
【同人向け】個人サイトを作る〜投稿ページを追加・編集する〜【WordPress】
ちぐです。
同人向け個人サイトの作り方を紹介しています。
今回は投稿ページの追加・編集をしていきます。
投稿ページに関連する内容として、カテゴリー・タグの説明と追加、アーカイブページの作成とメニューへの追加方法についても解説していきます。
前回の記事はこちら↓
【個人サイトを作る⑥投稿ページを追加・編集する】
カテゴリー・タグの設定をする
メインになるページがほぼ出来上がったので、今回は投稿ページを追加・編集していきます。
この投稿ページですが、「カテゴリー」「タグ」という二つの機能で分類することができます。
この分類ですが、「イラストと漫画」「作品別」「全年齢向けと成人向け」などなど使い分ける方法は色々あると思います。
大きな分類を「カテゴリー」、小さな分類を「タグ」で使い分けるとわかりやすいかもしれません。「カテゴリー」は親子関係を設定することができ、「タグ」は一つの作品に複数つけることが可能です。
見本のサイトでは「novel」「Illust」でカテゴリー分けをしています。また、メニューの「Main」からカテゴリーに直接飛べるようにしてあります。
カテゴリーとタグの設定に関して解説しているサイトをご紹介しますのでこちらも参考にしてみてください。
大まかな分類が決まっているのであれば、「カテゴリー」「タグ」は投稿前に追加しておくと後が楽です。
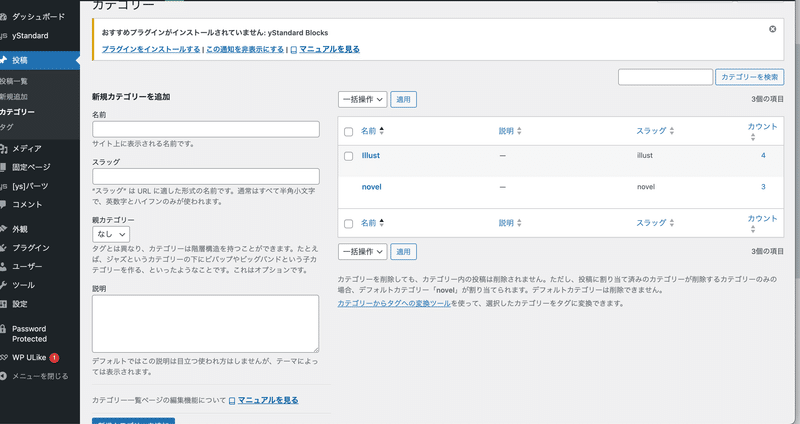
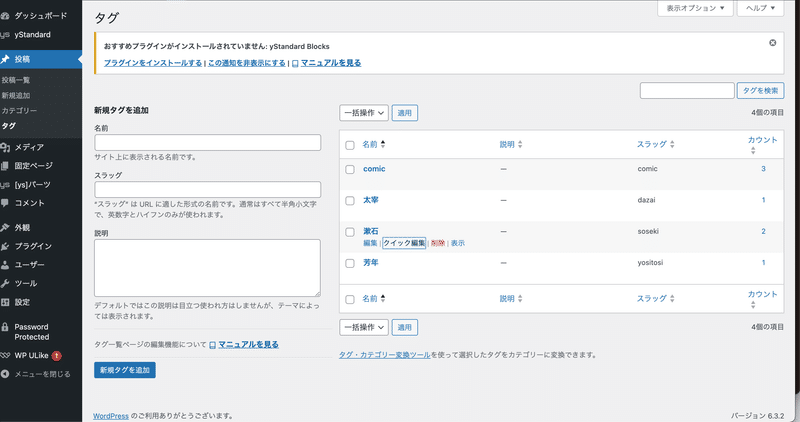
見本サイトの「カテゴリー」「タグ」はこんな感じになっています。


分類を設定できたら、カテゴリーをメニューに追加していきます。
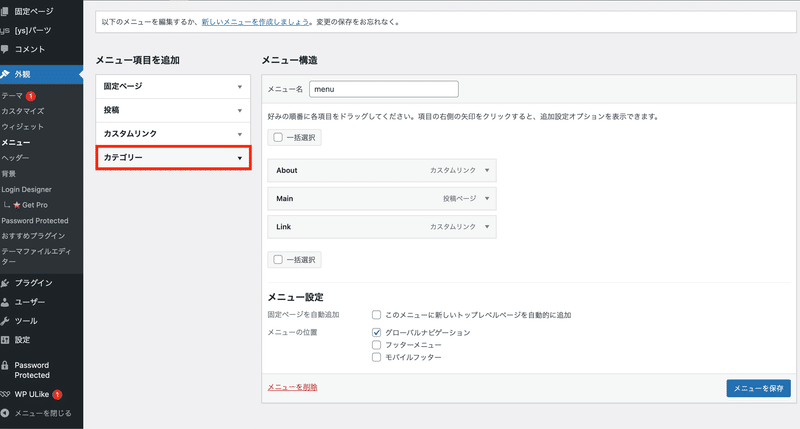
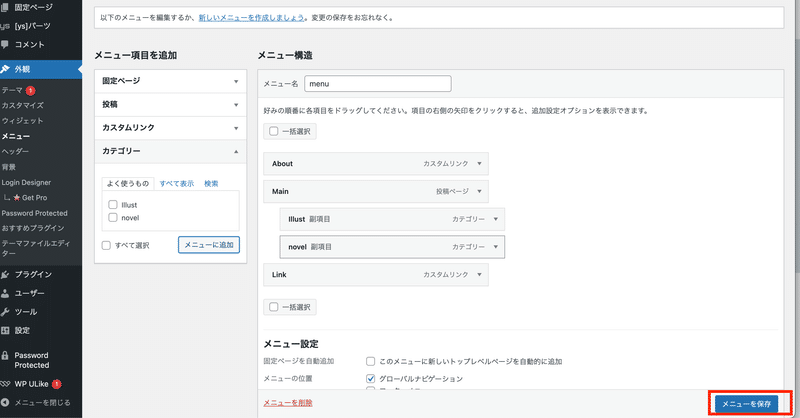
「外観」>「メニュー」で編集ができます。

メニューの編集画面が開いたら、項目を追加していきます。
「カテゴリー」を選択します。

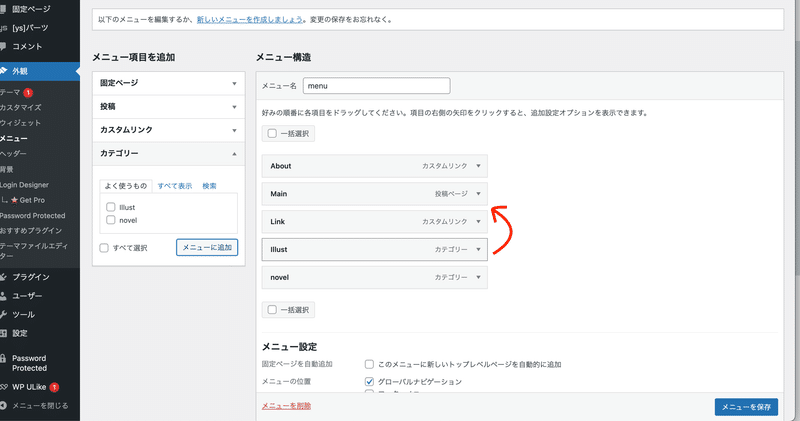
設定したカテゴリーが表示されるので、「すべて選択」をクリック。

右側の「メニュー構造」内にカテゴリーが追加されました。
「Menu」の副項目にするために、ドラッグ&ドロップで「Main」の下に移動させます。

これで設定できました。
右下「メニューを保存」で変更した設定は必ず保存してください。

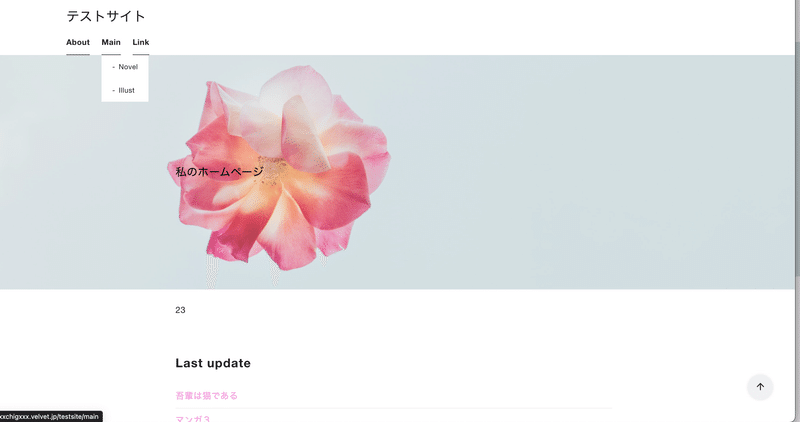
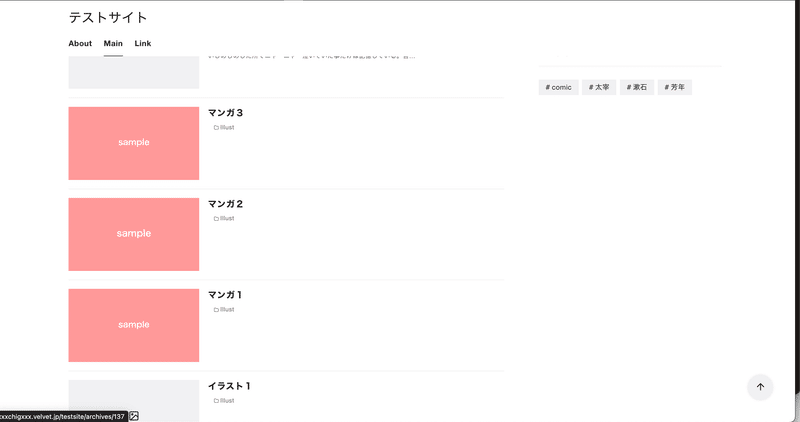
サイトで確認すると、「Main」内にこのようにカテゴリーが追加されたのがわかります。

カテゴリーとタグを設定できたら、投稿ページを追加していきます。
投稿ページを追加する
それでは投稿ページを作っていきます。
「投稿ページ」編集の際は、「Classic Editor」プラグインの有効化をお勧めします。
設定方法は下記サイトをご参照ください。
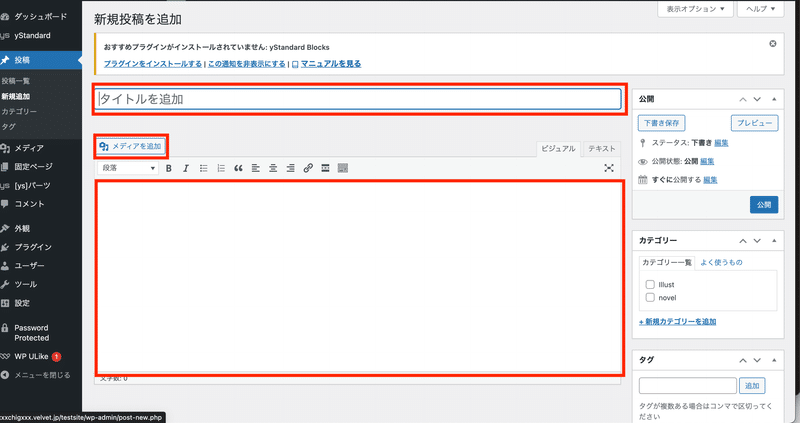
投稿ページの追加は、「投稿」>「新規追加」をクリックします。

タイトルはその名の通り投稿のタイトルです。
白いエリアに入力された内容がページに反映されます。テキストを直接打ち込むことでテキストの追加が可能です。他SNSと同じ感覚でテキストの編集ができるかと思います。
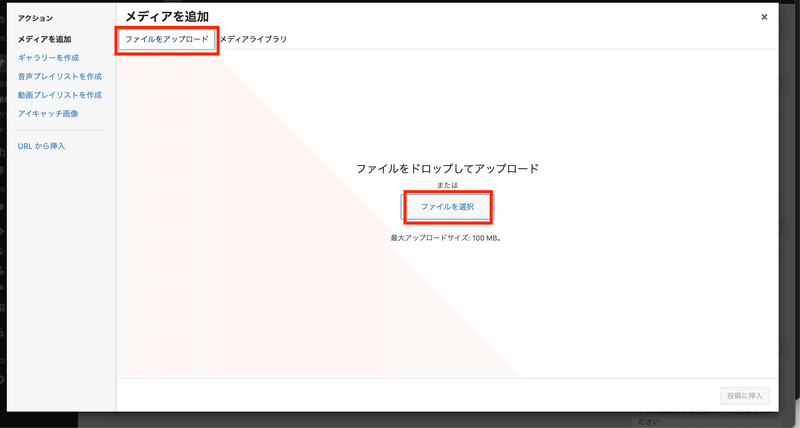
画像は「メディアを追加」から追加します。

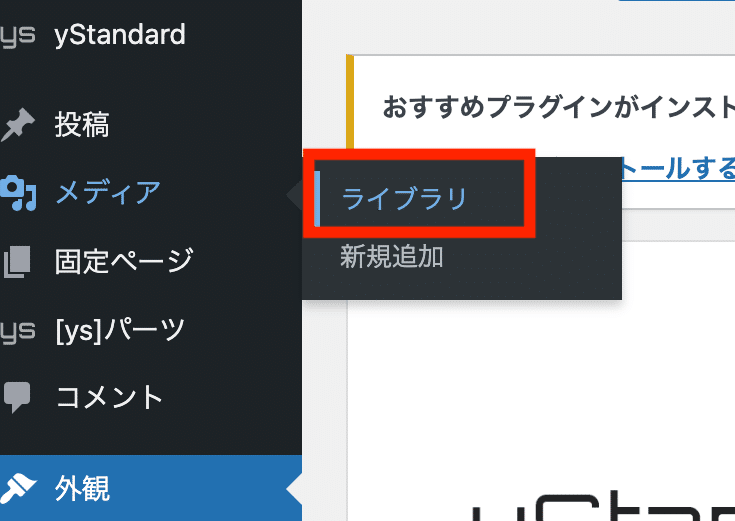
アップロードしたファイルは「メディア」>「ライブラリ」から管理できます。

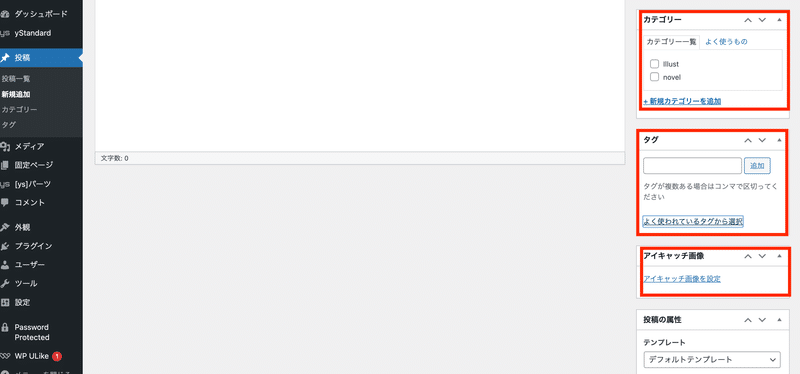
投稿の「新規追加」画面では、右側のサイドメニューからカテゴリー・タグの追加、アイキャッチ画像の設定ができます。

「アイキャッチ画像」とは、アーカイブページ(「Main」クリック時に表示される投稿一覧ページ)などに載る画像のことです。
これを設定しておくと投稿のワンクッションになります。

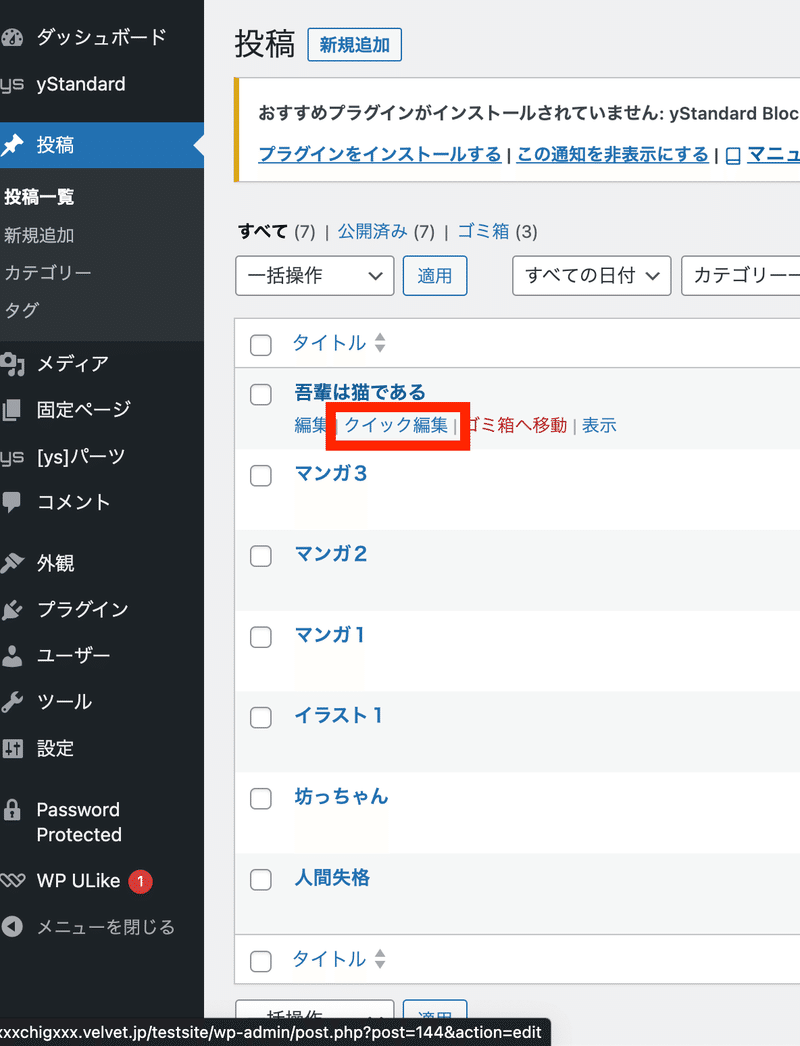
公開した記事は「投稿一覧」ページで確認することができます。
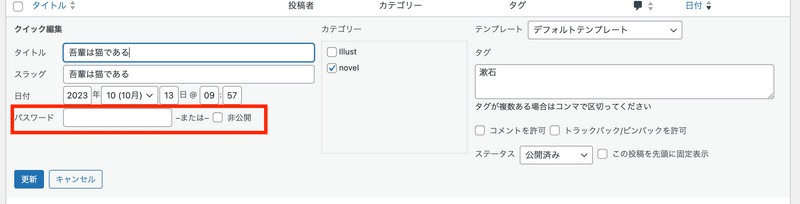
カテゴリー、タグ、パスワードなどは投稿の上にカーソルをおくと出てくる「クイック設定」で設定可能です。

記事に個別にパスワードを設けたい場合は「パスワード」に任意の文字列を入力してください。
一度投稿した記事の非公開もここで設定ができます。

アーカイブページの設定
ここからはアーカイブページの設定について少し触れていきます。
アーカイブページというのは投稿を一覧で表示するページのことです。いくつか記事を追加した後の方がわかりやすく編集できるかと思います。
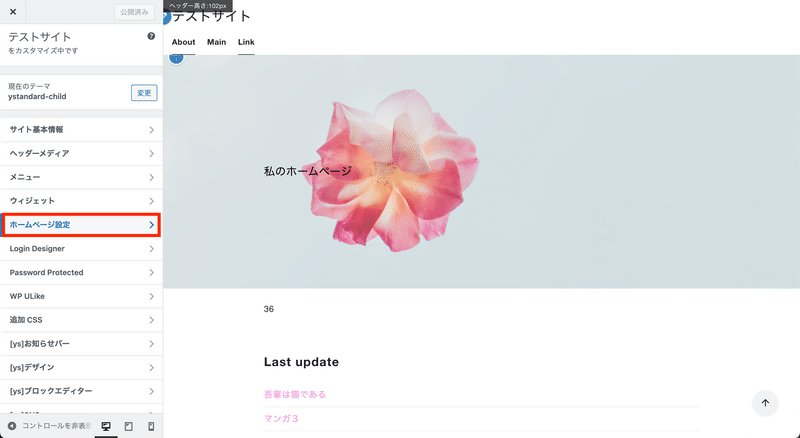
アーカイブページは「外観」>「カスタマイズ」>「ホームページ設定」から追加します。

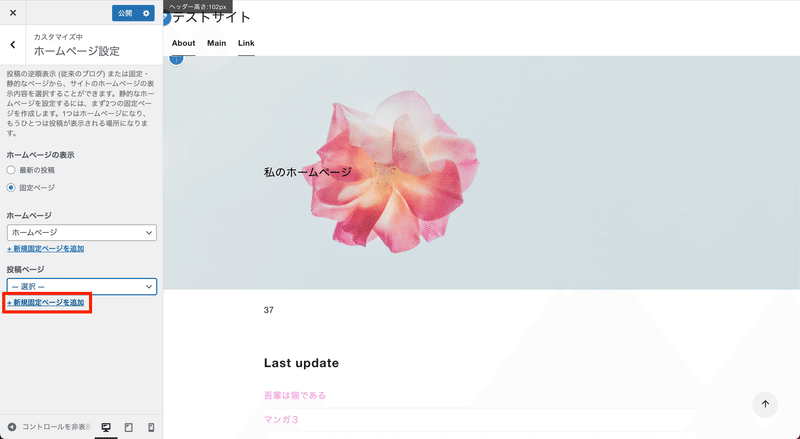
「投稿ページ(=アーカイブページ)」がまだ設定できていない場合、「新規固定ページを追加」からページを追加します。
この固定ページは投稿が一覧になって表示されるページになるので、デザインやテキストなどを追加・編集する必要はありません。

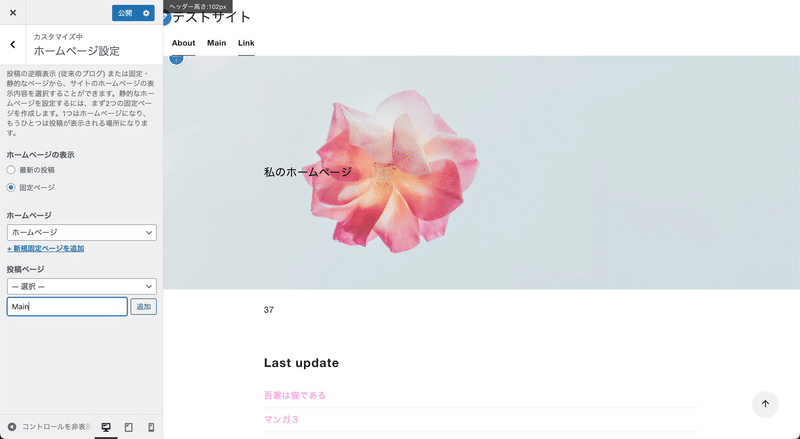
任意の文字列を入力し、「追加」をクリック。

これでアーカイブページが作成されました。

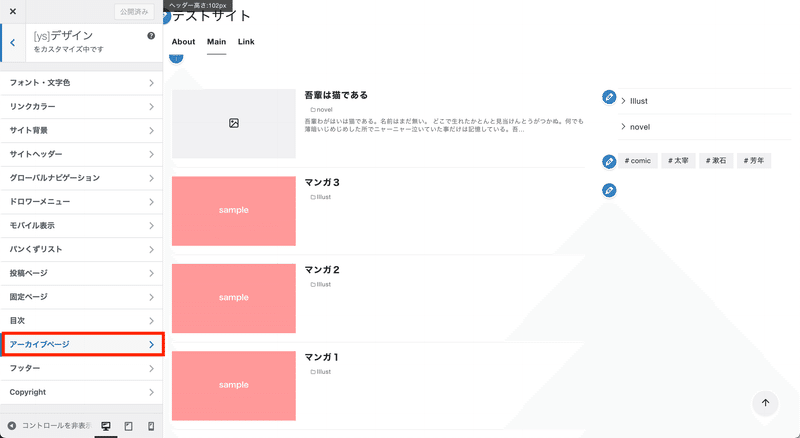
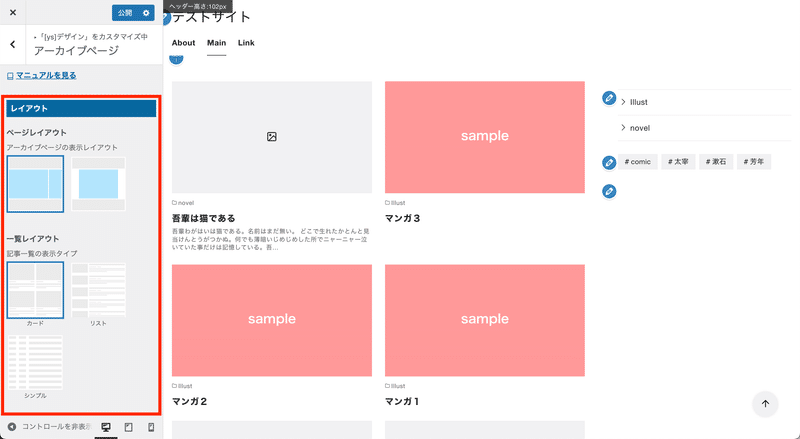
追加したアーカイブページは、「外観」>「カスタマイズ」>「[ys]デザイン」>「アーカイブページ」からレイアウトを設定できます。

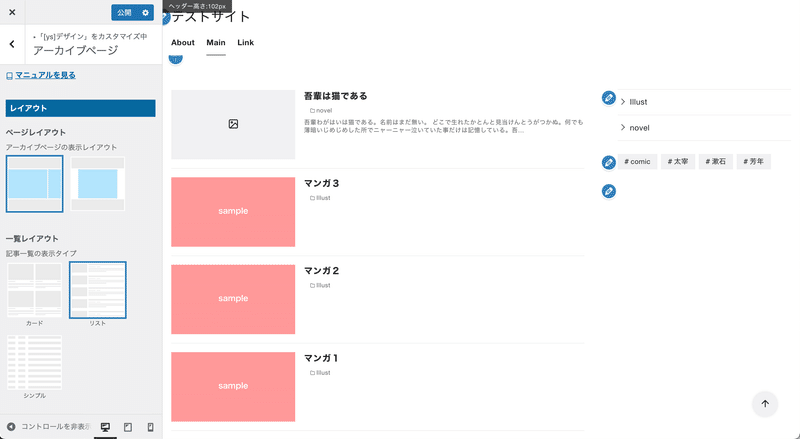
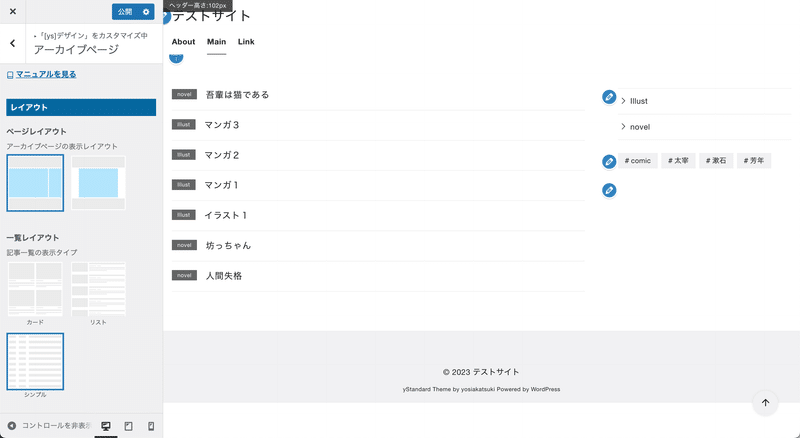
「一覧レイアウト」で三種類のレイアウトの中からお好きなレイアウトを選択できます。
イラスト系サイトならアイキャッチ画像が反映される「カード」「リスト」、小説系サイトなら「シンプル」など使い分けができるかと思います。



また、見本サイトではメニューの「Main」から直接アーカイブページに飛べるよう設定してあります。
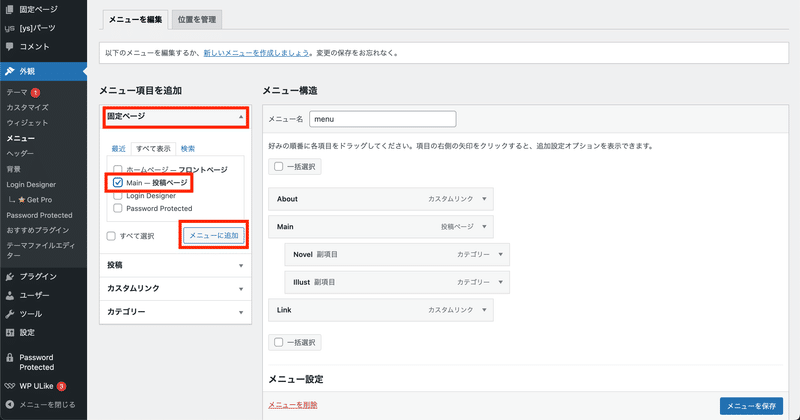
「外観」>「メニュー」から「固定ページ」を選択し、アーカイブページに設定した固定ページを選択してメニューに追加すると設定完了です。

投稿ページの追加・タグとカテゴリーの設定・アーカイブページの設定はここまでになります。
次回はいよいよ総仕上げになります。追加CSSで右クリック防止の設定をしていきます。
お読みいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
