
おさかながポートフォリオサイトを作ったらしい…?
みなさんお久しぶりです!令和最初のおさかなです!(もう6月だけどね…!笑)
今回は私が作った「おさかなのポートフォリオサイト」のご紹介をしていきたいと思います。
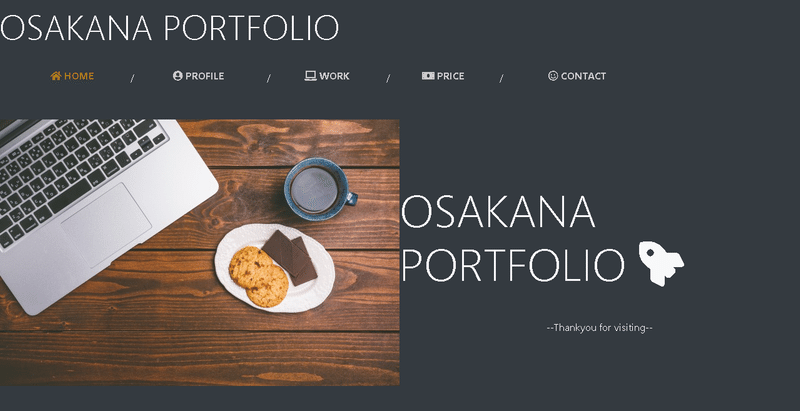
↓見た目はこんな感じ…✨

「ポートフォリオサイトを作成するまでに学習したことについて」はコチラ!
目次
1. ポートフォリオサイトって何?
2. html/css?マークアップ言語とは?
3. ソースコード!
4. このサイトは進化します!改善点とか!
5. はたらくおさかな!実は仕事をはじめました!
6. まとめ
1. ポートフォリオサイトって何?
ポートフォリオサイトとは、自分の作品などをインターネット上で公開しているホームページのことを言います。 特に若手の芸術家などで使用されているケースがあります。 いわゆるウェブクリエイターなどを目指す人が積極的にこのポートフォリオサイトを公開していて、いろいろな用途でサイトを公開している状況です。(ウェブ制作用語辞典より)
ということらしい…!(私も最近知った…!)
あれですね。簡単に言うと「自己紹介ホームページ」みたいな感じです。(友達100人できるかな)

2. html/css?マークアップ言語とは?
今回私がこのサイトに使用しているスキルは「html/css」というものになります。(厳密には少しだけ「Bootstrap」という'WEBフレームワーク'も使用しているよ…!)
この2つは所謂「マークアップ言語」と呼ばれるもので、ホームページの見た目を整える際に活用します!(デザイナーさんが使用することも多いですね!)
実行結果が「色」や「大きさ」「フォント」など初心者でもわかりやすい変化が起きるので、多分プログラミングの中で最も取っ付きやすい言語の1つかなと思います。

3. ソースコード!
<!doctype html>
<html lang="ja">
<!-- head -->
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<link rel="shortcut icon" href="favicon.ico">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous">
<title>HOME | おさかな【激安HP作成中】</title>
<!-- style -->
<style>
i.white {
color:#fff;
}
.profile {
padding-top: 100px;
}
.cookie2 {
padding-bottom: 100px;
}
.menu ul {
display: table;
margin: 0 auto;
padding: 0;
width: 80%;
text-align: center;
}
.menu ul li {
display: table-cell;
min-width: 50px;
position: relative;
}
.menu ul li:not(:first-child):after {
position: absolute;
content: '/';
top:30%;
left:0;
}
.menu ul a {
display: block;
width: 100%;
padding: 10px 0;
text-decoration: none;
color: #ccc;
font-weight: bold;
}
.menu ul li.top a {
color: #A77B1C;
}
.menu ul li a:hover {
color:#C55859;
}
</style>
</head>
<!-- body -->
<body class = "bg-dark text-light">
<div class="mt-2">
<h1 class = "title font-weifht normal display-4" id="home">OSAKANA PORTFOLIO</h1>
</div>
<!-- header -->
<header>
<div class="menu mt-4 text-center">
<ul class="list-inline ml-4">
<li class="list-inline-item mr-5 top"><a href="#home"><i class="fas fa-home"></i> HOME</a></li>
<li class="list-inline-item mr-5"><a href="#profile"><i class="fas fa-user-circle"></i> PROFILE</a></li>
<li class="list-inline-item mr-5"><a href="#work"><i class="fas fa-laptop"></i> WORK</a></li>
<li class="list-inline-item mr-5"><a href="#price"><i class="fas fa-money-bill"></i> PRICE</a></li>
<li class="list-inline-item mr-5"><a href="#contact"><i class="far fa-smile"></i> CONTACT</a></li>
</ul>
</div>
</header>
<div class="cookie2 mt-5">
<img src="img/cookie2.jpg" alt="top画像" style = "float:left";>
</div>
<div class="">
<h2 class="display-3 mb-5">OSAKANA PORTFOLIO <i class="fas fa-rocket fa fa-android fa-pulse"></i></h2>
<p class="mb-5 text-center">--Thankyou for visiting--</p>
</div>
<!-- PROFILE -->
<div class="text-center pb-5 pt-5">
<h2 class="profile pb-4 pt-5"id="profile"><i class="fas fa-user-circle"></i> PROFILE</h2>
<h3 class="pb-3 pt-3">自己紹介</h3>
<p>おさかなと申します。<br>現在このサイトは作成途中です。html/css,jsなどの学習に使用しています。よろしくお願い致します。</p>
<div class="row">
<div class="col-sm-4 pl-5 pt-2">
<h2><img src = "img/top.jpg" class="w-100 rounded-circle" alt = "top画像"> </h2>
</div>
<div class="col-sm-8 pr-5 pt-5">
<h3><img src = "img/html.png" alt = "html画像" style = "auto"></h3>
</div>
</div>
</div>
<!-- WORK -->
<div class="text-center pb-5 pt-5">
<h2 id="work"><i class="fas fa-laptop pb-5 pt-5"></i> WORK</h2>
<p>準備中です。</p>
</div>
<!-- PRICE -->
<div class="text-center pb-5 pt-5">
<h2 id="price"><i class="fas fa-money-bill pb-5 pt-5"></i> PRICE</h2>
<p>準備中です。</p>
</div>
<!-- CONTACT -->
<div class="text-center pb-5 pt-5">
<h2 id="contact"><i class="far fa-smile"></i> CONTACT</h2>
<h3 class="pb-5 pt-5">お問い合わせフォーム</h3>
<form>
<p>
<label for = "name">氏名</label>
<input type="text" id="name" placeholder = "※実際に送信できません">
</p>
<p>
<label for = "mail">メールアドレス</label>
<input type="text" id="mail" placeholder = "※実際に送信できません">
</p>
<fieldset>
<legend class="pb-3 pt-3">問い合わせ内容</legend>
<input type="radio" name="content" id="hp"checked><label for="android">HP作成</label>
<input type="radio"name="content" id="osakana"><label for="iphone">おさかなに関して</label>
<input type="radio"name="content" id="work"><label for="other">仕事依頼</label>
<input type="radio"name="content" id="other"><label for="other">その他</label>
</fieldset>
<p>
<label for="message">メッセージ</label>
<textarea id="message" placeholder="140文字以内でお願いします。"></textarea>
</p>
<p>
<input type="submit" value="送信">
</p>
</form>
</div>
<!-- footer -->
<footer class = "bg-secondary text-center .text-light mt-5">
<a href = "https://www.Twitter.com/osakana1699" target = "_blank">
<i class="fab fa-twitter fa-3x glyphicon glyphicon-adjust white" style = "padding:10px 10px 10px 10px;"></i></a>
<a href = "mailto:osakana1699@gmail.com" target="_blank">
<i class="far fa-envelope fa-3x glyphicon glyphicon-adjust white" style = "padding:10px 10px 10px 10px;"></i></a>
<p>©2019 Osakana Portfolio.com</p>
<p><a href="#">TOPへ</a></p>
</footer>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>ソースコードを載せてみました!
見ての通り「ど素人のコード」です!!ごめんなさい!🙇
(これでも頑張って書いたの…!笑)
プログラミング自体にあまり馴染みのない人にとっては「なんじゃこりゃ!」ってなると思いますが安心してください!やっていることは単純です!
↓例えばこのコード。
なにやらずらずらと並んでいますが、ここで食べ物に例えてみます!(飯テロ…!)
<div class="menu mt-4 text-center">
<ul class="list-inline ml-4">
<li class="list-inline-item mr-5 top"><a href="#home"><i class="fas fa-home"></i> HOME</a></li>
<li class="list-inline-item mr-5"><a href="#profile"><i class="fas fa-user-circle"></i> PROFILE</a></li>
<li class="list-inline-item mr-5"><a href="#work"><i class="fas fa-laptop"></i> WORK</a></li>
<li class="list-inline-item mr-5"><a href="#price"><i class="fas fa-money-bill"></i> PRICE</a></li>
<li class="list-inline-item mr-5"><a href="#contact"><i class="far fa-smile"></i> CONTACT</a></li>
</ul>
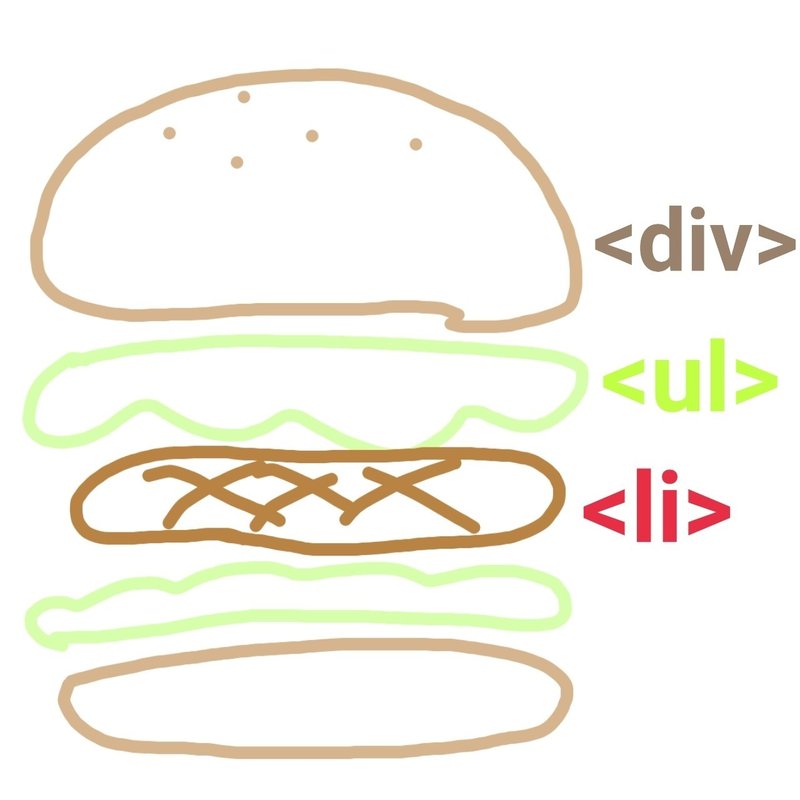
</div>頭の方に注目すると<div>,<ul>,<li>の三種類の文字が見つかると思います。これをハンバーガー🍔にしてみましょう!(ぱらっぱっぱetc)
<div> … パン
<ul> … レタス
<li> … 肉

(肉はメインディッシュだから一番多いんだね…!笑)
そうなんです!(ソーナンス!)
なんだかコードが美味しそうに見えてきましたよね…!笑

そしてこのハンバーガー🍔が、
サイトのメニューバー
に変身します!笑
こんな感じ…!(びっくり!!!!)

ハンバーガーがお腹で消化されて、形を変えたのです…!
(この表現で大丈夫かな…???笑)
こうして見てみると、コードがとても面白いものに見えてきませんか?✨
(なんだか、お腹が空いてきた…!)
4. このサイトは進化します!改善点とか!
このサイトは、敢えて「未完成」という形にしています。
なぜかというと、今後「自分のスキルの向上と共に進化するサイト!」を目指しているからです。(わあーーーーーっ✨)
という訳で!ざっくりと、このポートフォリオサイトの今後の改善点などを書いていきます!
・レイアウトの崩れが気になる。
私は現在PCでchromeというブラウザを使用しているのですが、IEなどの他のブラウザや、スマホなどの他の媒体で見ると
きれいなレイアウトになっていない!!!!
(ぎゃゃあ~~~~!)
後は「タイトルと画像の幅」をもう少し取りたい!
ココ↓

(上手く調節できなかったんだ、、、出直してくる!。)
・CSSを<style>タグではなく、外部ファイルに作る。
横着しました。すみません。😭
(コラ!!)
htmlファイルとcssファイルはキチンと区別する癖をつけていきます!
・すべてのタグに「id」、「class」属性を付ける。
<h1>や<P>などに直接スタイルを付けても良いのですが、例えば<P>タグが<h2>タグなどに変更されたときに、スタイルも変更しなければなりません。
要するに、二度手間になります!(とってもめんどくさい…!)
それを防ぐためにも、「id」と「class」は積極的に活用していきたいと思います!
・問い合わせフォームが機能するようにしたい!
現在のおさかなのサイトは、html/cssのみで作成されたもので、お問い合わせフォームを実際に使用することが出来ない状況です。(なんてこった…!笑)
実際に動作させるにはPHPという別のプログラミング言語の知識が必要になります。この辺りを今後学習していく予定です!

他にも「もっとこうした方がいいよ!」など、おさかなが気付いていない改善点を見つけた方は是非教えてください!!
「こんな機能があったらおもしろいよ!」という意見も大歓迎です!
よろしくお願いします!
5. はたらくおさかな!実は仕事をはじめました!
実は見出しの通り、わたくし、おさかな、なんと!
HTMLコーダーのお仕事をはじめました!!!
(パチパチパチパチ!拍手喝采!)
ポートフォリオサイト作成前から幾つかの求人に応募していたのですが、スキルや経験がない状態では、やはりどこも不採用でした。しかし!この「ポートフォリオサイト」を作成したことにより、無事に採用が決まりました。(ありがとうございます!!)
まだ研修期間中ですが、これからたくさんのことを学びながら、仕事に取り組んでいきたいと思います。(応援してもらえたら、ジャンプして喜びます!!!)

6. まとめ
今回は「おさかなのポートフォリオサイト」の紹介をしました!
いかがだったでしょうか?
やはり、技術的な話をするときに誰にでもわかるように説明するのは結構難しいなと感じました。(語彙力もプログラミングスキルも鍛えるぞーー!おーーー!)
今後は、作成物の紹介も積極的に行っていこうと思いますので、よろしくお願いします!
ここまで読んでくださりありがとうございました…!
おさかなでした!
もっと勉強したい方はブログも覗いてみてね💻
おすすめ記事
「この記事おもしろい!」「おさかなは海に帰れ!」 「泳げないおさかな…なんて…!」と、思ったそこのあなた!!!! ぜひ!サポートよろしくお願いします🙇 様々なジャンルの本を読むために活用させていただきます✨ 「え、読書する新種のおさかなだ!」と思ったあなたも!今すぐタッチ!
