
最強のプロダクト開発術
yabyこと籔 祐人です。施策決めから、エンジニアリングまで一気通貫で担当しています。
今回の記事では、僕たちのプロダクト開発術の一端を紹介したいと思います。
具体的には、
・どういう数字を見てるの?
・その数字をどうやって、プロダクトに反映させてるの?
の2つの点で書いていきたいと思います。
どういう数字を見てるの?
週一回ミーティングをしていて、
フローとしては、Google Analyticsを見ながら、
・集計で、UUやセッション数の確認
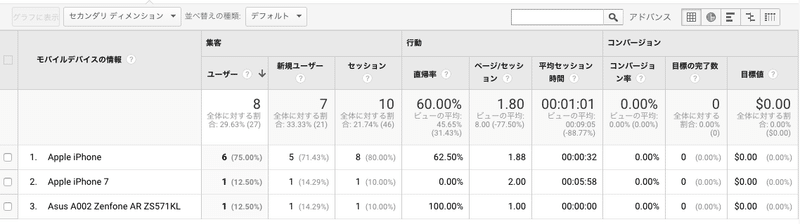
・デバイスごとのユーザー情報
・新しい項目1つ確認
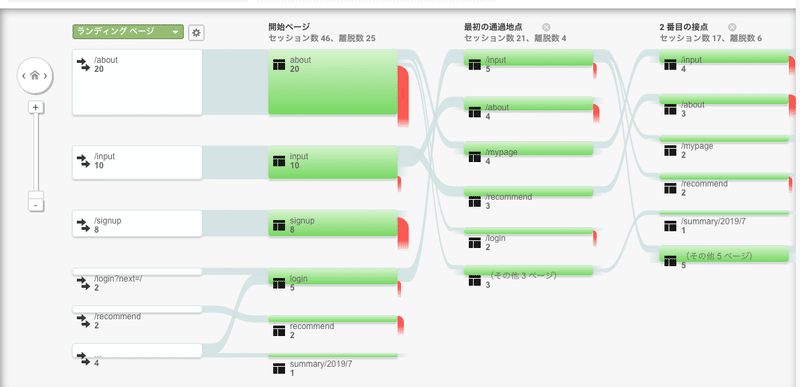
前回のミーティングでは、新しい項目1つとして、ユーザーの行動フローを見ました。
どうやって、プロダクトに反映させてるの?
1. 「見るべき項目3つから、総合的に得られる仮説」を元に、2. 「もっともリソースが低い改修」を選択するようにしています。
理由は、
「最もインパクトが大きいから」です。
当たり前なこと言うなよyou!と言われそうなので、
1. 項目3つ
項目3つというのは、色んな指標を見すぎると、かえって迷いにつながり、自信を持った決断ができなくなるのを防ぐためです。人間の心理的研究結果でも出ていますが、選択肢は少な過ぎても、多すぎてもダメなのです。
2. リソースが最小
リソースが最小な改修・開発をするというのは、プロダクト開発において鉄則ですが、時間・人的リソースは限られているので、それを意識することで、PDCAを素早く回すことができるためです。
今回のミーティングでの示唆と仮説
そして、最後に今回(7/13日)のミーティングで得られた示唆と仮説を紹介して終わりたいと思います。
2つの示唆を得ることができました。
1. signupページでの離脱率が高い
ユーザーの行動フローを調べた結果、/signupに行った8人中6人がその先アカウント作成せず、離脱してしまっている事を知りました。

2. ユーザーのデバイスはiPhoneのみ
ユーザーのデバイスを見た結果、全てApple iPhoneである事を知りました。

これから得られた仮説は、
デバイスがiPhoneの場合、アカウント作成の欄が一面を占領してしまっていて、first viewでサービスの紹介を見ずに離脱してしまってるのではないかということです。
その仮説を元に、iPhoneでも、first viewでサービスの紹介とアカウント作成欄を一覧できるように改修しました。
今回の記事では、マーケティングのデータ分析方法とそこからの仮説構築の方法を紹介させていただきました。みなさんに役に立ちそうなものがあれば、どんどん発信していきたいと思います。
またこれからもより良いプロダクトになるよう全力を尽くしていますので、フィードバックや意見等どしどし待ってます!
Owntimeでアカウント作ってみてくださいね!
#企業 #Webサービス開発 #GoogleAnalytics
#起業 #成長日記 #人生
この記事が気に入ったらサポートをしてみませんか?
