
暇つぶしに「今日のご飯は何にする?」ボタンを作ってみた!
みなさんこんにちは!最近お店で見かけた、「カップチャーハン」に感動しました!おさかなです!(ピラフもあったよ…!あれはすごい!笑)
今回は「今日のご飯は何にする?」ボタンを作ってみたので、ご紹介します!(作成時間:約1時間)
それではレッツゴー!!!!!!!!
目次
1. ドットインストールのおみくじ講座のアウトプット!
2. 「今日のご飯は何にする?」ボタンを押してみよう!
3. ソースコード!
4. 疑問点、改善点
5. まとめ
1. ドットインストールのおみくじ講座のアウトプット!
今回は、ドットインストールの「JavaScriptでおみくじを作ろう」という講座を基に作成しました!

使用言語
・html/css
・JavaScript
新たに「JavaScript」という言語を使用しています!
JavaScriptとは、プログラミング言語のひとつである。Javaと名前が似ているが、全く異なるプログラミング言語である。 JavaScriptはプロトタイプベースのオブジェクト指向スクリプト言語であるが、クラスなどのクラスベースに見られる機能も取り込んでいる。 (ウィキペディア)
2. 「今日のご飯は何にする?」ボタンを押してみよう!
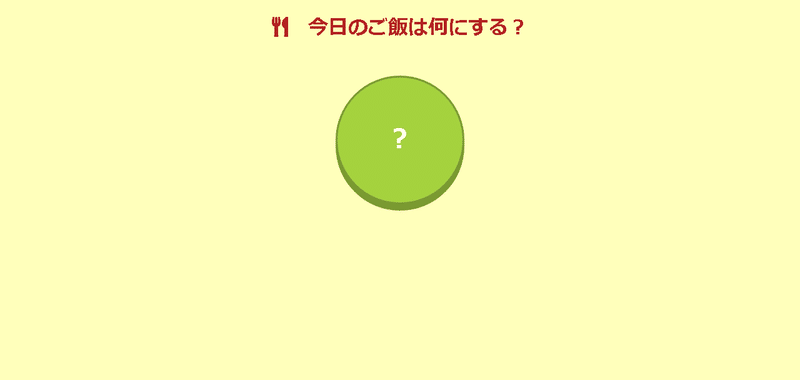
じゃーーーん!
こんな感じになっています!

「今回のラインナップは10種類!」
・寿司
・カレー
・魚
・ピザ
・炒飯
・うなぎ
・パスタ
・焼肉
・シチュー
・そば
(ん~!どれも美味しそう…!✨)

それでは早速ボタンを押してみましょう!
(何が出るかな…?!)
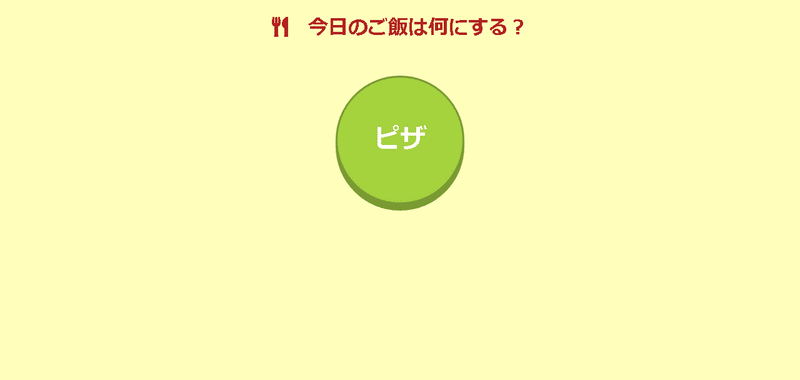
ポチっと!

おさかなは、ピザが出ました!!!今日のご飯はピザに決定!!!!🍕
(わーーーーーい!✨)
みなさんもこちらから体験できるので、ご飯のメニューが決まらないときは是非試してみてください…!

3. ソースコード!
html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>今日のご飯は何にする?</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous">
<link rel="stylesheet" href="css/style.css">
</head>
<body id="body">
<h1 id ="title"><i class="fas fa-utensils"></i> 今日のご飯は何にする?</h1>
<div id="btn">?</div>
<script src="js/main.js"></script>
</body>
</html>css
#body {
background:#FFFFBB;
text-align: center;
}
#title {
color: #B22222;
}
#btn {
margin:30px auto 0;
width: 200px;
height: 200px;
border-radius: 50%;
background:#9ACD32;
text-align: center;
line-height: 200px;
color: #fff;
font-size: 42px;
font-weight: bold;
cursor: pointer;
opacity: 0.9;
box-shadow: 0 10px 0 #6B8E23;
border: 3px solid #6B8E23;
user-select: none;
display: inline-block;
}
#btn:hover {
opacity: 1;
}
#btn.pressed {
margin-top: 36px;
box-shadow: 0 4px 0 #6B8E23;
}
JavaScript
'use strict';
{
const btn = document.getElementById('btn');
btn.addEventListener('click', () => {
const results = ['寿司','カレー','魚','ピザ','炒飯','うなぎ','パスタ','焼肉','シチュー','そば'];
const n = Math.floor(Math.random() * results.length);
btn.textContent = results[n];
});
btn.addEventListener('mousedown', () => {
btn.classList.add('pressed');
});
btn.addEventListener('mouseup', () =>{
btn.classList.remove('pressed');
});
}
4. 疑問点、改善点
・4文字以上の文字が、丸からはみ出てしまった。
フォントサイズの問題かな…?
・複数ボタンを作りたかったけど、うまくいかなかった。
CSSで丸自体を増やすことはできたけど、jsでボタンの動作を作った時に、複数同時にボタンが押されてしまった。バラバラに押せるようにしたい…!
(まだまだ分からないことが、いーっぱい…!)

5. まとめ
今回は「今日のご飯は何にする?」ボタンを紹介してみました!
もう少し改良して、「主食」「主菜」「副菜」などのボタンを作ってみてもおもしろいかなと思いました!
(栄養バランス大事…!)
あと個人的に、このボタンが楽器に見えたので、ドラムとかタンバリンとかカスタネットとかにして、音が鳴るようにしたら楽しいかな…と思いました✨

もう少しスキルを上げて、作ってみたいと思いますのでお楽しみに…!😄
ここまで読んでくださり、ありがとうございました!
おさかなでした!
@osakana1699もフォローしてね!
おすすめ記事
「この記事おもしろい!」「おさかなは海に帰れ!」 「泳げないおさかな…なんて…!」と、思ったそこのあなた!!!! ぜひ!サポートよろしくお願いします🙇 様々なジャンルの本を読むために活用させていただきます✨ 「え、読書する新種のおさかなだ!」と思ったあなたも!今すぐタッチ!
