
DailyUIに挑戦してみた
みなさんこんにちは、株式会社スペースマーケット デザイン部の谷田部です。
今回はちまちまと作成していたDailyUIを6個紹介したい思います!
DailyUIとは、登録するとメールで毎日UIデザインのお題を送ってくれるサービスです。
UIデザイナーになって間もない私は、まだUIに関する知識も経験も薄く、それを埋めるべく業務外でも手を動かしてみよう!ということでDailyUIに挑戦しました。
と言っても、三日坊主が目に見えている私は、業務の妨げにならない程度に、1週間に1、2個と目標を決めました。
作成開始する前に15分ほどかけて実際にあるサービスやアプリをみて調査し、30分程度でWF作成(お題によります)、1〜2時間かけてデザインを詰めていく、という流れで取り組みました。
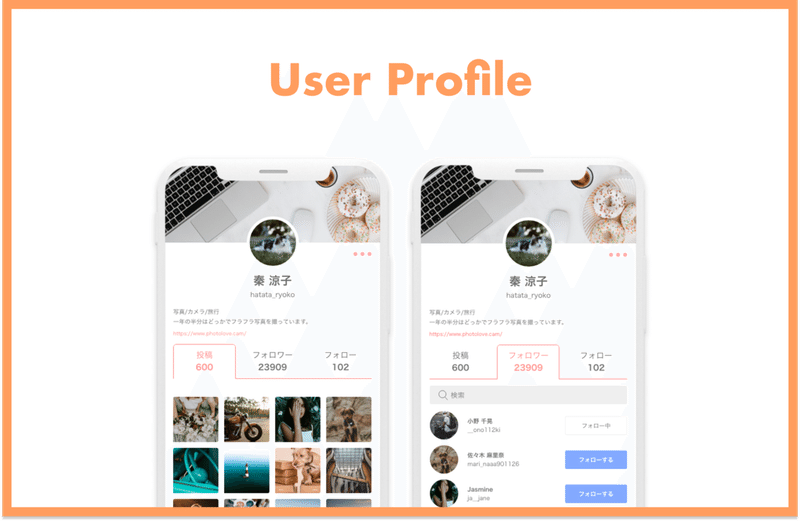
001 User Profile

写真を投稿するSNSを想定して作成しました。
既存のサービスを参考にし、どのような情報が必要かを考え整理しました。
今見返すと、右上の「•••」のマークは、タップすると何が起きるか想定しにくいのでユーザーにとって不親切かなと思っています。
時間をおいて改めて考察し、UIを改善する力が身についていったらいいなと思います。
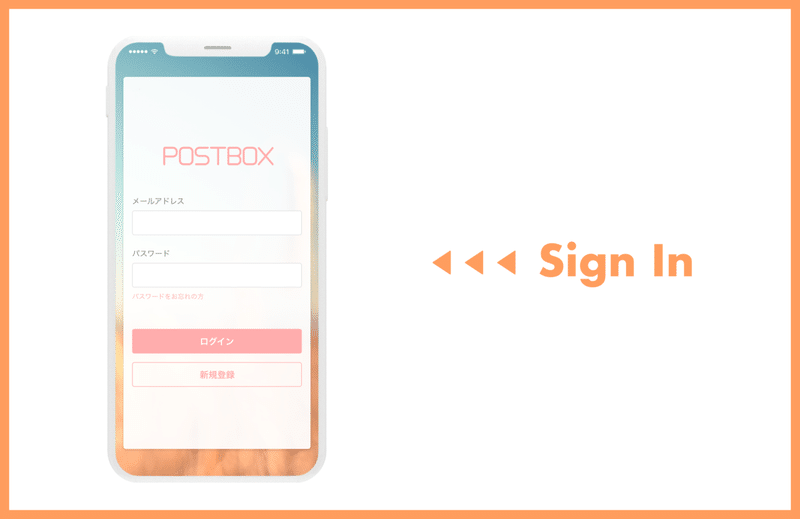
002 Sign In

サインイン画面は、情報を整理しシンプルなデザインで、いかにユーザーを惑わせないかが大切だなと思いながら作りました。
背景には風景の写真を使い、スライドショーで動くイメージで作りました。
サインアップ画面も今後のDailyUIで作成できたらなと思います。
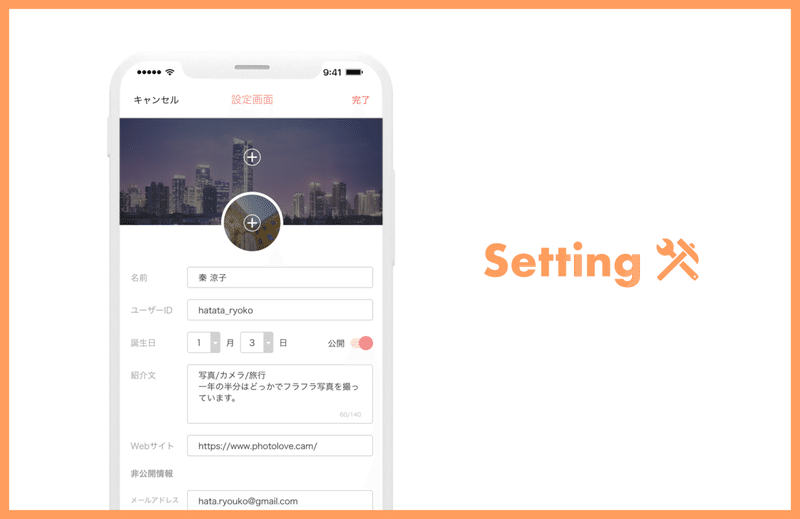
003 Setting

001で紹介したユーザープロフィールの設定画面を想定して作りました。
ヘッダーイメージや、アイコンを説明なしでも直感的に変更できるような設計にしました。
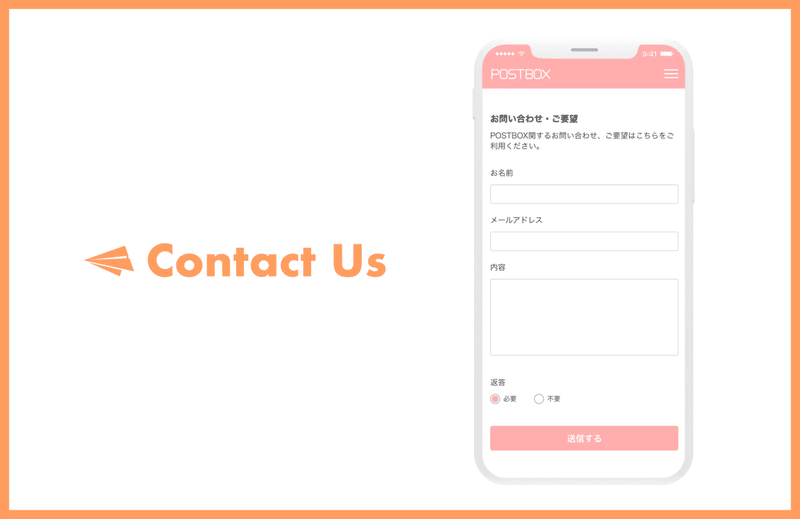
004 Contact Us

フォームは項目が多すぎるとユーザーの入力する気が失せてしまうので、必要最低限の項目に絞りました。
返答が必要かどうか、ラジオボタンで選択してもらうことで、回答する必要のない要望など仕分けができ、効率もアップする想定で作成しました。
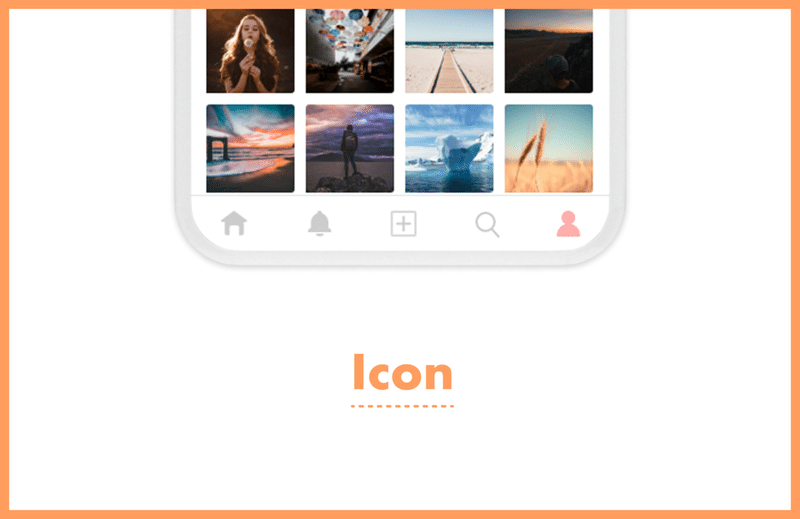
005 Icon

アイコンと言っても幅広かったので、001で想定したアプリのフッターに使用するアイコンを作成しました。
左から、ホーム・通知・投稿・検索・マイページです。
アプリの雰囲気に合わせて、丸っこくて可愛いイメージで作成しました。
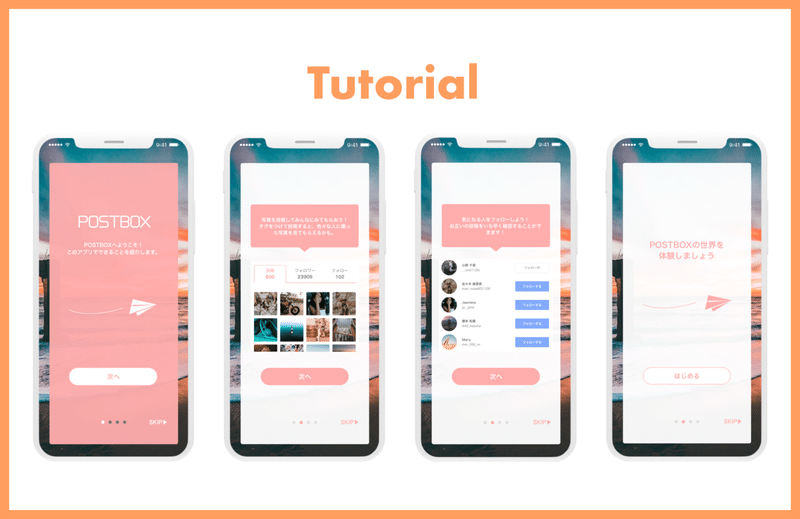
006 Tutorial

これからアプリを体験するユーザーをここでどれだけ引き込めるか意識して作りました。
後ろに風景の写真を使うことでおしゃれで上品な雰囲気に、実際の画面を見せることでアプリを使用するイメージを膨らませてもらい、この画面で気になるユーザーをフォローできる仕様を想定して作成しました。
やってみて
普段の業務ではできない、自分で考える自由なデザインができてとても楽しかったです。
既存のサービスを参考にすることで視野が広がり、いちから自分で作ることで想像力も鍛えられるので、デザイナーとして成長していく為にもこれからも続けていきたいと思います。
ここまで読んでくださりありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
