
Web制作2週間の成果(HTML5/css3/BootStrap4/jQuery)【38Web-10】【制作ログ】
9月から本格的にWeb制作の勉強を始めて2週間が経ちました。初めての制作サイトはV3.0までアップし、jQueryのフィルタ付きギャラリーを実装するまでに。
こんにちは。38歳からWebエンジニアを目指しているフェニックスA子(@lipton_milk999)です。まずはWebデザイナーに必要なスキルから揃えています。
Web制作を始めて2週間
8月末でライティングの仕事が切れたため、9月から1ヶ月みっちりWeb制作の修行を積んで、仕事を得られることを目標にしてます。
2週間の作業内容は次の通り。
● HTML5+css3/Bootstrap4/jQueryの学習(本ベース)
● Webサイトの設計(文書設計〜情報構造設計〜css設計〜ワイヤーフレーム作成)
● Webコーディング(全てレスポンシブデザイン)
・V1.0:HTML5+css3のみ
・V2.0:Bootstrap4へ移行
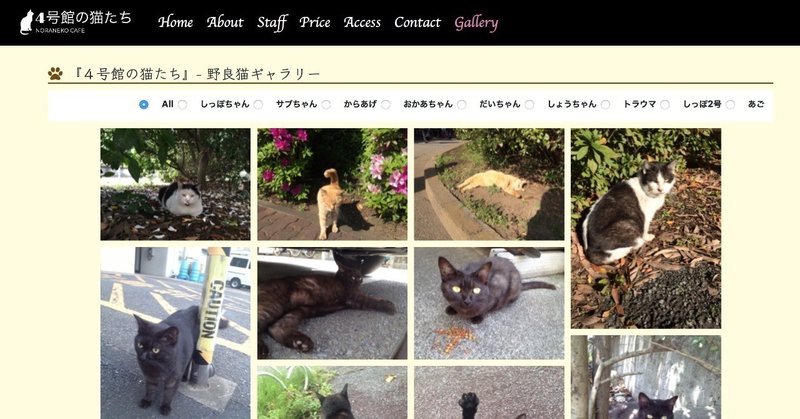
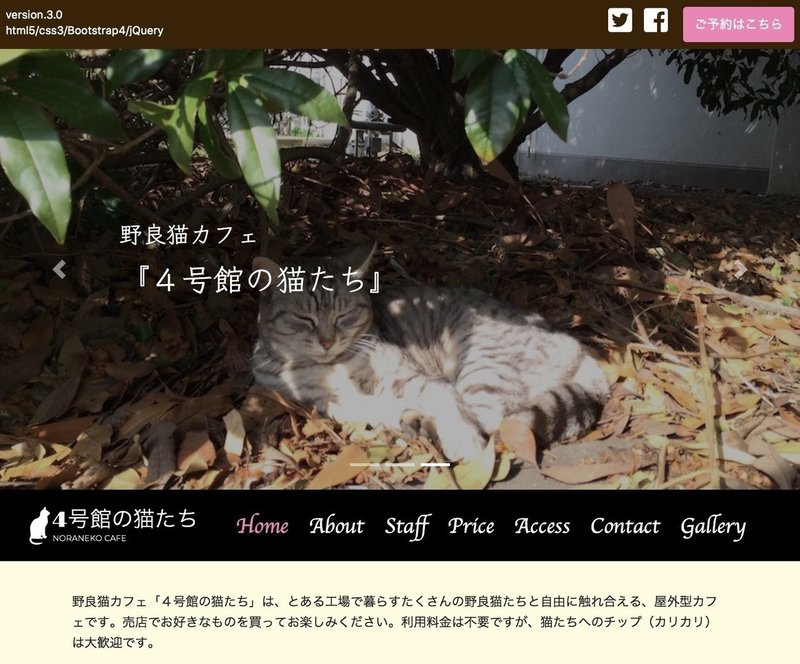
・V3.0:jQueryの入れ込み(現在はギャラリーのみ)
追加したWebのパーツは次のようなものです。
Bootstrap4:ナビゲーションバー、トグルナビゲーション、スティッキーヘッダー、カード、グリッドシステム(フレックスボックス)、アコーディオン、カルーセル
jQuery:Masonryによる画像ギャラリー(フィルタリング機能)
制作したサイト

V3.0:jQueryの入れ込み(現在はギャラリーのみ)
今後の予定
Webエンジニアを目指すというタイトルにしていますが、とりあえずWebデザイナー(コーディング、各種ツール)から覚えることにしました。
もともとAdobeツールでイラストなどは作っていたのですが、いかんせんバージョンが古いため、最新版を月額利用して基本操作を学び直します。
・Adobeツールの利用(Photoshop、illustrator、DreamWeaver)
・ランディングページの作成
・各種サイト(ECサイトや会社概要など)の模写、デザインパターンの学習
この辺りをやろうと思います。
Adobeツールが入ってくるのは、魅力的なランディングページやデザインカンプ が作れるレベルにしたいため。
あとは、もともとイラストが描けるので、そのポテンシャルを付加価値にした方が価値が上がりやすいんじゃないかと思ったためですね。
イラストはこちらにまとめました。
今回はここまで。
【この勉強ログは、マガジンにしています。フォローしてね。】
F1クリエイターとして、そしてWebデザイナーの駆け出しとして、自らの手でサイトを立ち上げています。 ご支援を糧に素晴らしいものを作りたい。 どうぞ、よろしくお願いします。
