
【HTML】「親要素」と「子要素」の違いって何?【学習メモ】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>sample</title>
</head>
<body>
<h1>sample</h1>
<ul>
<li>sample</li>
<li>sample</li>
<li>sample</li>
</ul>
<p>
<a href="hogehoge">sample</a>
</p>
</body>
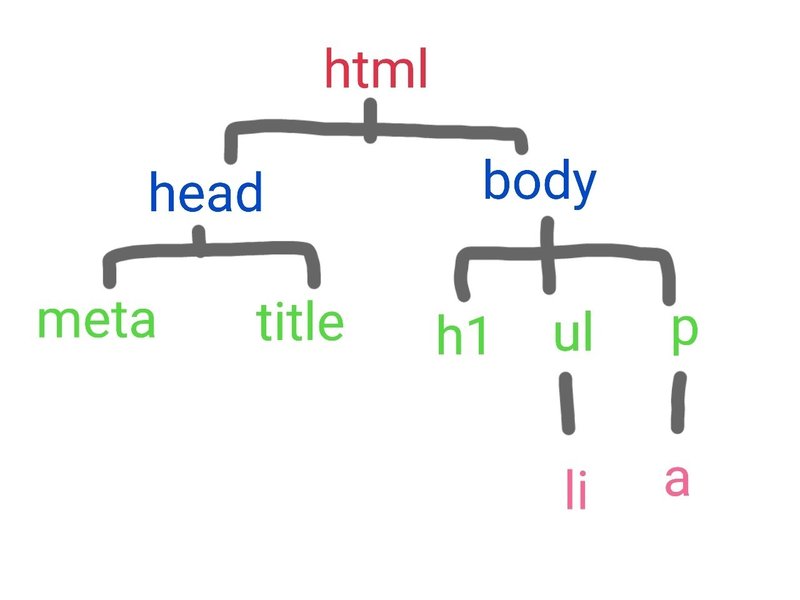
</html>↑このソースコードを図解してみるとわかりやすいです。

(なんだか家系図みたい…?!笑)
そうです!「家系図」だと思えば簡単に「親要素」と「子要素」を区別することができます!
例えば、<html>の子どもは<head><body>のようになります。
もっと勉強したい方はブログも覗いてみてね💻
おすすめ記事
「この記事おもしろい!」「おさかなは海に帰れ!」 「泳げないおさかな…なんて…!」と、思ったそこのあなた!!!! ぜひ!サポートよろしくお願いします🙇 様々なジャンルの本を読むために活用させていただきます✨ 「え、読書する新種のおさかなだ!」と思ったあなたも!今すぐタッチ!
