
【同人向け】個人サイトを作る〜固定ページを追加・編集する〜【WordPress】
ちぐです。
同人向け個人サイトの作り方を紹介しています。
今回はいよいよメインページの編集をしていきます。
前回の記事はこちら↓
【個人サイトを作る⑤固定ページを追加・編集する】
固定ページと投稿ページ
今回はいよいよメインになる固定ページを編集していきます。
固定ページと投稿ページの違いですが、ブログ記事を想像するとわかりやすいかと思います。
とっても大まかにいうと、ブログ記事のように前後の投稿があり、一覧で表示できたりタグやカテゴリーで仕分けできるのが「投稿ページ」、他のページとそういった関連がなく独立しているページが「固定ページ」です。
同人サイトで使う場合、作品の更新を「投稿ページ」、サイトトップなどの部分を「固定ページ」にするなどで使い分けができるかと思います。
今回は「投稿ページで作品の更新、それ以外のプロフィール・リンクなどの要素を一つの固定ページに全てまとめる」やり方で、ごく簡単にホームページを作っていきます。
完成形はこちら↓
(何故か手癖でパスワードページで成人指定にしてるけどそんな事ないよ!後で直す!!)直しました笑
メニュー項目は「About」「Main」「Link」のみ、固定ページはひとつ、投稿ページも「Main」の1種類のみです。
小説など文章メインのサイトを想定していますが、イラストやマンガメインのサイトでも十分応用がきくと思います。
同人サイトで欲しい要素としては、作品ページ(漫画、イラスト、小説等)のほか「自己紹介」「サイト紹介」「ブログ/日記」「SNSの紹介」「メールフォーム」「イベント案内」「リンク/ブックマーク」などがあると思います。このうちブログのように更新していく要素としては「ブログ/日記」「イベント案内」が挙げられますが、これらはプラグインを使うことで作品の投稿とは個別で投稿を管理することができます(カスタム投稿タイプといいます)。
このページの最後でプラグインをご紹介しますので、気になる方はご覧ください。
固定ページを編集する
それでは固定ページを作っていきます。
まずは固定ページをWebサイトに追加します。
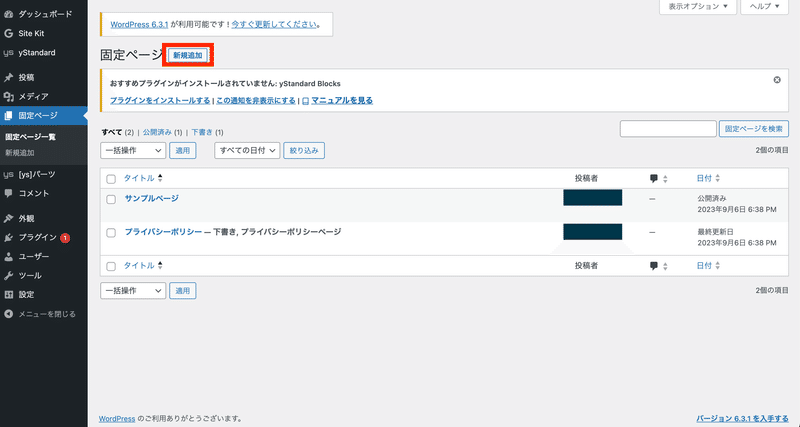
ダッシュボードのメニューから「固定ページ」>「新規追加」をクリック。


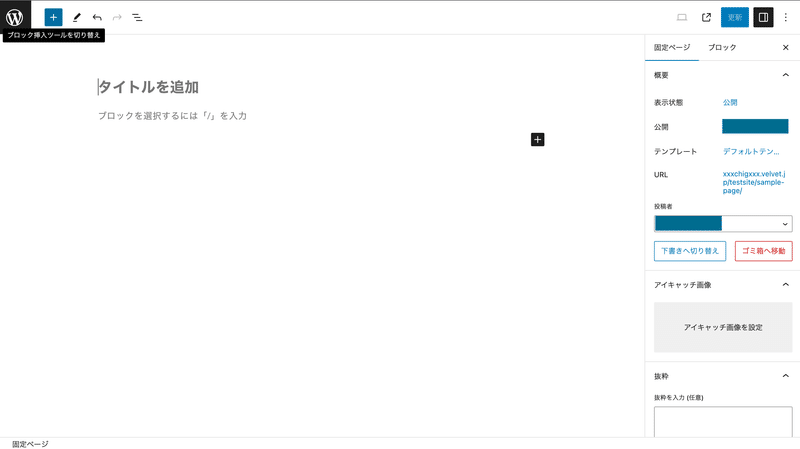
このような画面になります。
画面中央のエリアで固定ページの編集、右側のサイドバーでページ全体の設定や編集するブロックの設定ができます。
ブロックというのは、サイト内に追加する文章などの段落・画像・リンクなどの要素のことです。
画面右の「+」からさまざまなブロックを追加することができます。
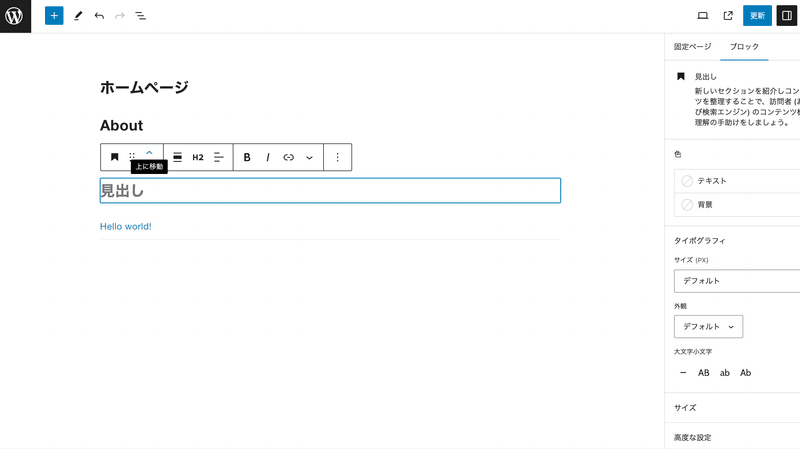
まず最初に「+」>「見出し」とクリックして見出しブロックを追加後、「About」と打っていきます。
Enterキーを押すことで改行し次のブロックが追加できるので、そのまま直接文章を打っていきます。(これは段落ブロックになります)

「見出し」「段落」を追加するとこんな感じです。
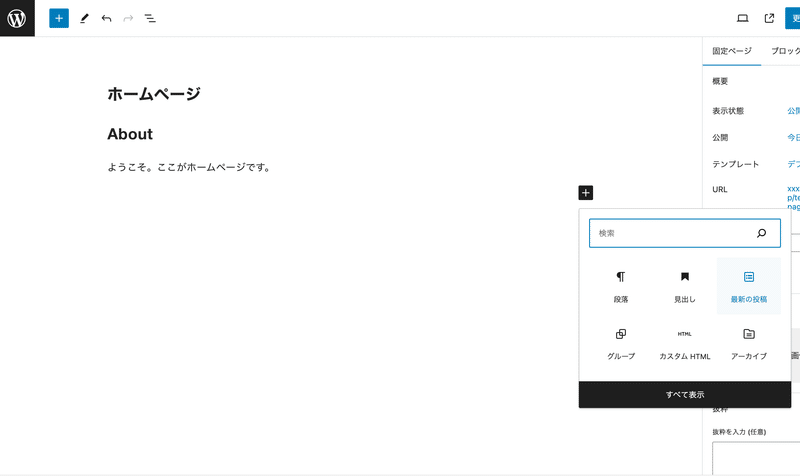
さらに「最新の投稿」ブロックを追加してみます。

この「最新の投稿」ブロックには新しく投稿されたものの一覧が反映されます。
ブロックはドラック&ドロップで上下の入れ替えができます。

さらにブロックを追加し、こんな感じに整えてみました。
参考にしながら、追加したい要素と文章をここで入れてみてください。
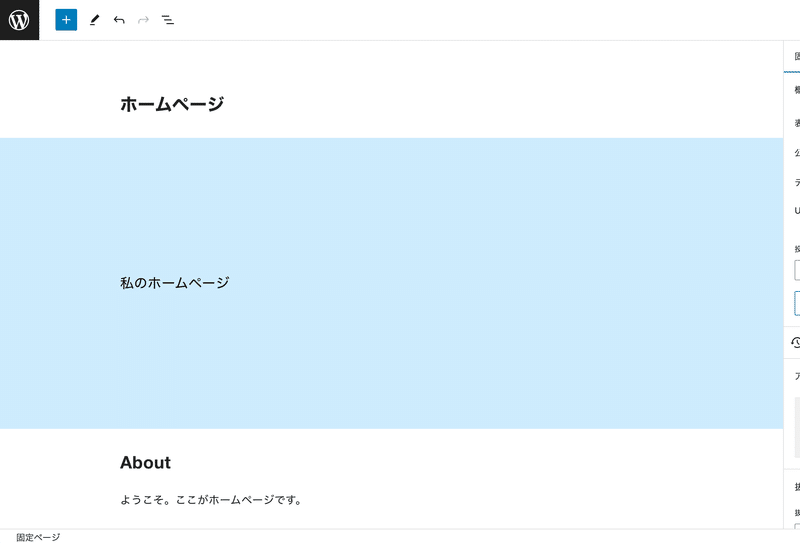
しかしこのままでは、文字がずらっと並んでいるだけでまだ「それっぽさ」はないですね…
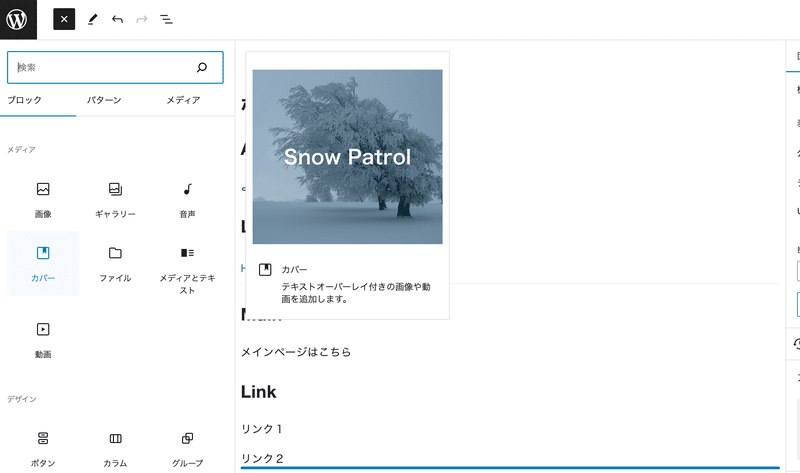
そこで、「それっぽさ」を出すために「カバー」というブロックを追加していきます。

「About」のさらに上にカーソルを持っていき、追加するブロック一覧から、「メディア」の「カバー」を選択します。

すると画像と文章が載ったブロックが挿入されます。
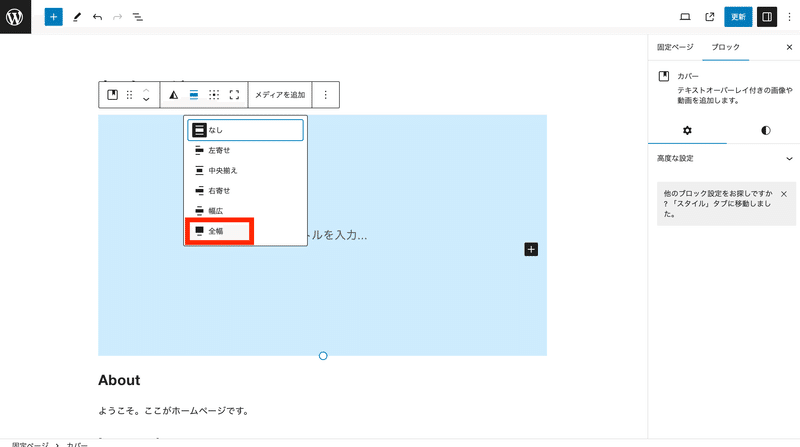
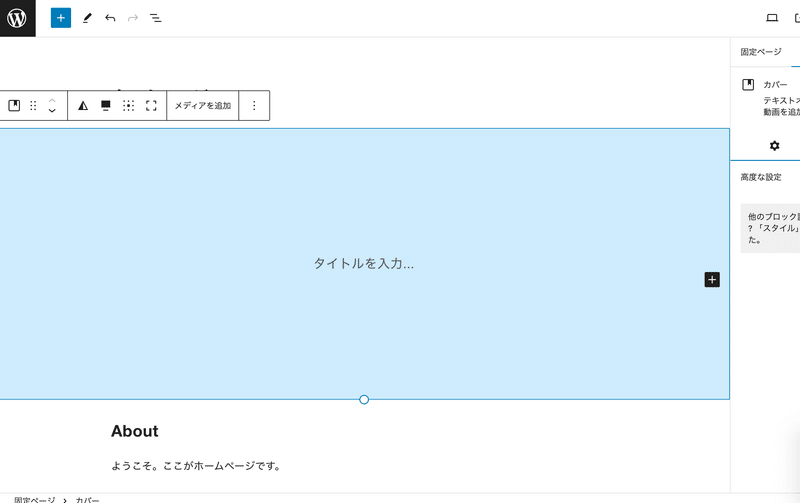
ブロックを選択し、画像のように「全幅」を選択します。

テキストを入力し、左揃えにしてみます。

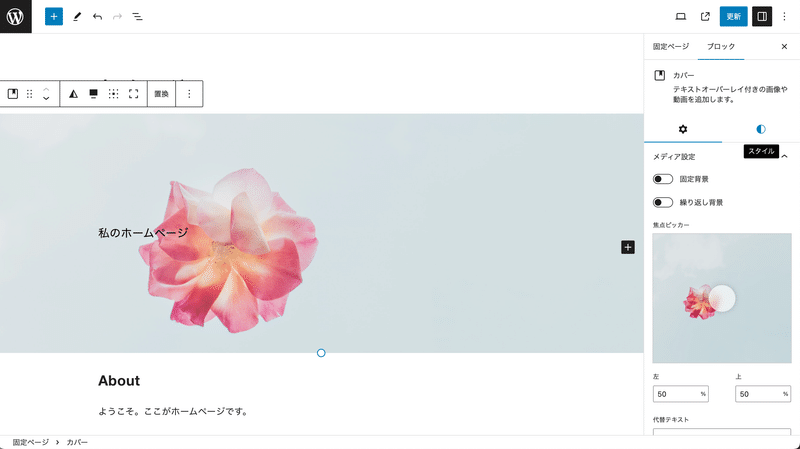
さらに画像を挿入してみます。
ブロックを選択した状態で「置換」をクリックすると、お好きな画像をアップロードできます。

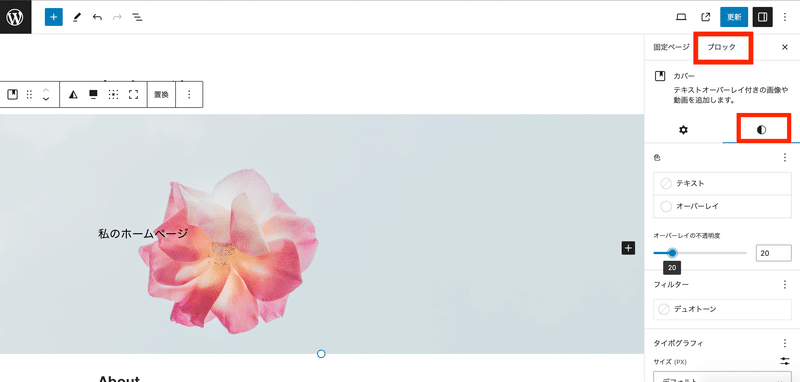
更に「それっぽく」するには、右側の編集メニューから「ブロック」>「スタイル(半月のマーク)」と選択し、「オーバーレイの不透明度」を調整します。こうすることで画像にオーバーレイがかかります。

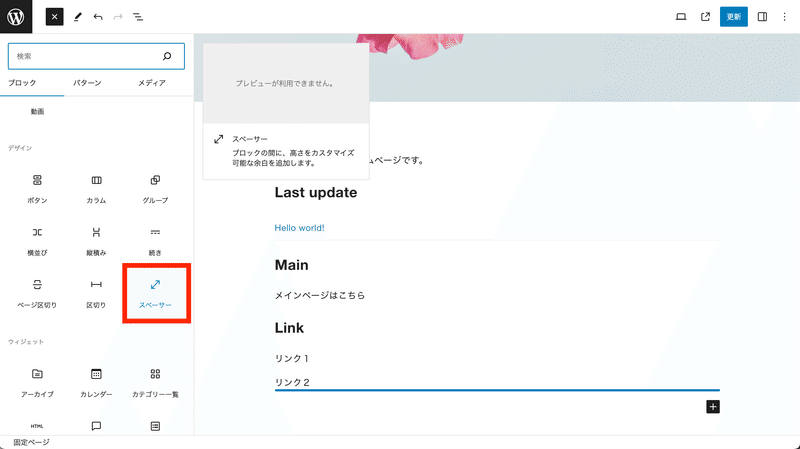
カバーができたら、次は各項目の間に余白を配置していきます。
「スペーサー」というブロックを追加することで、簡単に項目の間に余白を配置できます。
この余白があることでサイトが見やすくなります。


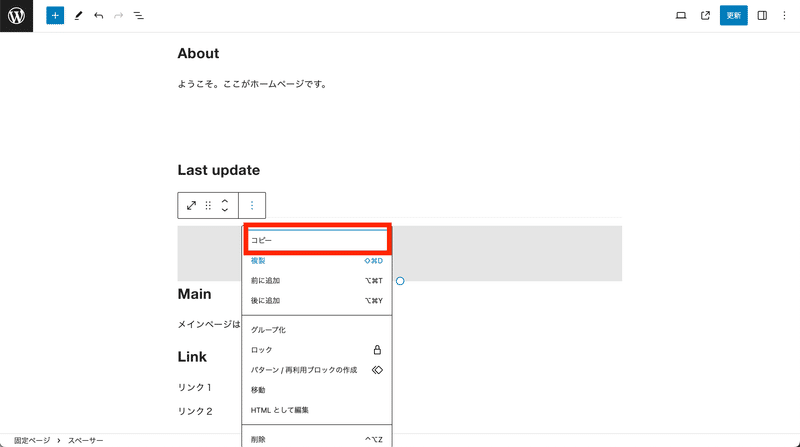
追加した「スペーサー」ブロックは右クリック>コピーして各項目の間に配置すれば、均等に余白を配置することができます。

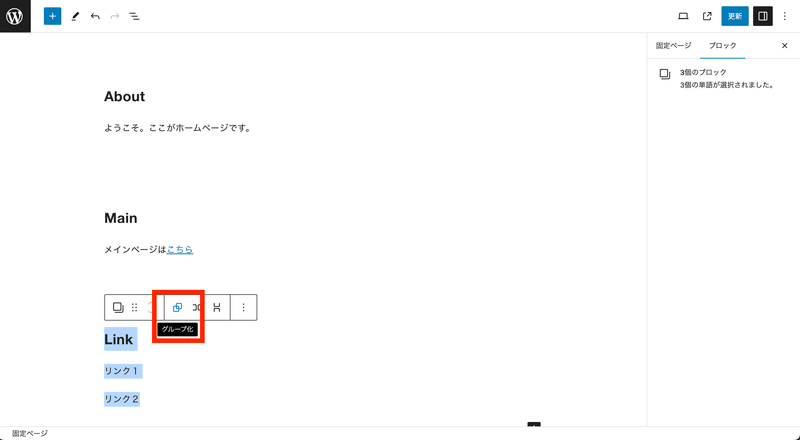
更に、項目をグループ化していきます。
ドラッグ&ドロップでブロックが複数選択できるので、一つの項目としてグループにしたいブロックをドラッグして上画像のマークをクリックします。

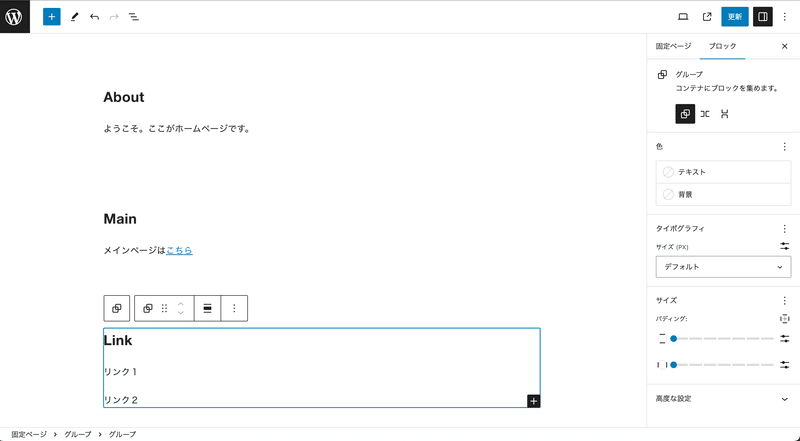
これで要素を綺麗にまとめることができました。
固定ページの編集はここまでです。
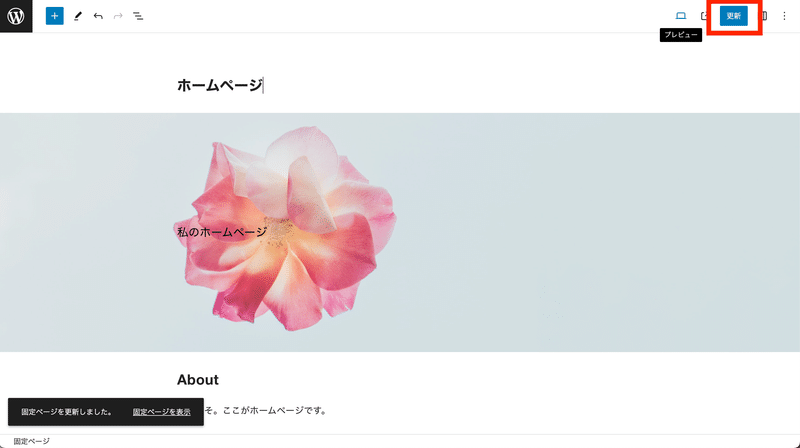
ここまでできたら、一度編集画面右上の「更新」を押します。
更新をしないと編集が反映されません。他のページに遷移する前に必ず更新するようにしてください。

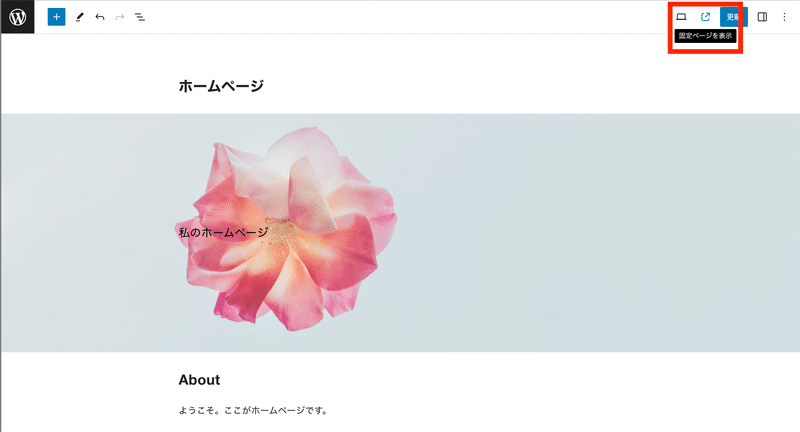
かなり「それっぽい」、いい感じになったんじゃないでしょうか。
更新したら、実際にブラウザでページの雰囲気を確認してみます。
「固定ページを表示」をクリックすると、別タブで今まで編集していたページにアクセスできます。

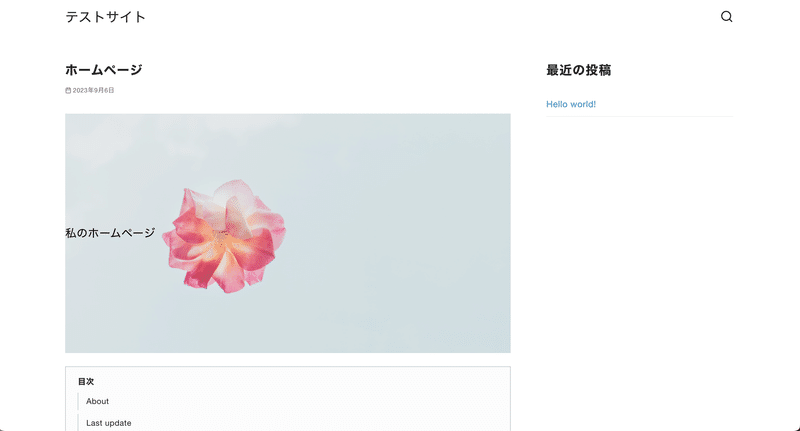
別タブで表示されたものがこちら。

サイドバーがあったり、勝手に目次が追加されていたり、さっき作った通りに表示されません。
メニューもまだない状態で、イメージしているホームページとはまだ違います。
そこで、サイドバーやメニューなど、その他の要素を調整していきます。
デザインを変更していく
ここからはシンプルなホームページらしくしていくためのデザイン変更をしていきます。
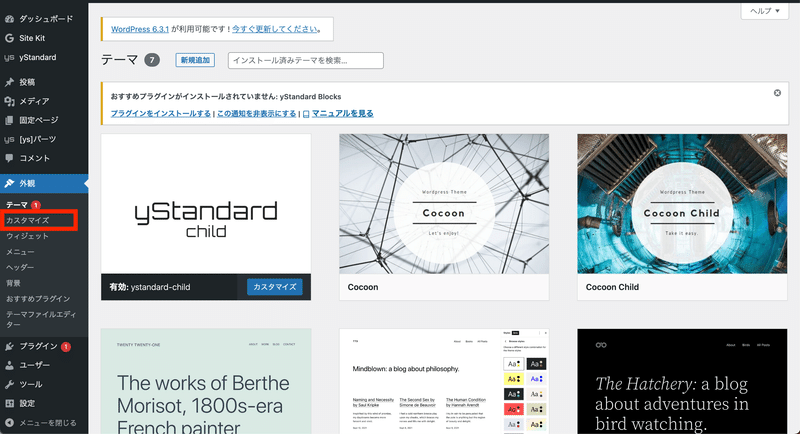
ダッシュボードのメニューで、「外観」>「カスタマイズ」を選択します。


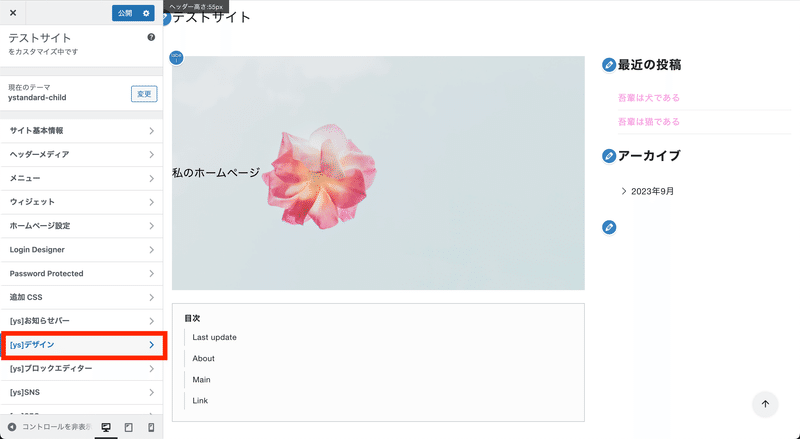
するとこんな感じで、デザインの編集画面に遷移します。
左側のメニューからサイトの細かな設定(ホームページタイトル・ロゴ・色や背景色、リンク色などの設定)ができます。(今回は割愛します)
詳細はテーマ作者様のホームページでも紹介されていますので併せてご参照ください。
まずはページ右側に表示されている「最近の投稿」「アーカイブ」などのサイドバーを非表示にします。
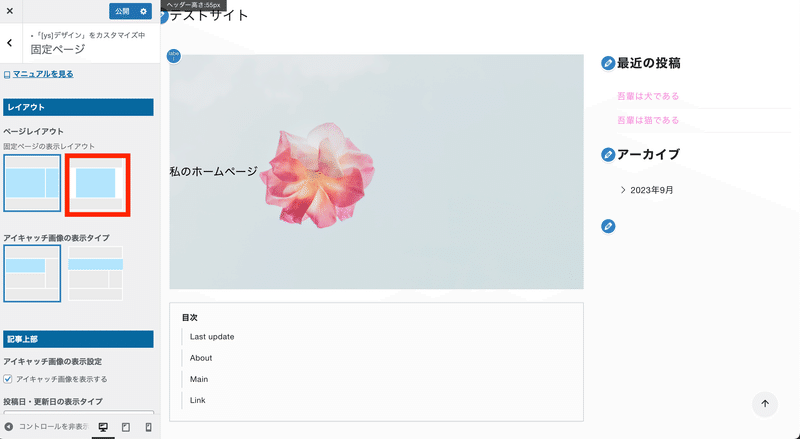
「[ys]デザイン」>「固定ページ」と選択します。

「ページレイアウト」を変更します。

サイドバーが非表示になりました。
変更したら画面上部の「公開」をクリックします。
更新が反映されるよう、変更の都度忘れず「公開」をクリックしてください。
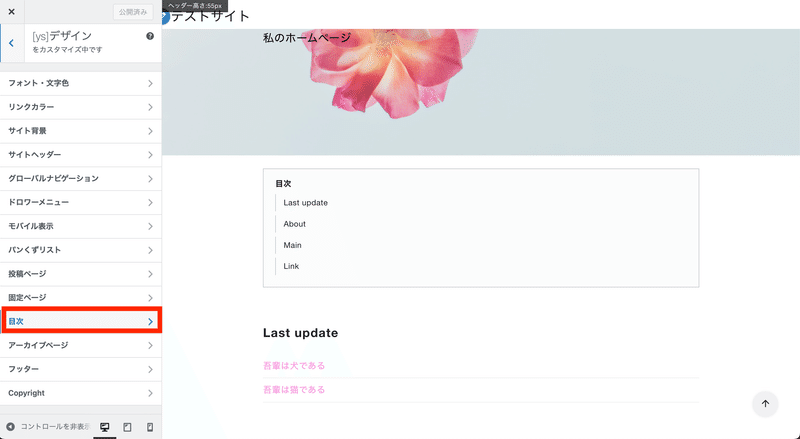
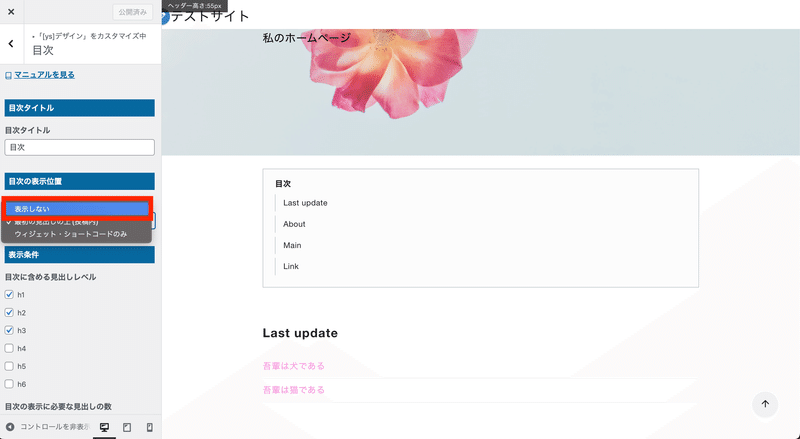
次にデフォルトで挿入されてしまっている目次を非表示にしていきます。「デザイン」>「目次」と選択します。

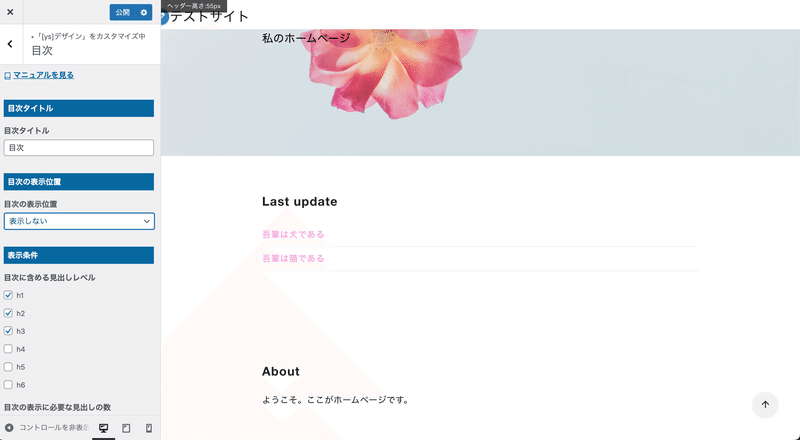
「目次の表示位置」を「表示しない」に変更します。


これで非表示にできました。
忘れず「公開」しておきましょう。
次にメニューを作っていきます。
メニューを追加する
まず最初に、メニューに表示させたい各要素にアンカーリンクを作成していきます。
アンカーリンクというのは同じページ内の特定の場所に移動できるリンクのことです。今回作るホームページは投稿ページ以外の要素が一つの固定ページの中にまとまっているので、「About」や「Link」に移動するためのリンクをメニューに表示させるためにこのアンカーリンクを作成していきます。

左上のばつ印をクリックして、ダッシュボードに戻ります。
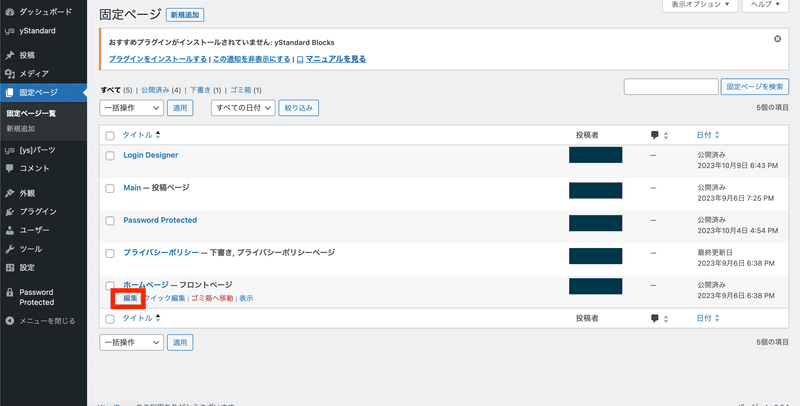
先ほど編集していた固定ページを表示させたいので、「固定ページ」から該当するページの「編集」をクリックします。

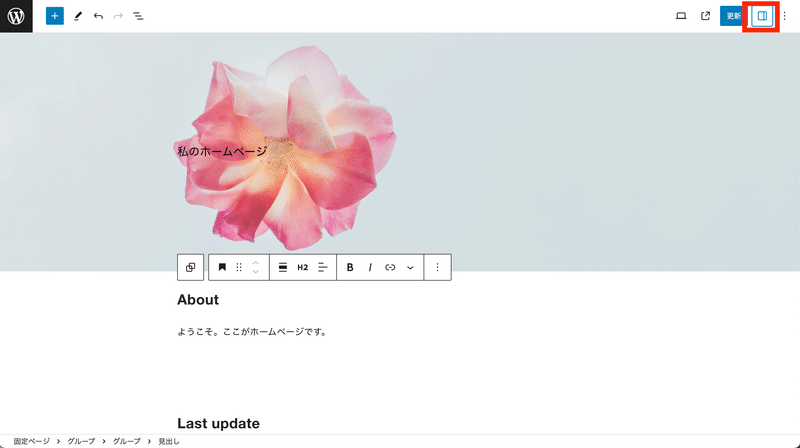
固定ページの編集画面が表示されたら、アンカーリンクを作成したい要素を選択します。
ここでは「About」にアンカーリンクを追加したいので、「About」の見出しを選択します。

選択したら、サイドバーでブロックの編集をしていきます。
サイドバーが表示されていない場合、画面右上の「更新」横のマークをクリックしサイドバーを表示させます。

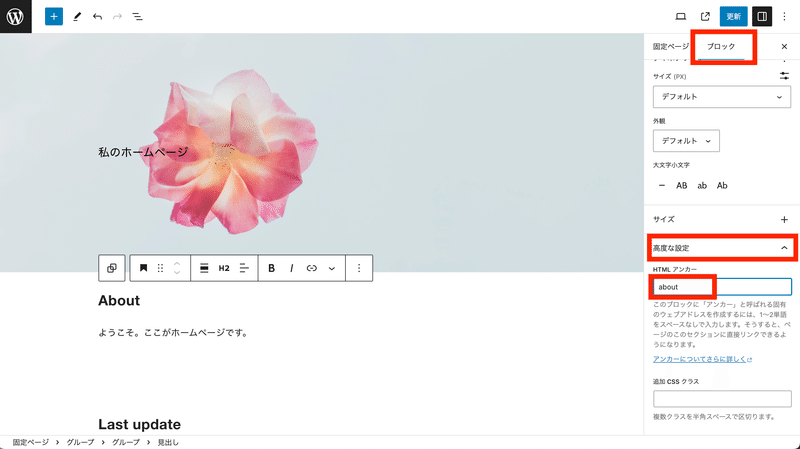
サイドバーで「ブロック」タブを選択後、少し下にスクロールして「高度な設定」を選択します。
「HTMLアンカー」にリンクとなる文字列を入力します。メニューに表示させたい他の要素にも同じようにアンカーリンクを付与していき、更新します。
更新したらダッシュボードに戻り「外観」>「カスタマイズ」を選択します。
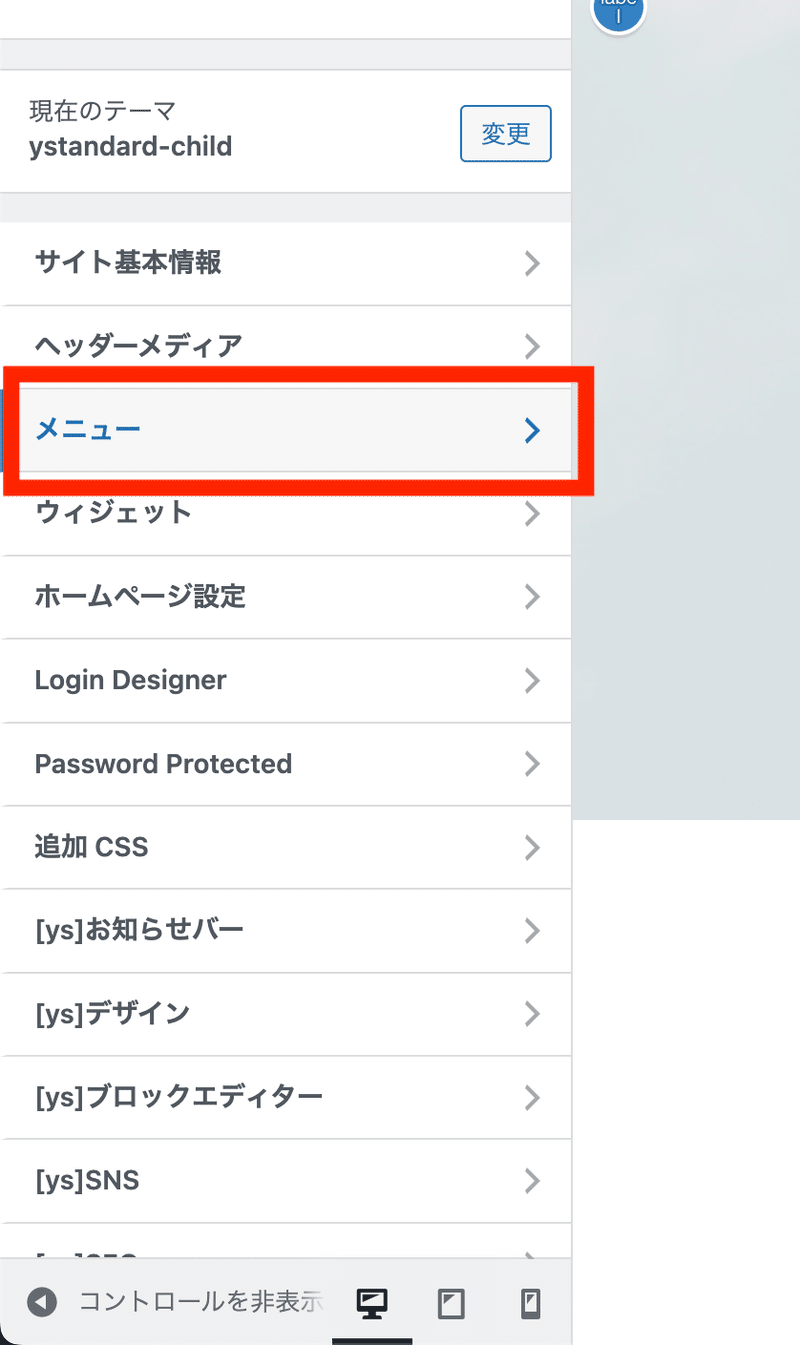
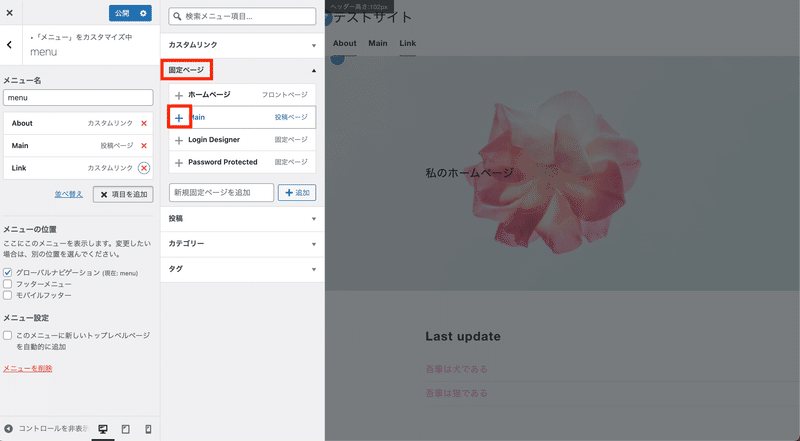
左側の一覧から、今度は「メニュー」を選択します。

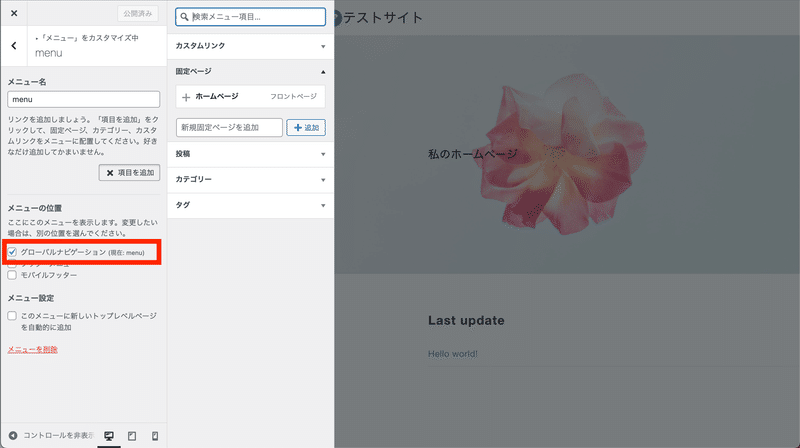
メニューのカスタマイズがここでできます。
メニューの位置は「グローバルナビゲーション」にチェックを入れておき、「項目を追加」からメニュー項目を編集していきます。

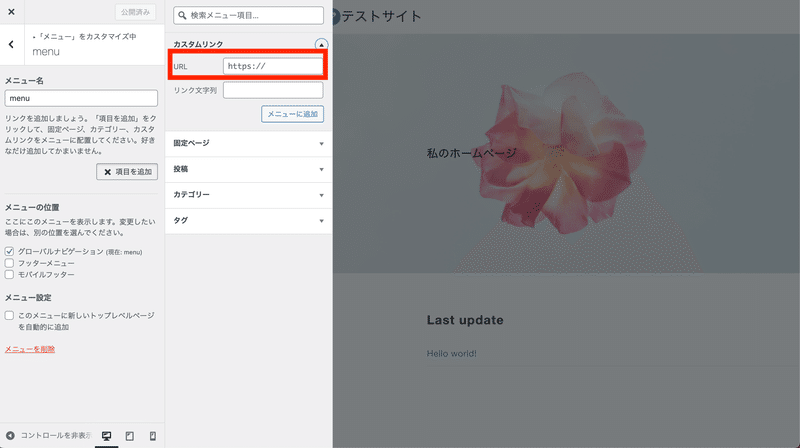
固定ページにまとまっている項目は「カスタムリンク」で追加していきます。
クリックするとURLを入力する画面が開きますので、固定ページのURLを入力します。
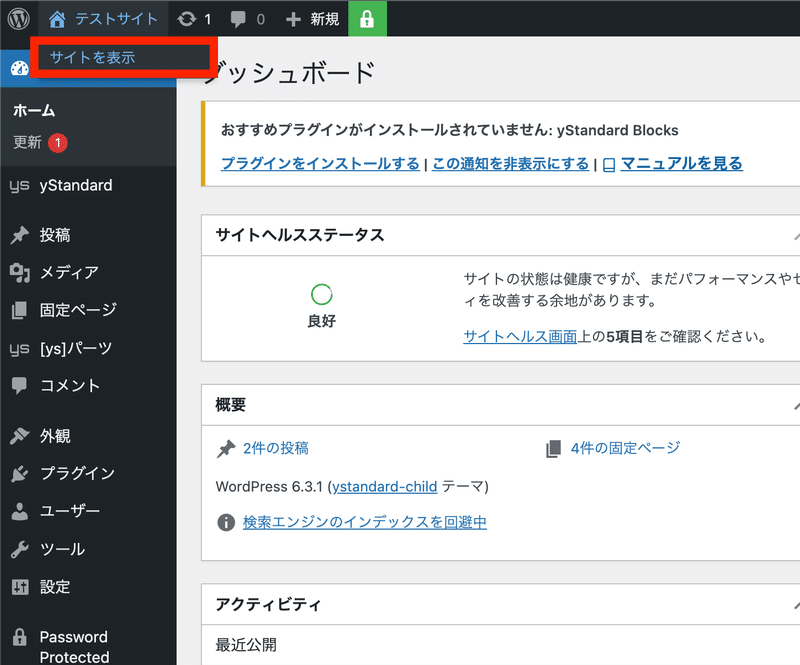
URLの確認方法ですが、一度「公開」を押してダッシュボードに戻り
左上の家のマークから「サイトを表示」をクリックするとwebサイトが表示されますので(Password Protectedを設定している場合パスワード入力画面になります)
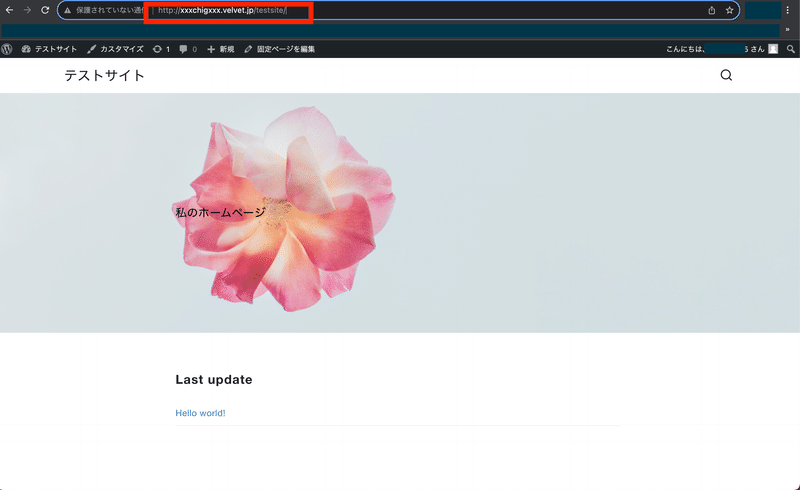
URLを知りたい固定ページを表示させると確認できます。


URLを確認したらコピーして先ほどのメニュー編集画面に戻り、カスタムリンクのURL欄にペーストします。

ペーストしたリンクの末尾に、「#(設定したアンカーリンク名)」を入力します。
ここでは「About」のリンクを設定したいので、「#about」をURL末尾に入力します。
「リンク文字列」はメニューに表示させるリンクの名前になります。

同じようにアンカーリンクを作成した項目の分だけ「カスタムリンク」からメニュー項目を作成します。
メインの投稿ページは「固定ページ」からメニューに追加できます。

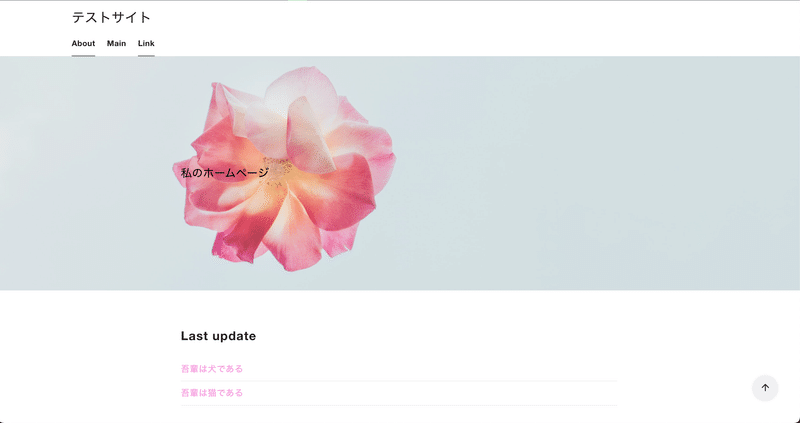
ここまでできたら「公開」を押して、ダッシュボードに戻り「サイトを表示」から全体を確認してみます。

かなり「それっぽい」webページになったのではないでしょうか。
About,Linkのリンクをクリックすると、下にスクロールする形でリンクに飛ぶことができます。
ここまでで固定ページの編集はひとまず終了です。
次回は投稿ページの追加・編集をしていきます。カテゴリーやタグについても次回触れていきます。
おまけ:カスタム投稿タイプについて
最初の方で少し触れた「カスタム投稿タイプ」を追加するためのプラグインをここで紹介します。
「Custom Post Type UI」というプラグインです。
紹介しているサイトのリンクを掲載しておきますので気になる方はチェックしてみてください。
私はこれを使って、作品とは別に「オフライン活動の案内」の更新をしています。

このプラグインを使用すると、こんな感じで「投稿」とは別の投稿ページが作成されます。
サイト内ブログなどを設置したい場合に使うと便利だと思います。
少し長くなりましたが今回はここまでです。
お読みいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
