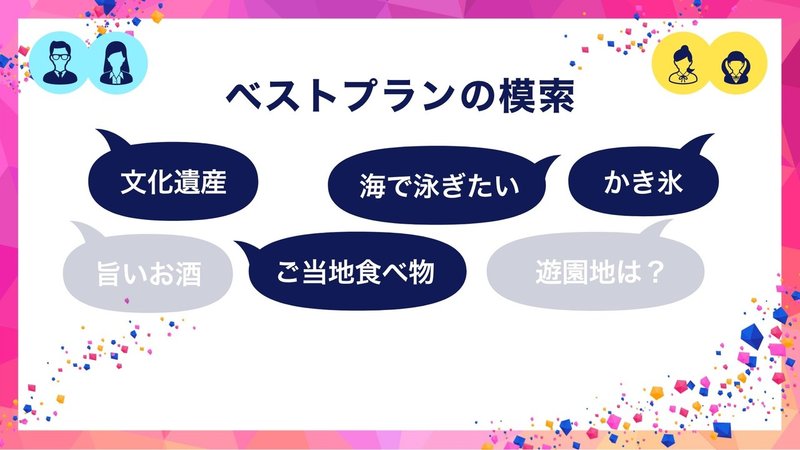
みんなでプランニング

登場人物は「水色の両親」「黄色の子供」の4人です。

親側、子供側それぞれから「やりたい事のリスト」を出し合います。
親「せっかくだからご当地の食べ物を食べたいね」
子供「かき氷食べたーい!」
親「お!かき氷いいね!」
アイディアが一方通行ではなく、双方からアイディアを出し、可能性を模索しながら徐々に絞り込まれていきます。

旅行プランが決まると、子供たちは次の行動に移りました。
旅行当日までの時間を使って、自分たちなりの行動を始めたのです。
子供「海で遊ぶから、ビーチボールがあった方がいいんじゃない?」
子供「買い物するから、バッグとかアクセサリーどれにしよう?」
自分たちで「より良い旅」になるよう、準備を進めていたのです。旅行CMの表現で「旅行とは、準備するときから始まっている」なんて表現をしますが、正にそうです。
こうした計画・準備を経て、旅行へ旅立って行ったのでした。。。
めでたし めでたし
というのが、「Adobe XDを使った旅のしおり」の一連の流れでした。
さてさて、ここからが本題。この流れを振り返って気付いた事があります。
「この一連の流れが、Web制作のワークフローに似てるな」と思ったのです。
では、どこが似ているのか?
解説と共に、その時の「デザイナーの想い」と合わせてみてましょう。
ワークフローに置き換える

今回の旅行を、Web制作のワークフローに置き換えると、以下のようになります。(厳密ではないですけど)
旅行:プロジェクト(案件)
親:プロデューサー/ディレクター
子供:デザイナー・エンジニア

ゴールに向けてアイディアを膨らましていきますが「アイディア展開が一方通行ではない」という点で、このプロセスは同じですね。

「何が良く」て「何が良くなかった」か?その「判断指標」をお互いにシェアしているので、アイディアを深める時に余計な方向性を考える必要がなくなります。結果「必要な事に集中して時間を使える」というわけです。
これは、事前共有をする大きなメリットですね。

もし「何が良くなかった:何がダメで選択しなかったか」を共有されないまま制作を進めたら、どうなるでしょう?
「求められていない事も可能性の一部」として思考してしまい、それに費やした時間がムダになってしまいますよね。
では、全てが共有されていたら制作までやる事はないのでしょうか?
いいえ、そんなことはありません。
先ほど、子供たちは旅行プランが決まった後「より良い旅行」にするために、事前に自分たちで動いてましたね。

制作スタッフも同じです「必要になるかもしれない事柄についてインプット」を始めるんです。

ネットを見たり、人に聞いたり、昔の記憶を掘り返したり…
それだけでは、ありません。
「街の景色から得られる情報」にも変化が生まれてくるんです。

事前情報がないと、あらゆる情報は素通りになってしまいがちです。
でも「これから、どんな事に自分が関わるのか」を予め知っていると、関わりのある(ありそうな)情報が「意識の網」にかかるようになります。
ディレクター「来月もしかしたら、ファッション系の仕事を受注するかもしれないんだ」
デザイナー「ちょっと帰りのルート変えて、ショップを眺めながら帰ろうかな」
このインプットの量が、後々のアウトプットの「質」「スピード」に活きてくるんです!
「何時間考えたか」よりも「何度考えたか」という回数こそが大事
「事前に共有して、随分手間のかかることをするなぁ」と思いますか?
少し私も思ったのですが、この言葉でしっくりきました。
横尾忠則さんの言葉
「いつも考えてるといっても、時間じゃないんだよ」と。何時間もじっとそのことを考えてるようなものじゃない。どれくらい考えてきたかという「時間」じゃなくて、「回数のほうが大事なんだよ」
(ほぼ日刊イトイ新聞より)
言い換えるとわかりやすいでしょうか?
「あなたのことを、今日も5時間思った」
「あなたのことを、いつも何度も思い出してる」
どちらが深みがあり、より熟成された想いだと思いますか?

同じ使った時間でも「最後にまとめて大きな時間をかける」より「考えては止めてを何回も繰り返す」方が、より思考が研磨されて、熟成されていくのではないでしょうか?

【時間】手を動かすだけが「楽しみ」じゃない
デザイナーの「思考スタート」は「手を動かし始めるところ」から始まる訳じゃないんです。日々いろんなモノからヒントを得て、制作に活かしているんです。ぜひ、その事を知っておいて欲しいと思います…
旅というプロジェクトをみんなで楽しむために …
さて、3回にわたって記事を書かせて頂きましたが、いかがだったでしょうか?
どれか1つでも、何か1文でも、読者のみなさんのお役に立てれば幸いです。
最後までお読みいただき、ありがとうございました。
とても盛り上がった「Adobe XD ユーザーフェス 2019 Final」
イベント当日の模様は、下記をご覧ください!
・動画(Adobe CC道場)
・Adobe XD User Fes 2019 Finalのツイートまとめ(#XDUFes2019 )
Adobe XD ユーザーフェス 2019 Final まとめ
1. デザインにアニメーションを取り入れる方法
2. 「表現×技術」その限界との向き合い方
3. 手を動かす以外にデザインを楽しむ方法
