
Macでnode.jsを使ってWebサーバを立てた【38Web-1】
jQueryの勉強をすすめていたところ、サンプルについていた「高機能なギャラリーページ」が動かない。
こんにちは、38からのWebエンジニアを目指しているフェニックスA子(@liptonmilk_999)です。
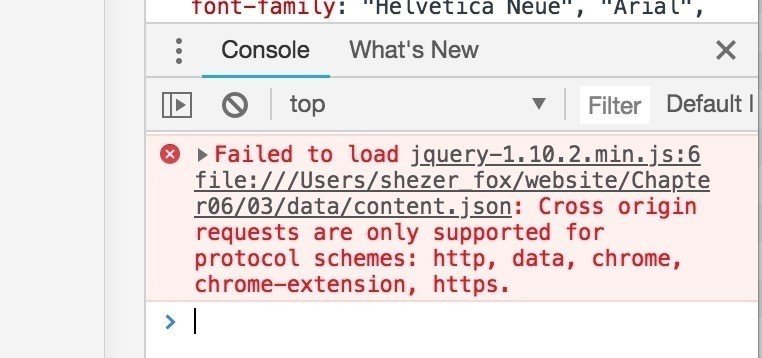
調べて見たところ、どうやらローカルのファイル(file:///〜)を直接開いているせいらしい。
Chromeでデバックモードにエラーが出ていた。

どうやら、今後もWeb開発をローカルで勉強していくなら、Webサーバは必要らしい。
仕方がないので、ツイッターで聞いたところ、即アドバイスをいただけました!
ツイッターでプログラミングの勉強するのって、最高ですね!!
教えていただいた方、ありがとうございました。
さて、Webサーバをローカルにインストールするには、多少Linux(Unixコマンド)の知識がないといじれません。この辺りが、「初心者でもプログラミングできる」ことの壁じゃないかな、と思いました。
(今はやりのProgateなどは、何も心配しなくても、プログラミングだけに集中できるんですね。これは流行る。)
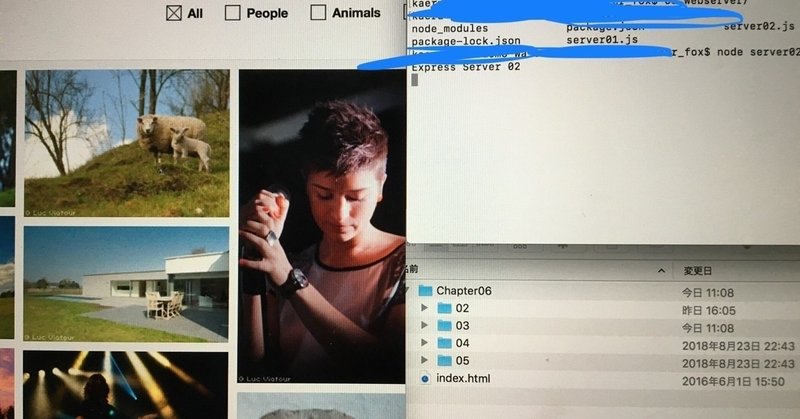
Webサーバの構築は、Macならターミナルを使ってやります。
参考にしたサイトはこちら。
上のNode.jsを入れた後、Webサーバをインストールするのがこちら。
ここまでやれば、特定のフォルダでWebページを開くと、jQueryで使っているjsonやらなんやら、動くようになります。(Ajaxリクエストというらしい)
途中、環境変数が入ってなかったりで詰まりました。いろいろあります。
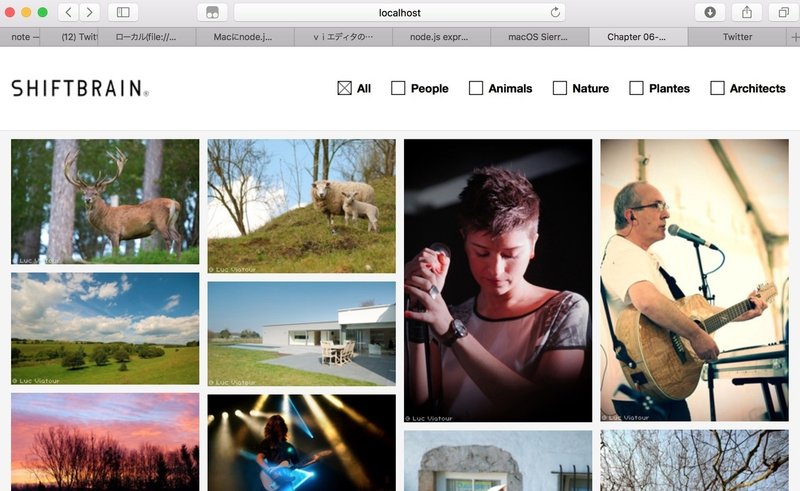
無事、ギャラリーが見れました!(サンプルサイトでついてきたファイル)

この辺りは、自分でサンプルページ作るときに使いたいパーツです。
今回はここまで。
余談:Bootstrap4の本を読み始めました。
このWebエンジニア修行は、無料マガジンにしています。こちらからフォローください!
F1クリエイターとして、そしてWebデザイナーの駆け出しとして、自らの手でサイトを立ち上げています。 ご支援を糧に素晴らしいものを作りたい。 どうぞ、よろしくお願いします。
