#デザイン
デザイナーやエンジニアの作業効率が向上するFigmaの運用方法を考える
カンムでプロダクトデザインをしている osanai です。こんにちは。
前回ご紹介したコンポーネント品評会により、デザインシステムにおけるコンポーネントの課題について議論が進み、不必要なコンポーネントが生まれにくくなり、デザインの意図が汲み取りやすくなりました。
品評会をしていると、しばしばデザイナーとエンジニアで「Figma でもっと効率よくできないかな」という話題が出てきます。例えば「コン
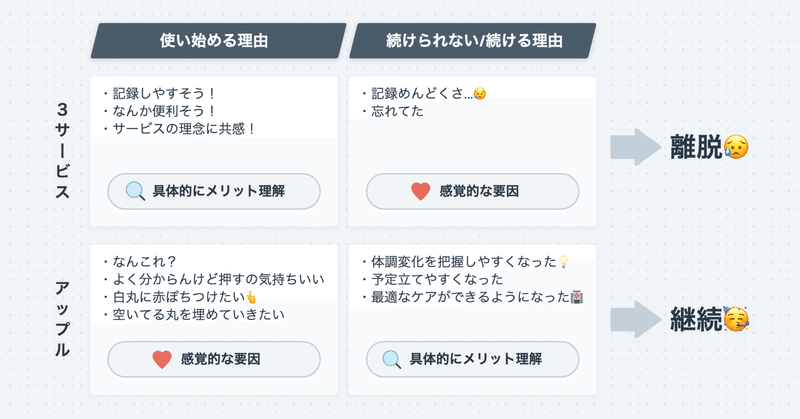
ルナルナもイルミネートもペアケアも続かなかった私が、Appleの「周期記録」を毎日使うようになったのはなぜか?分析してみた
女性に頻繁に訪れる生理。その記録や管理ってどうしてますか?めんどくさくないですか?
私は数年前、ルナルナというサービスを知ってから記録をつけようと試みたものの、気づいたら忘れ、思い出した時に記録、といったことが頻発して数ヶ月おきに飛び飛びで記録していました。
そしてお知らせか何かで「生理周期が乱れてます」と言われ、「記録するの忘れただけなんじゃ!!!」と心のなかでツッコミ、意味ないから使うのやー
ヒートマップを活用したLPOについて(ウェビナーあとがき)
はじめまして。株式会社ナノカラーの川端(@nanocolorkwbt)です。
Ptmind安藤さんとヒートマップ活用の事例を交えながらのウェビナー、「勝ちLP」を生む秘訣を発掘!結果を出すLP作りのノウハウとは!に登壇させていただきました。
視聴者の方々からのアンケート結果が、非常に満足度が高かったと聞いて、ほっと胸を撫で下ろしています。
ウェビナーアーカイブはPtmindコミュニティEas
発信初心者の僕が2020年に実施したTwitter/note活用法
こんにちは、株式会社nanocolorの川端(@nanocolorkwbt)です。
今回の記事は、こうやればTwitterやnoteがうまくいく的なノウハウは一切ありません。僕の今年一年の活動をまとめただけですが、もっとうまくやる方法があれば教えて欲しいですし、勝手に誰かの役に立てたならそれはラッキーくらいに思っています。
2020年がいよいよ終わりが近づいてきましたね。今年は個人的にTwit
広告バナーをデザイン論で語らずに「ビジネス思考」を学んでみよう!
以前Twitterで投稿した内容を少し深掘りし、バナーがどれほどの経済効果を生んでいるのかを解説したいと思う。
ご注意 : 登場する数値は「実数値ではなく編集した目安」の数値です。弊社顧客の数値とは関係ありません。
はじめにTwitterではクリック率とCV数(購入数)を書きましたが、そこから掘り下げて広告に対しての費用対効果まで考えてみます。
・数は獲れるが赤字になる
・効率は良いが数が足り
世界の広告に学ぶ「バズるアイデア」の生み出し方その1|特長を誇張してみる
はじめまして。Twitterで世界中の広告アイデアやデザインを紹介しているINSPI(インスピ)と申します。
https://twitter.com/inspi_com
noteでは〈世界の広告に学ぶ「バズるアイデア」の生み出し方〉というタイトルで、世界中の優れたアイデアがどのように生み出されているのか事例を交えて複数回に渡り、紹介していきたいと思います。(この記事はその連載第1弾となります。
【翻訳してみた】Google Design - モーションデザインは難しくない
前置き
去年の暮れ頃、最初に翻訳をしようと思ったキッカケがこの記事でした。海外ではモーションデザインに関する記事がMediumに存在し、日本語記事が存在しないことにストレスを感じていました。著者のJonasさんに連絡を取り、翻訳の許可をいただいたことからこのnoteの翻訳を始めました。
引用元 : Medium - Google Design - Motion Design Doesn't Ha
「俺みたいになるな」~41歳デザイナー、やっと見つけた最強の生き方~
ぼくは今、41歳だ。ようやく、自分の理想の生き方ができるようになった。臆病で慎重なぼくだから、ずいぶんと時間がかかったよ。オンラインサロン「前田デザイン室」はみるみるうちに有名になって、今はずっと夢だった漫画家への一歩を踏み出した。言っておくけど、ぼくはインフルエンサーじゃない。ごく普通の一般人。今日は、こんなぼくが、どういう風に働いて、選択して、今にたどり着いたのか。やっと見つけた最強の生き方に
もっとみる今日からはじめるデザインのレシピ
はじめまして。漫画デザイナーのヒラオカです。私は雑誌・書籍をきっかけに14年間デザイナーをやってきました。今では、自分の好きな漫画のデザインが増えて、デザインのことがますます楽しくなってきました。
今回は、デザインの初心者に向けて、私がこれまで培ったデザインの知見をぎゅっとつめたものを作りました。仕事柄、デザイナーの教育をすることが多く、言葉にすることはあっても資料でまとめたことがなかったので、