
【CSS】「ブロック要素」と「インライン要素」の違いとは?【学習メモ】
・ブロック要素
開始タグと終了タグで囲った部分が、1つの「ブロック」(かたまり)になる。
要素の中身が少なくても、横幅いっぱいに表示されるため、「縦ならび」。
ex) <div>, <p>, <ul>, <li>, <h1>~<h6>, <header>, <footer>...
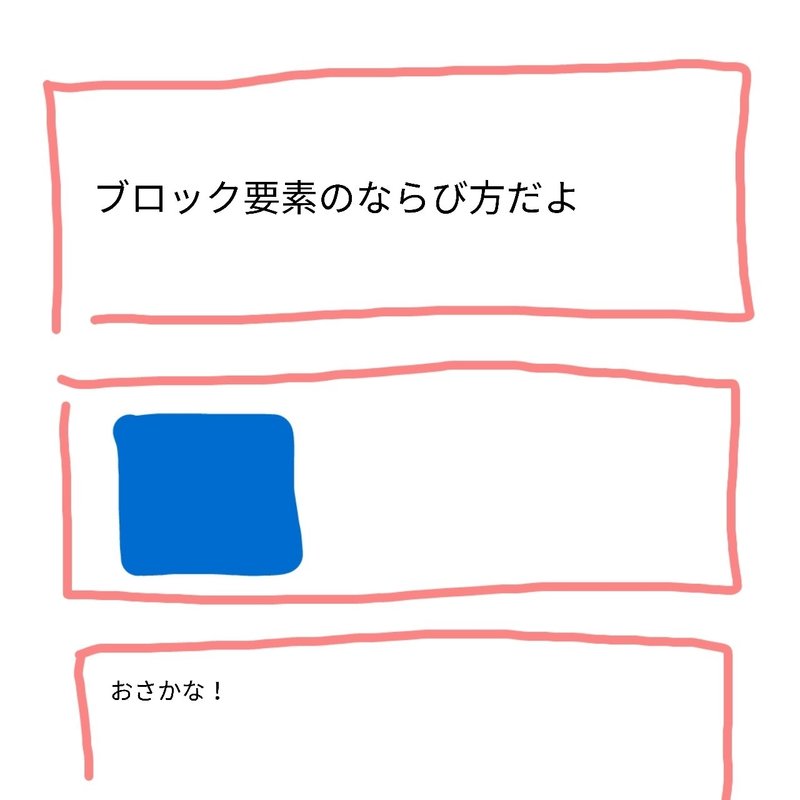
↓こんな感じ

<h1>ブロック要素のならび方だよ</h1>
<div style='width:100px; height:100px; background-color:blue;'></div>
<p>おさかな!</p>
・インライン要素
ブロック要素の「中身」で「文章の一部」として扱われる。
中身のサイズによって大きさが異なるので、「横並び」。
※ width, height を指定することはできない。
ex) <a>,<b>, <img>, <span>, <small>, <br>...
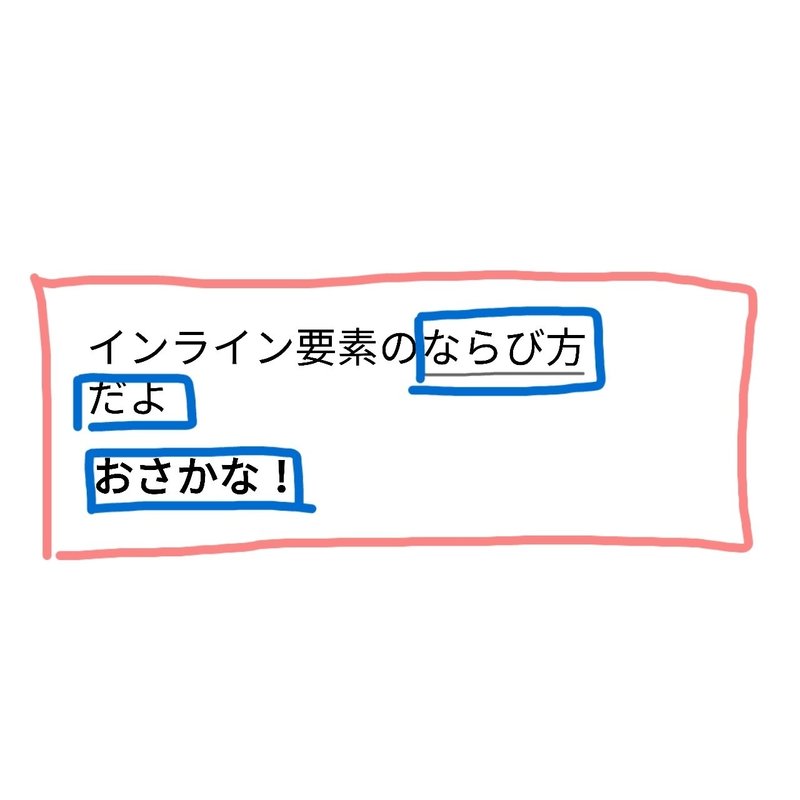
↓こんな感じ

<p>
インライン要素の
<a href="hogehoge">ならび方</a>
<br>だよ
<br><b>おさかな!</b>
</p>※「インライン要素」の中に「ブロック要素」を入れることはできない。
@osakana1699もフォローしてね!
おすすめ記事
「この記事おもしろい!」「おさかなは海に帰れ!」 「泳げないおさかな…なんて…!」と、思ったそこのあなた!!!! ぜひ!サポートよろしくお願いします🙇 様々なジャンルの本を読むために活用させていただきます✨ 「え、読書する新種のおさかなだ!」と思ったあなたも!今すぐタッチ!
