
【同人向け】個人サイトを作る〜右クリック防止の追加CSSを編集〜【WordPress】
ちぐです。
同人向け個人サイトの作り方を紹介しています。
今回は最終回です。右クリック防止の追加CSSを編集していきます。
前回の記事はこちら↓
https://note.com/osenbei530/n/n6628f820af6d
【個人サイトを作る⑥右クリック防止の追加CSSを編集】
CSSを編集する
CSSと聞くと難しいイメージがあるかもしれませんが、ここで編集が必要なのは一箇所だけです。
下記にCSSをまるっと載せますので、それをコピペすればいいだけの超簡単編集になっています。

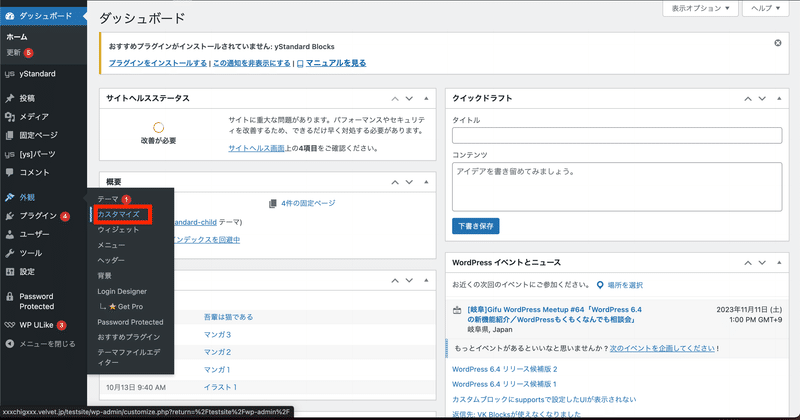
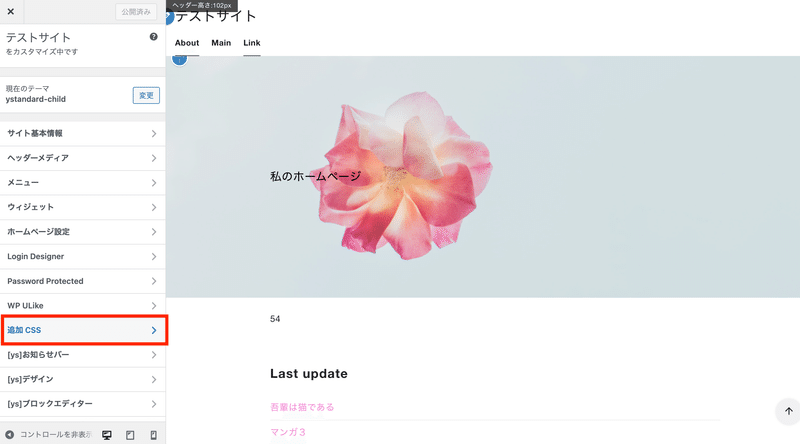
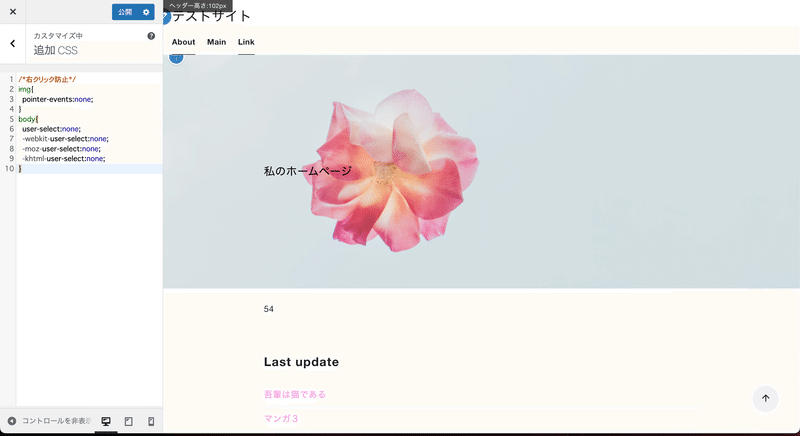
追加でCSSを記述する場所は「外観」>「カスタマイズ」>「追加CSS」です。
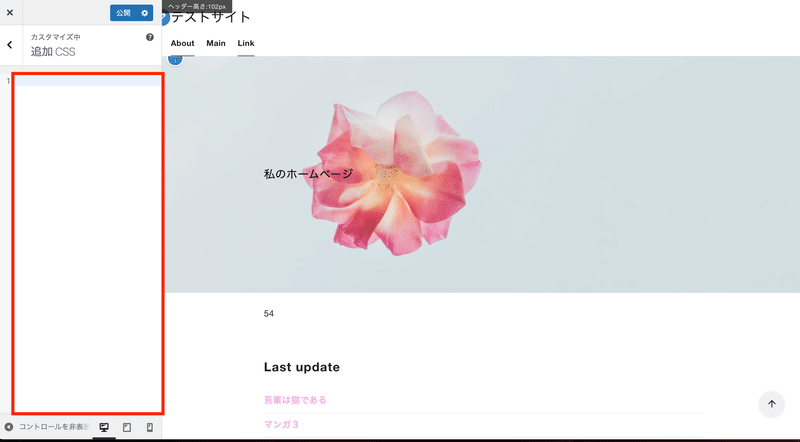
クリックしていくとテキストエリアが左側に出てきます。ここにCSSを記述していきます。


このエリアに、以下のコードをコピペして入力してください。
img{
pointer-events:none;
}
body{
user-select:none;
-webkit-user-select:none;
-moz-user-select:none;
-khtml-user-select:none;
}
まるっとコピペでOK!

これで「公開」を押せばOKです。
少し解説をすると、
「img」でホームページの中の画像を指定し、「pointer-events:none;」で画像の右クリックを防止しています。画像の上で右クリックしても「画像を保存」が出ないようになっています。
さらに「body」でページ全体を指定、
「user-select:none;…」で、ページ内テキストを選べないように設定しています。「webkit」「moz」等を追記することでユーザーがどんなブラウザで閲覧していても対応できるようにしてあります。
同人向けHP完成!
ここまでで一通りのHP作成手順は終了です!お疲れ様でした。
色の変更、レスポンシブ対応(スマートフォンで閲覧する場合どのように画面が変わるかの対応)などは割愛しての紹介でしたが、この辺りはネットにもたくさん情報が載っていますし、ご紹介したテーマ「yStandard」の制作者の方が解説しているページもありますので
参照しながらぜひトライしてみてください。
もしこの記事がお役に立てましたなら、いいねいただけると嬉しいです!
お読みいただきありがとうございました。
セキュリティ万全の個人サイトで、安心の素敵なオタクライフを♡
この記事が気に入ったらサポートをしてみませんか?
