余白を生かしたデザインとは
デザイナーチーム内で「余白のきれいなデザインを作成したい」という話がでて、改めて余白を生かすとはどういうことなのか考えたくなりまとめてみました。
そもそも余白とは
デザイン上に何も配置されていない空白部分のことです。
「ホワイトスペース」「ネガティブスペース」とも呼びます。
文字通りの白い色のスペースである必要はなく、色・テクスチャ・写真があったとしても抜けのある空間であれば余白とみなします。
「何もない空白部分」ということは「何かある要素の部分」を引き立てる存在ということです。意図を持って余白を使うことで、優先順位が明確になったり伝えたい雰囲気をかもしだしたりすることができると考えます。
余白の種類
余白は「大きさ」「タイプ」の2種の違いから分類することができるようです。


同じサイトで比較すると「マイクロスペース=アクティブスペース」「マクロスペース=パッシブスペース」になりがちで、今回は考え方の違いで同じ余白でも呼び方が変わるということを言いたかったため、比較するサイトを変えております。
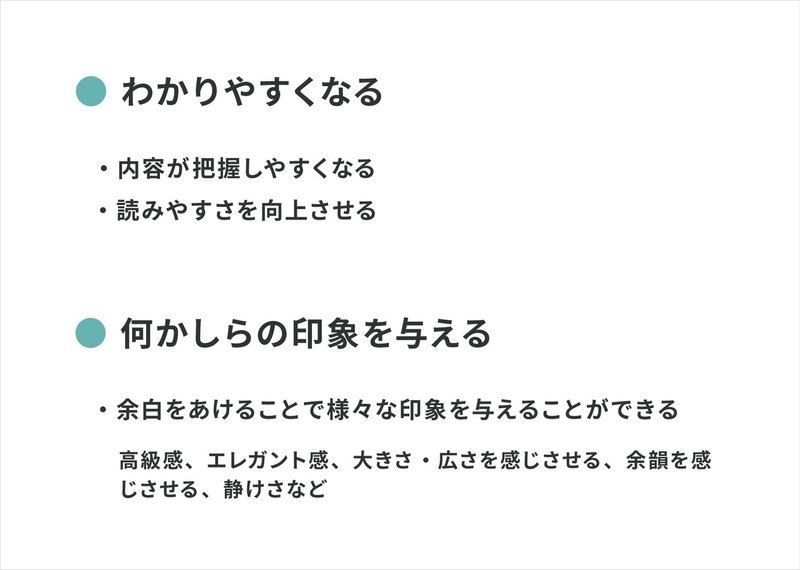
余白を使用することで得られること


つまり余白を生かしたデザインとは
これらのメリットを意図して作成していて、かつ、見る人に伝わるということなのではと思いました。
余白をうまく利用している例
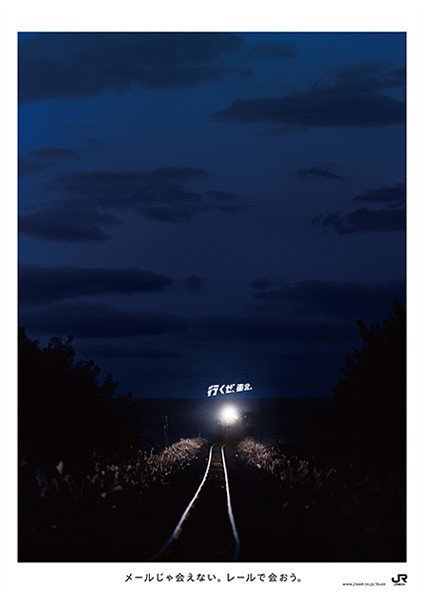
「余白を生かす」というと、この一連のポスターが浮かびました。1番目のものは空の余白を思い切ってとることで、空間の広がりを感じさせます。爽やかで明るい印象にもなっています。2番目のものは暗闇の余白を大きくとることで、より深い暗闇に感じ、向かってくる新幹線の小さな灯火の心強さを際立たせています。
まとめと感想
情報量の少ないGoogleと多い電通報では余白のバランスが全然違っていて面白かったです。サイトの種類と余白の多さの関係なんかを調べても面白いのではと思いました。ECサイト・メディアなんかは余白少なめでブランディングサイトは余白多めなのかなと感じます。余白一つ一つをつけるときにどんな意図でつけるのかということを意識してやることで、ちょっとやそっとつっこまれても揺るがないデザインになるのではと思います!
この記事が気に入ったらサポートをしてみませんか?