
素材ゼロから木目を作るよー
素材ゼロからいろんなものをつくっていくシリーズ、2つ目は木目です。アートボードサイズは1200px*1200pxにしています。
アートボードを濃い茶色にする
板目の隙間から覗く部分の色になります。ここでは#261002にしました。思ってるより濃いですね。

ファイバーで板目のもとを描く
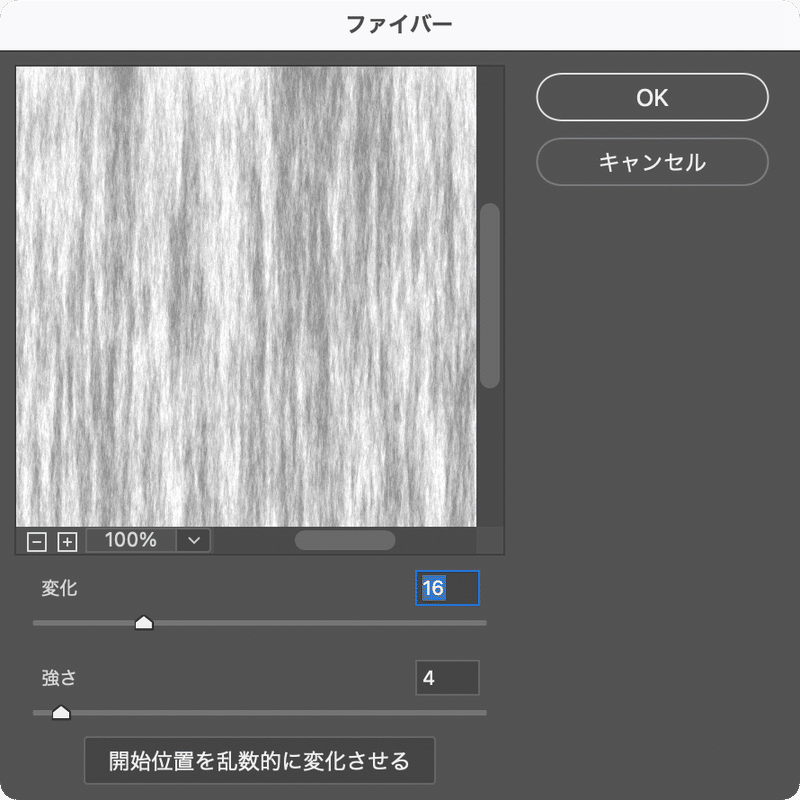
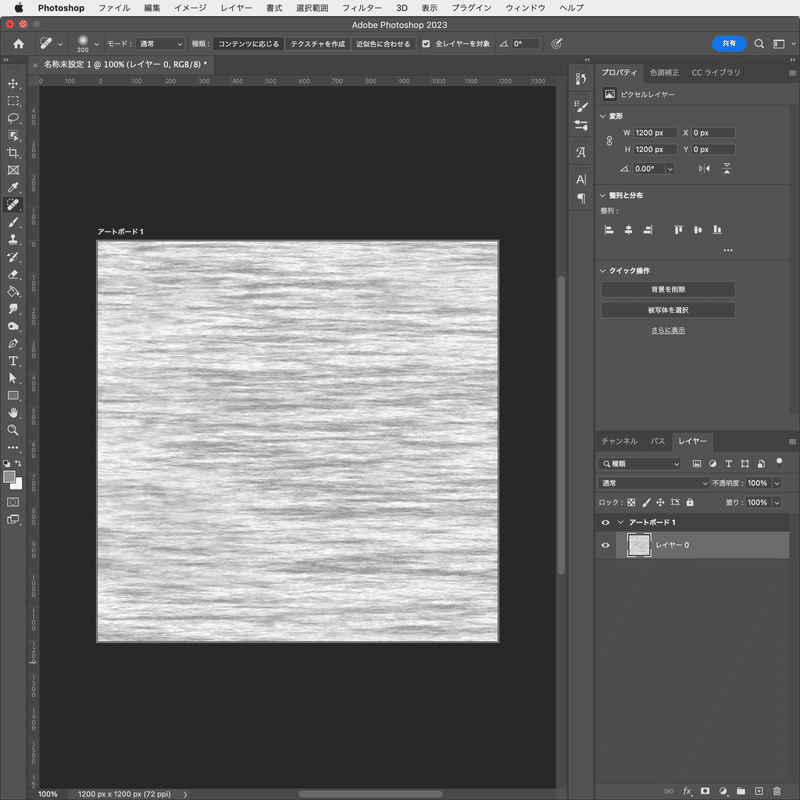
描画色を50%ぐらいのグレー、背景色を白、に設定して、メニューから[フィルター]→[描画]→[ファイバー]で板目のもとを描きます。
数値はデフォルトのままでOK。[開始位置を〜]のボタンを何回か押して、均一にまばらになるような良い具合のファイバーを描きます。


ファイバーをととのえる
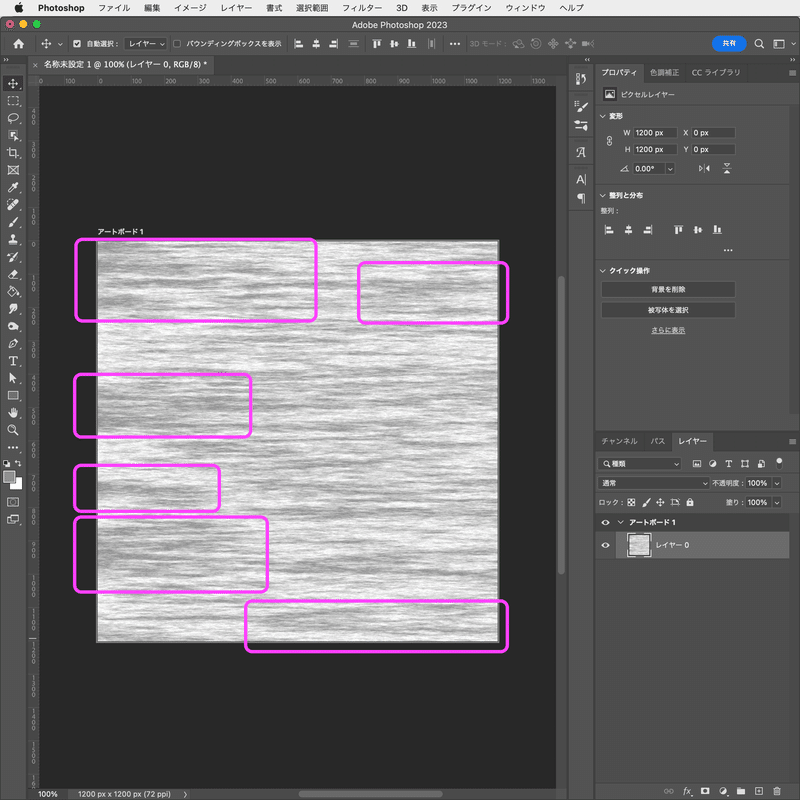
回転させて、濃い部分をスポット修復ブラシツールで調整していきます。
特にアートボードのはしっこあたりの濃い部分は、板になったときに板の影や欠けているようにみえたりするので、必ず滅しましょう。
このとき多少いびつになってもまったく問題ありません。ただただ濃いところを滅しましょう。


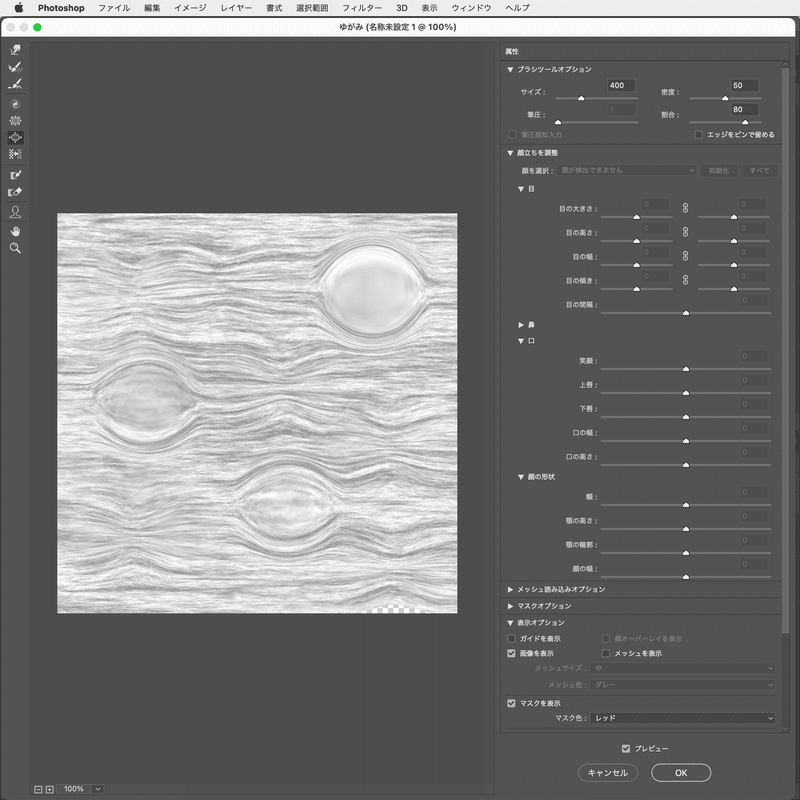
ゆがみツールで "ふし" をつくる
メニュー→[フィルター]→[ゆがみ]を開きます。膨張ツールを使ってどでかいふしを作ります(ここではブラシサイズ400px程度)
長押しするとどんどん目みたいなのができてくるので、5秒くらい長押ししておおげさにいくつかつくります。そして隙間を縮小ツールでちょいちょいとゆがませます。

アートボードのはしっこが欠けたりしていたらスポット修復ブラシで修復しておきましょう。

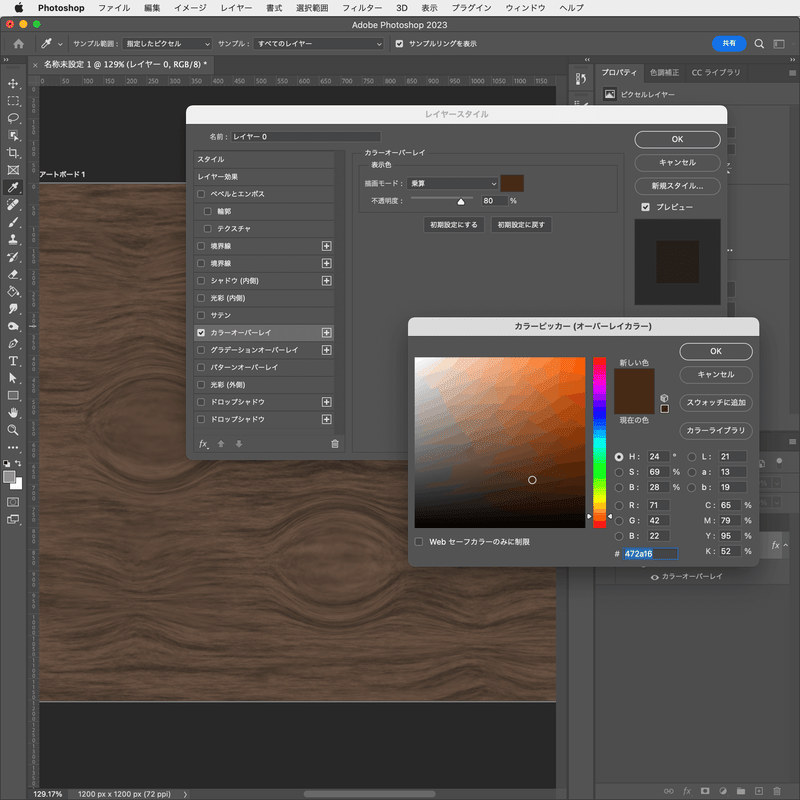
カラーオーバーレイで色付け
レイヤースタイルでカラーオーバーレイにチェック。乗算80%くらいにして色を決めます。ここでは色を#472a16にしました。

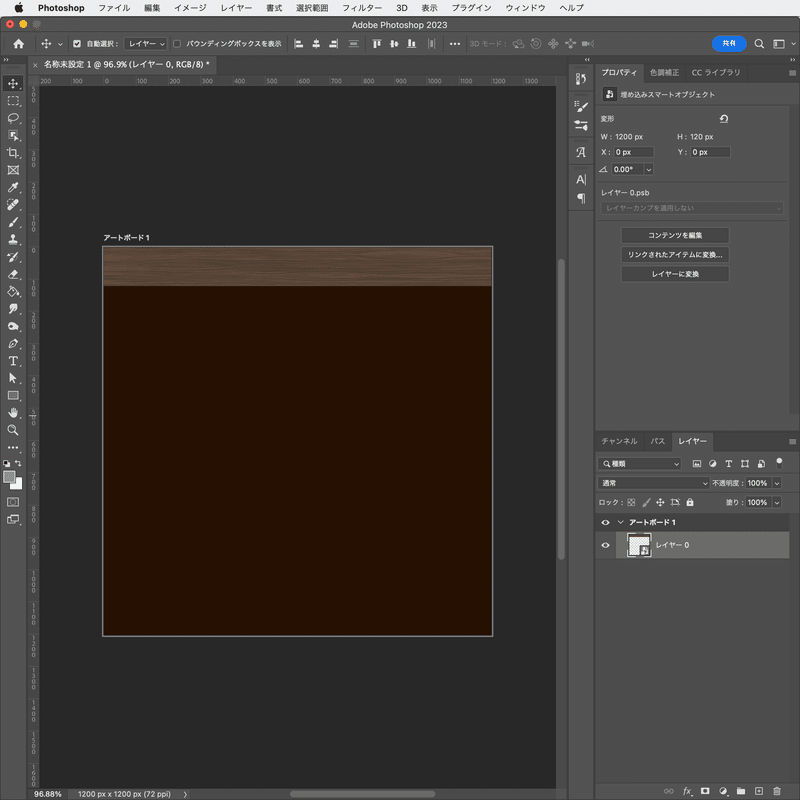
スマオブ化して縮める
スマートオブジェクトに変換して、縦方向だけ縮めます。ここでは高さ120pxになるようにしました。

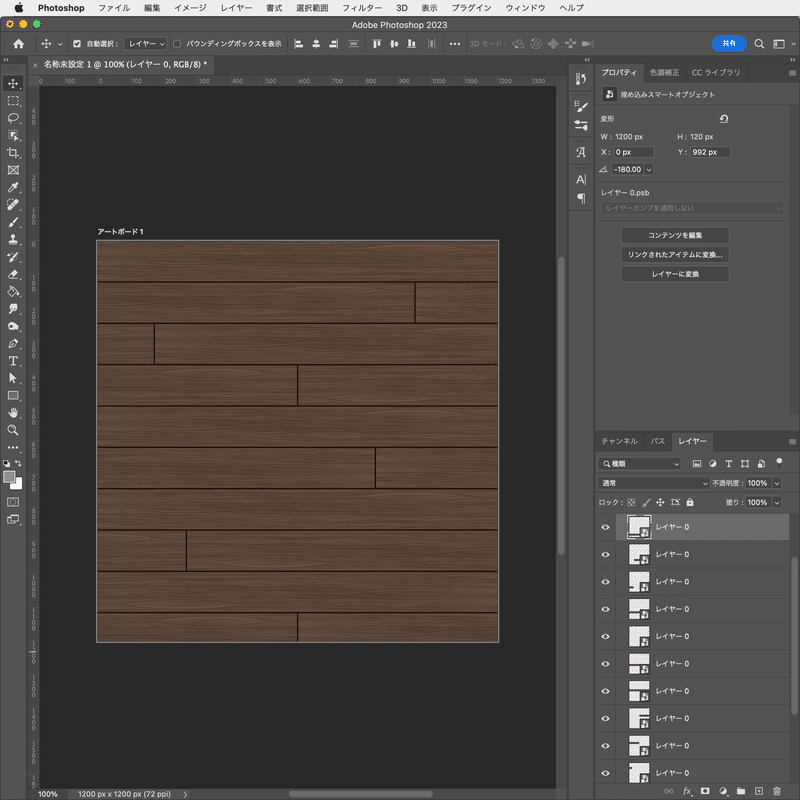
全力で並べる
ずらっと並べます。ここでは4pxずつ隙間を確保してならべました。最初に設定したアートボードの色が覗いてますね。

このままだとPCで作った感がすごいので、いくつか回転させたり位置をずらしたりして完成です。
このとき表示がバグる方は、レイヤーパネルでアートボードを非表示→表示とすると直ります。

さらに
アートボードの色や、板のカラーオーバーレイの色を変えるとたくさんバリエーションも作れて便利!
長さを変えたり、模様を入れたり角丸にしても楽しめそうですね。

やってみたい!と思ったら「スキ」をポチッと。励みになります!
この記事が気に入ったらサポートをしてみませんか?
