
【同人向け】個人サイトを作る〜プラグインのインストール〜【WordPress】
ちぐです。
同人向け個人サイトの作り方を紹介しています。
今回はパスワード保護のプラグインをWordPressにインストールして設定していきます。
前回の記事はこちら↓
【個人サイトを作る④パスワード保護のプラグインをインストールする】
プラグインとはなんぞ
そもそも、この「WordPressのプラグイン」って何?という話ですが、簡単にいうと「インストールすることでさまざまな機能をWordPressに追加することができるツール」です。WordPressの拡張機能ですね。
おすすめのプラグインはたくさんあるんですが、今回は「同人サイトに欲しいプラグイン」の一つとして、サイト全体にパスワードをかけられるプラグインをご紹介します。「Password Protected」というプラグインです。
「個人サイトにパスワードを設定する予定はないよ!」という方は読み飛ばしていただいても大丈夫です。
ただその場合でも、「メールフォームは欲しいかも」「いいね!機能は欲しい」「サイトが重たくなったので軽量化のための機能が欲しい」「編集画面が使いにくいのでなんとかしたい」など、後から欲しい機能は出てくるかと思いますので、記事の最後でその他のプラグインもいくつかご紹介します。
固定ページや投稿にも個別にパスワードはかけられる
実を言うと、プラグインを使わなくても、WordPressの基本機能として各webページにパスワードをかけることはできるようになっています。
ではなぜプラグインを追加してパスワード保護をするのかという点ですが、「プラグインを使ってパスワード保護のページを作った方が簡単かつわかりやすいから」です。
わかりやすく画像で解説します。
①トップページにパスワードをかけた場合

単にトップページにのみパスワードをかけた場合、メニューが丸見え、さらにメニューから他のページにも飛べる状態になっています。
これを避けるためには、トップページの手前にもう一つ「メニューが表示されないパスワード認証のための固定ページ」を自分で作成しなければなりません。手間が増えることになります。
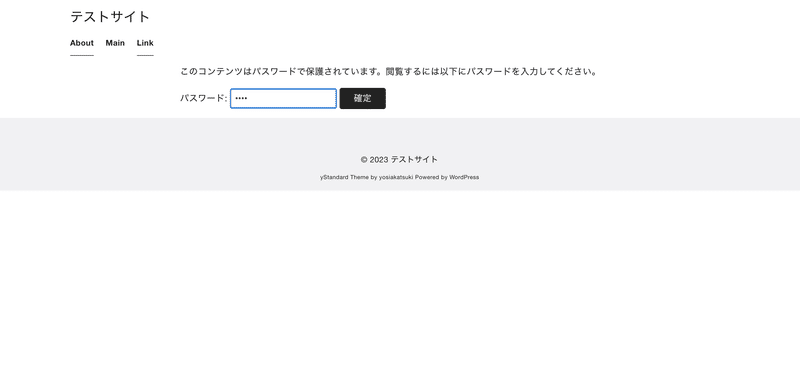
②「Password Protected」を使ってサイト全体にパスワード保護をかけた場合

この画面はただシンプルに「Password Protected」のプラグインをインストール・有効化し、パスワードとヒントになる情報部分を編集しただけのものです。
自分で固定ページを追加しなくてもパスワードの認証画面が自動で作成されるので編集の手間が省けます。楽です。
このパスワード認証画面、のっぺりしてるし載っているのはWordPressのロゴだしで「正直使いたくない…」という方もいると思いますが、認証画面のデザインを簡単に編集できるプラグインがありますので、さまざまなプラグインの紹介と併せて記事の最後で共有させていただきます。
プラグインの設定手順
プラグインも基本的にテーマと同じで、「インストール」>「有効化」が適用の流れになります。
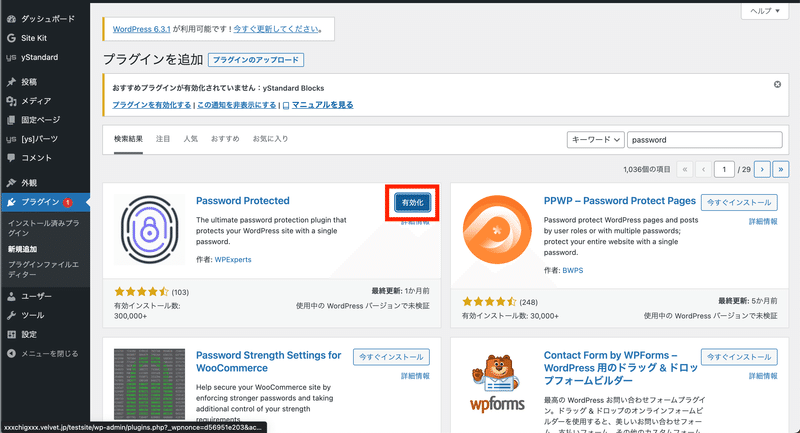
左メニューの「プラグイン」をクリック後、「新規追加」をクリックし、右側の検索窓に「Password Protected」と入力。


インストール後、有効化します。

これでwebサイトにこのプラグインが適用されました。
左側のメニューに「Password Protected」が表示されるようになるので、ここからパスワードの設定を行います。
Password Protectedをクリックするとこのような画面になります。

表示されている「General」タブで、「パスワード保護の状況」にチェックをいれ、「新しいパスワード」で任意のパスワードを設定します。

その後、「Advanced」タグでパスワードのヒント等を入力します。
パスワード入力フォームの上に表示(Text Above Password Field)させる文章と、下に表示(Text Below Password Field)させる文章もそれぞれ編集できます。
ここまでできたら、サイトを表示させて確認してみます。
ダッシュボード左上のサイトタイトルから「サイトを表示」でwebサイトを確認できます。


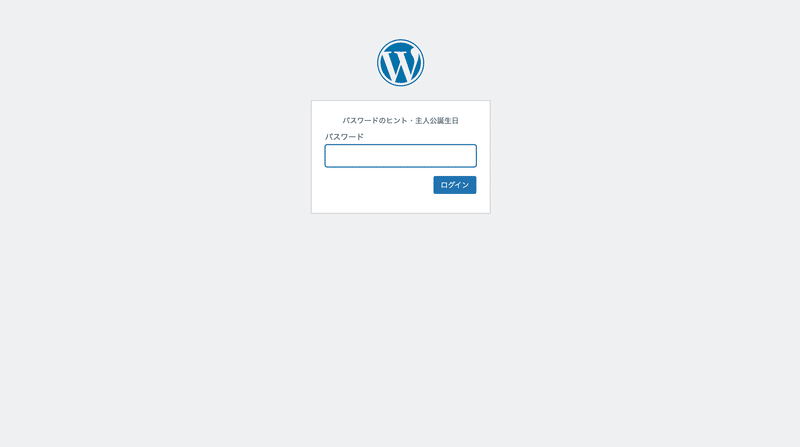
すると、こんな感じでパスワード認証画面が開きます。
これでサイト全体にパスワード保護がかけられました。
おまけ:おすすめのプラグインあれこれとプラグイン多用の際の注意点
ここまでプラグインを使用したパスワード保護の方法をご紹介してきましたが、関連するものも含め私が個人的にお勧めするプラグインをいくつかご紹介します。
1.Login Designer plugin
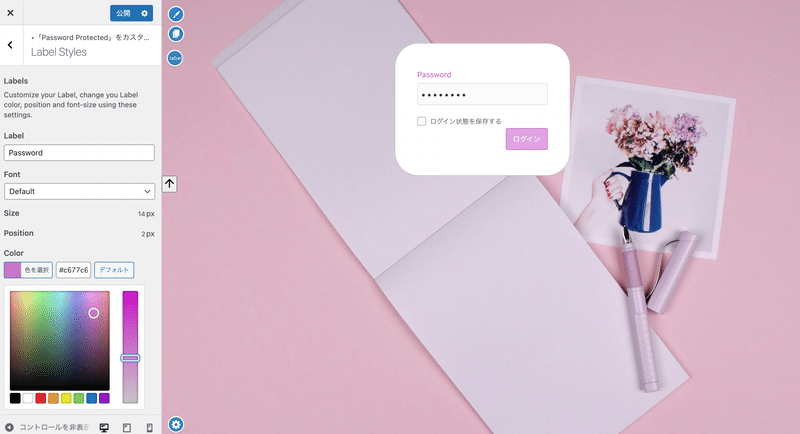
「Password Protected」で設定したパスワード認証画面のデザインを視覚的に変更できるプラグインです。
このプラグインをインストール・有効化することで、デザイン編集画面で簡単にパスワード入力画面のデザイン編集ができます。
有効化すると「外観」メニューに「Password Protected」が追加されるので、ここからデザインを編集します。


ロゴを非表示にすることもできますし、背景をお好みの画像にすることもできます。

「サイトを表示」から確認するとこのようになります。
お好きなデザインにカスタマイズしてみてください♪
2.Contact Form 7

お問い合わせフォームが簡単にページに挿入できるプラグインです。
メールフォームをサイトに埋め込みたいという方はぜひ。
3.WP ULike

俗にいう「いいね」ボタンが簡単に設置できるプラグインです。
このプラグインを使えばログイン不要でいいね!が押せるので、投稿に設置することでSNSのような使い方ができます。
カウンターの表示/非表示を編集できるのが地味に嬉しい。
4.Post Views Counter

いわゆるwebカウンターのような使い方ができるプラグイン。
数字のみでシンプルなカウンターなので、使い勝手はいいと思います。
ショートコードを使えばページの好きな場所に埋め込みができるので、気になる方は埋め込みの方法を調べてトライしてみてください。
5.Classic Editor
WordPressを旧エディターで使用できるプラグイン。
小説メインのサイトの場合、このプラグインを使うとPi○ivやプライ○ッターのエディターのように使えるのでとても便利です。
ただ、ページのデザインをする上でこのプラグインを有効化してしまうと少々やりにくい(※個人感想です)ので、Classic Editorを使用する際は個人サイトのデザインが一通り終わってから取り入れることをお勧めします。
また、ここまでさまざまなプラグインを紹介しましたが、便利だと思ってあれもこれもとプラグインをたくさん入れてしまうとサイト全体が重くなってしまいます。
サイト軽量化のためのプラグインもありますので、それらを活用するか、いらないと思う機能は無効化・アンインストールするようにしましょう。
以下に高速化プラグインが紹介されているサイトを掲載します。
次回はいよいよ、固定ページのデザインを編集していきます。
お読みいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
