
「FABRIC TOKYO」のUI/UXはどうユーザーを動かしているか?
お久しぶりです。ひらおです。睡眠の秋ですね。寝ても寝ても寝足りません。
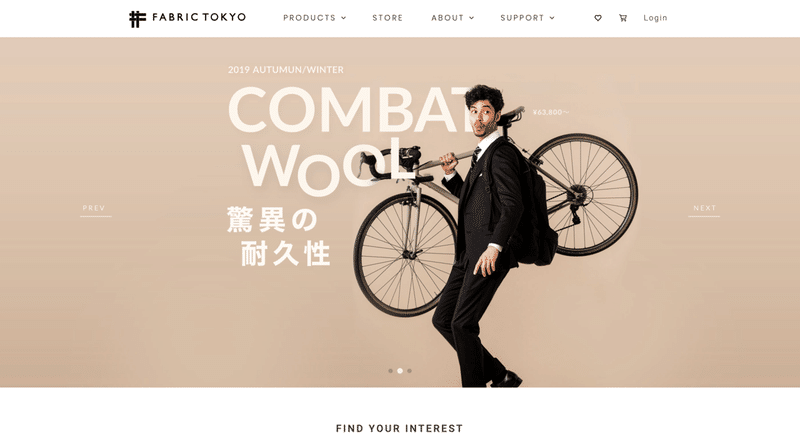
今回デザインのインプットとしてD2Cブランドとして有名なスーツのカスタムオーダーサービスの「FABRIC TOKYO」のサイトのUI/UXについてまとめてみました。
FABRIC TOKYOは周りに利用したことがある人がいたのと、サイトのスタイリッシュさがすごい好き!!ということで調べてみました。少しマーケティング的な視点?も絡んでくるのでそちらも交えながら書いていきたいと思います。
「FABRIC TOKYO」とは?

「FABRIC TOKYO」は、"Fit Your Life"をコンセプトにした、オーダースーツやオーダーシャツをオンラインで手軽に購入できるサービスです。
所謂D2Cと呼ばれるビジネスモデルで、オンラインだけでなくオフラインの店舗と連携した体験を提供しています。
FABRIC TOKYOのユーザーはオフラインの実店舗で採寸を行い、サイズなどをオンライン上に登録する。その登録された情報を元にオーダースーツやオーダーシャツをオンライン上でいつでも購入することができます。
若年層の男性を中心に支持を拡大。売上高は17年から19年にかけて、3期連続で200%の成長を続けている。
店舗の「坪当たり売り上げ」も、同業他社と比較して3倍超を誇る。単に身体情報を測定してスーツをデザインするのではなく、ユーザーの趣味・趣向などのデータも収集し、これまでに集積したパーソナルデータは10万件以上。
こうした「ライフスタイルをデザインする」(森代表取締役)モデルがリピーターの獲得にもつながっており、「リピート率は業界平均の1.5~2倍」(同氏)という。
(https://www.itmedia.co.jp/business/articles/1909/27/news052.htmlより)
FABRIC TOKYOのマーケティングファネルは?
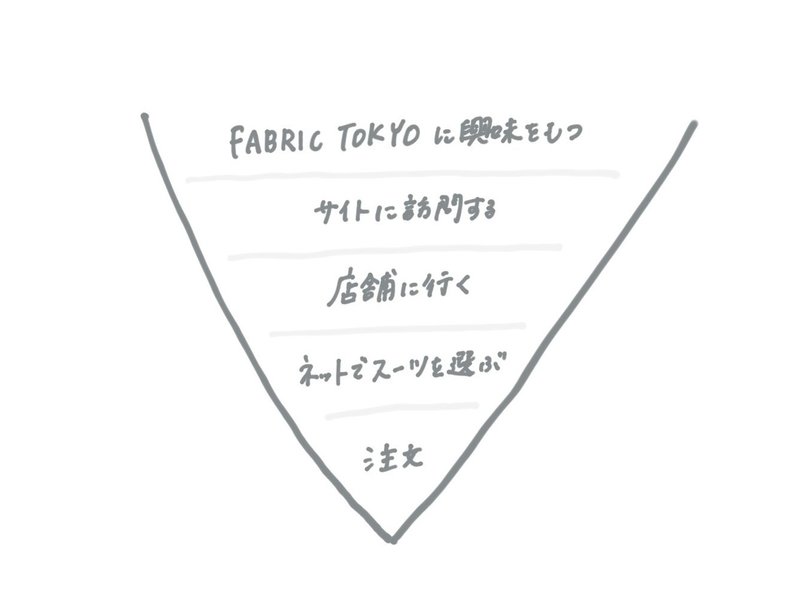
FABRIC TOKYOのユーザーのマーケティングファネルをざっくり考えると、このような感じです。(本当にざっくりと)

(字が汚いという苦情は受け付けません)
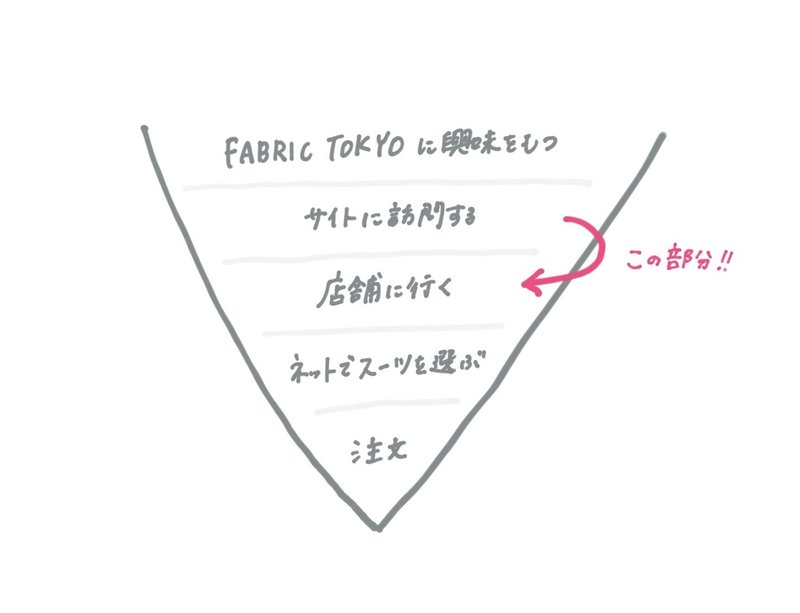
この中でももっともFABRIC TOKYOが力を入れているのはサイト訪問=>店舗に行くという部分の離脱率をどれだけ下げるかというところなのではないだろうか?とサイトを回遊しながらひしひしと感じました。

残念ながら正確な数字を見つけることはできませんでしたが、森さん(FABRIC TOKYOのCEO)はオフライン店舗のCVRは高いという仮説をもっているとのこと。数字ここに載ってるよ〜とかありましたら是非教えてください🥺
オフラインに行った方がCVRが上がるという仮説を持っているので、出店ペースを加速させていく予定。
(http://thestartup.jp/?p=19117 より)
店舗にいくというアクションを起こすUIとは?
店舗に行くというアクションを起こすために、FABRIC TOKYOのサイトのUI/UXはどうデザインされているか、感じたことをまとめてみました。
主に感じたのは
1.ブランディング・メリットをしっかり訴求している
2.買い物ガイドがめちゃくちゃ丁寧
3.一店舗の説明がめちゃくちゃ長い
という3点。それぞれ詳細を書いていきます。
1.ブランディング・メリットをしっかり訴求している
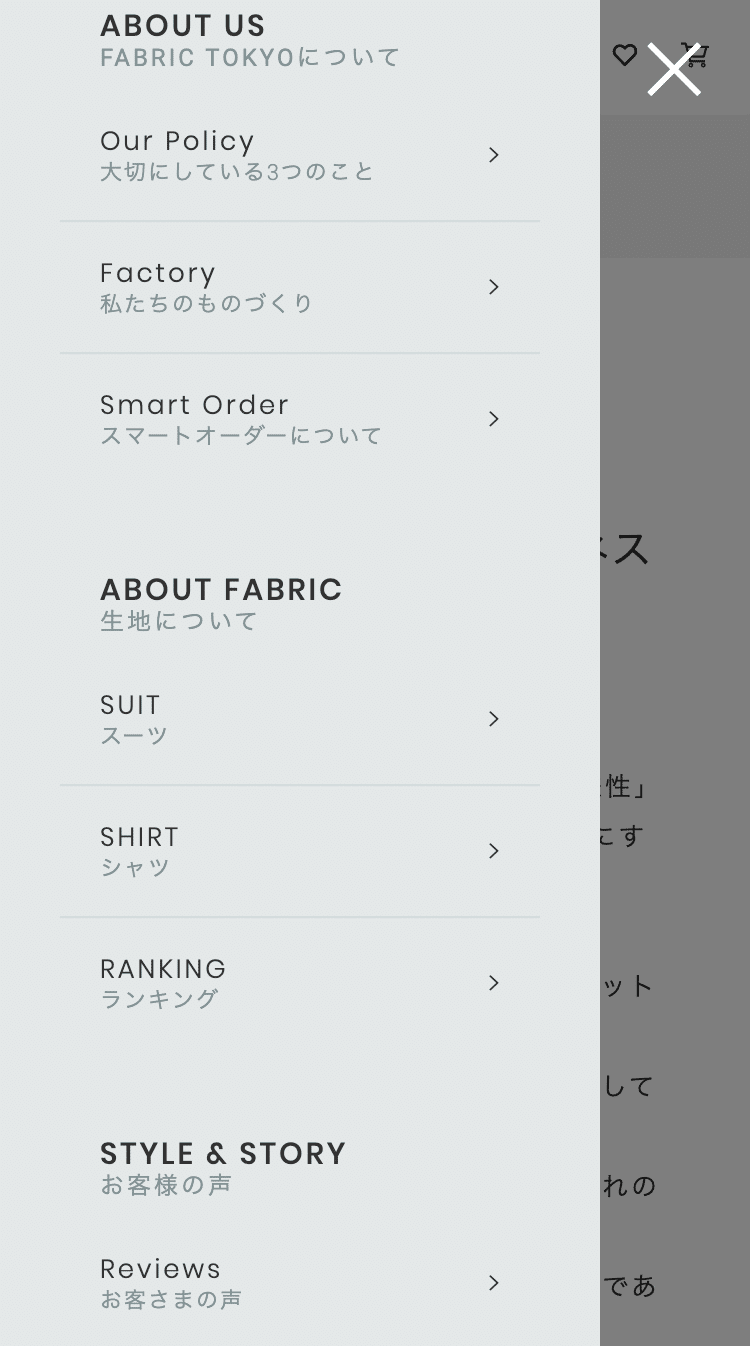
まず、ABOUTページというのはかなりのサービスサイトで掲載されているものですが、FABRIC TOKYOはどうなっているのでしょうか。

このABOUT USの量!!!ABOUT USだけでサイドバーの表示部分埋め尽くしてるやん。
1Pだけにとどまらない量のABOUTページがあります。会社の理念、ものづくり、スマートオーダーについて、更に更に生地に関するABOUTまでも。
ABOUTページで「FABRIC TOKYO」とはどういうもの(メリット)で、どういう部分に力を入れていて(ブランディング)どう利用すれば良いのか(次でも言及してしますが、ご利用ガイドの部分)を丁寧に訴求しているなという印象があります。
またFABRIC TOKYOは「はたら区」というオウンドメディアを運営しています。
それもサービスを押し付けるものでなく、「自分らしい働くを追求するマガジン」をコンセプトに運用しており、それぞれの働く人々のストーリーをメインに、その中にFABRIC TOKYOというサービスがうまく融和していています。
"Fit Your Life"というFABRIC TOKYOのコンセプトを元に、「読み続けたいな」と思えるようなコンテンツの中にサービスを溶け込ませて提供しているところが非常に参考になります。
▼はたら区のリンク
https://fabric-tokyo.com/hatara_ku/
そしてこのABOUT USページが店舗に行くというアクションにどのような関与をもたらしているのか?を考えたときに、こちらのFABRIC TOKYOのデザイナーの方のスライドが非常に参考になりました。

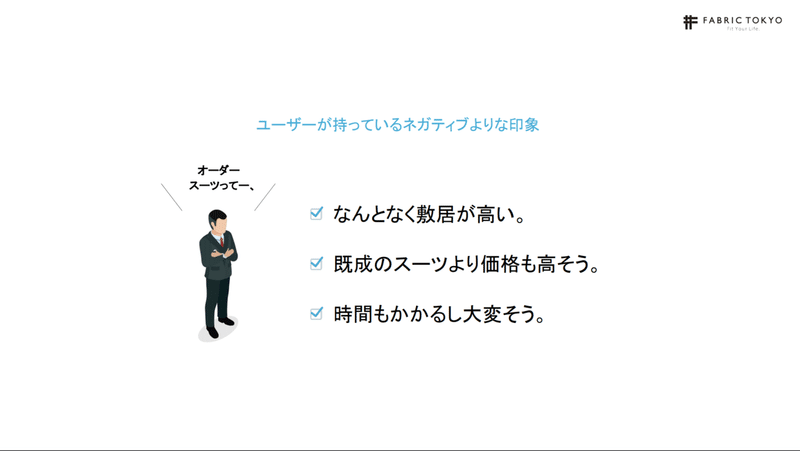
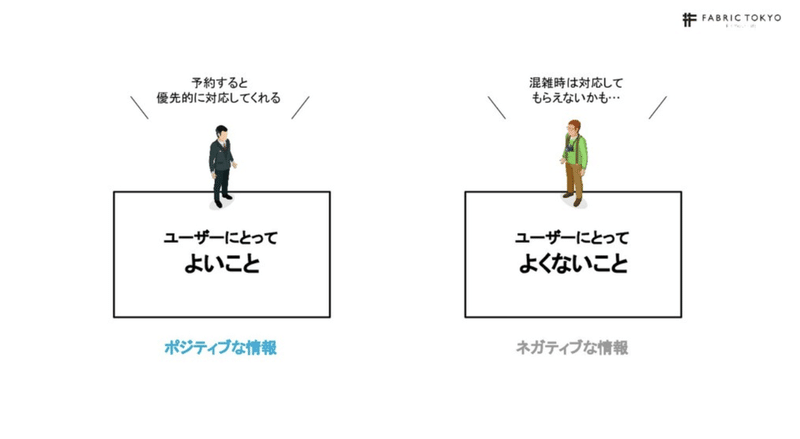
こういったユーザーのネガティブな印象を

(スライドから抜粋)
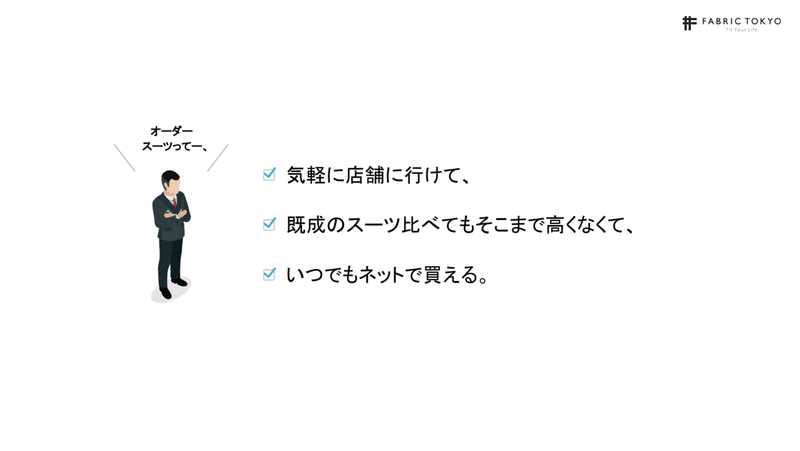
このようなポジティブな印象に変えるのがABOUT USページの役割ではないでしょうか。
サービスにおける印象をネガティブからポジティブに変えることで店舗に行くというアクションへの障壁を下げているんですね。
2.買い物ガイドがめちゃくちゃ丁寧
次に、買い物ガイドについて。FABRIC TOKYOの買い物ガイドはめちゃくちゃ丁寧です。こちらを見てください。

長い!!なんでこんな長いかというと、

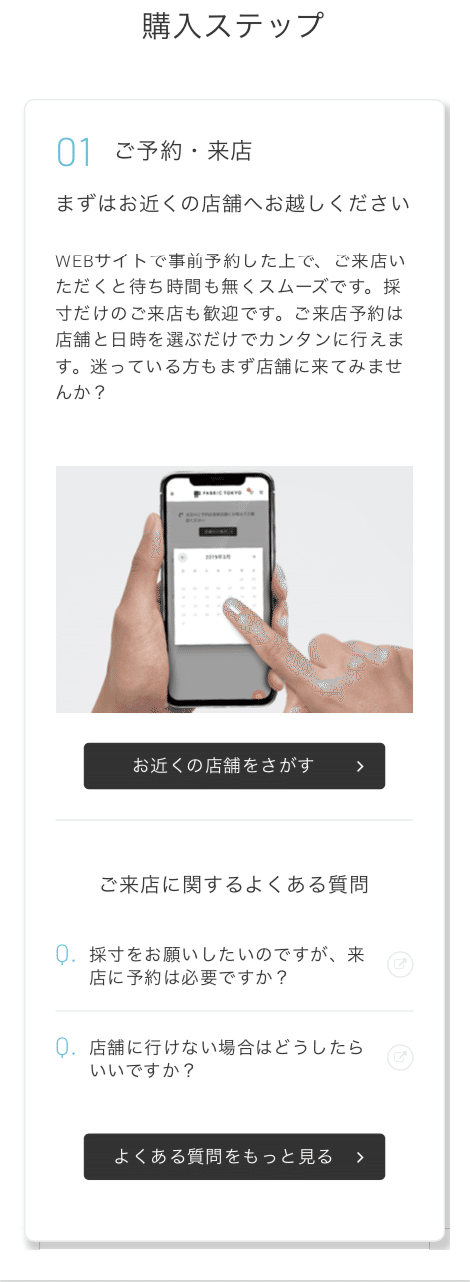
ステップ一つ一つの説明がめちゃくちゃに丁寧なんですね。
写真・説明文だけでなく、すぐに行動にうつせるボタン。そしてそれぞれに対するよくある質問まで!サービスを利用する時、わからないことがあり、それがそのまますぐに解決されないと、離脱につながりますよね。
その店舗に行く前での離脱をいかに防ぐかといったUXが非常に考えられている買い物ガイドだなと思います。
3.一店舗の説明がめちゃくちゃ長い
そして、一番印象的だったのがこの部分。
一店舗の説明がめちゃくちゃ長い。普通のサイトだと店舗の説明となると写真・マップや住所、電話番号、営業時間といったくらいの情報の印象。
しかし、FABRIC TOKYOの店舗説明はABOUTページ同様長い長い。

画面に収まりきらないほどのボリューム。
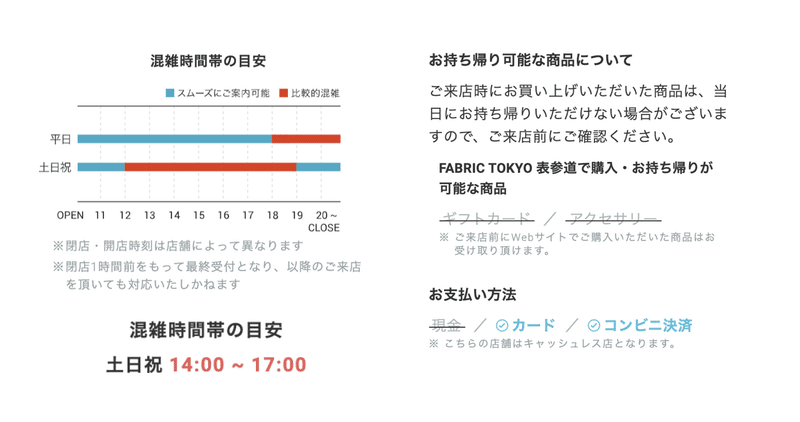
通常必要な情報はもちろん、なんと混雑時間の目安、よくあるお問い合わせ、お支払い方法の明記、お持ち帰り可能な商品といったプラスの情報が積み重なり、一店舗でこのボリュームになっています。
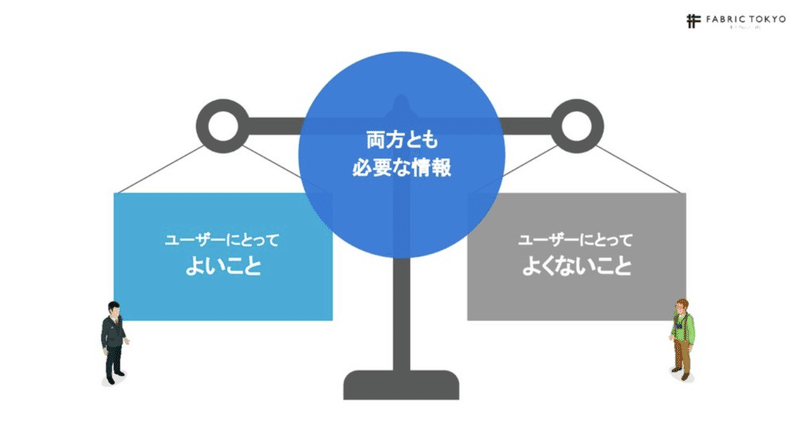
なぜこんなにたくさんの情報を載せているのか、それは先ほどのFABRIC TOKYOのデザイナーの方のスライドからわかります。(とても良いスライドなのでもう一回載せます)


(スライドより抜粋)
なるほど、この情報量はユーザーにとってよくないことを伝えるためのものだったのですね。
よく見てみると、この様にユーザーにとってよくないことをしっかり伝えることで、よい体験を設計しています。
(混雑時間帯の目安が載っていたり、持ち帰りが可能な商品やお支払い方法でよくない情報を敢えて取り消し線を引いて載せるだったり)

UXというと、ユーザーにとって良いことを載せなきゃ!と考えがちでしたが、このユーザーにとって良くないことを敢えて載せることで、ユーザーの「よくない体験」を回避させる、というのが目から鱗すぎて、とても勉強になりました。
他のファネルにおけるUI/UXについて
店舗でのUXについて
今回はサイトから店舗への遷移をメインに書きましたが、FABRIC TOKYOの店舗でのUXの良さはよく聞きます。
知り合いから聞いた話では、採寸の対応のクオリティの高さはもちろん、待ち時間などにビールが出てくることもあるらしいです。(!)
ブランドロイヤリティをばちばちに高める体験をさせてくれるそう。これは私も行ってみたい・・・。
森さん曰く、
KPIは売上・粗利から、LTVやチャーンに変えなければいけないという壁
(https://note.mu/startup_cx_note/n/nd6654af96522 より)
というこの部分をしっかり意識しているそう。
LTVやチャーンという部分はユーザーにどれだけ良い体験をさせられるかが繋がってくるため、UX設計のしっかり考えられた店鋪づくりはとても重要になってきますよね。
また、FABRIC TOKYOの店舗を訪れた感想を詳細に書かれている方がいらっしゃったので、是非読んでみてください!
FABRIC TOKYOのUIトレースについて
また、FABRIC TOKYOのUIをトレースしている方もいらっしゃったので是非こちらも読んでみてください。
全体的なブランディングがどうUIに組み込まれているかなども書いてあります。
その他のマーケティングファネルでのUI/UX
スーツを注文するというファネルでのUI/UXなども勿論スムーズに行われるようデザインされていましたが、やはりサイトから店鋪への離脱率をいかに下げるか一番意識しているのかなという感じ。
いいなと思ったのは
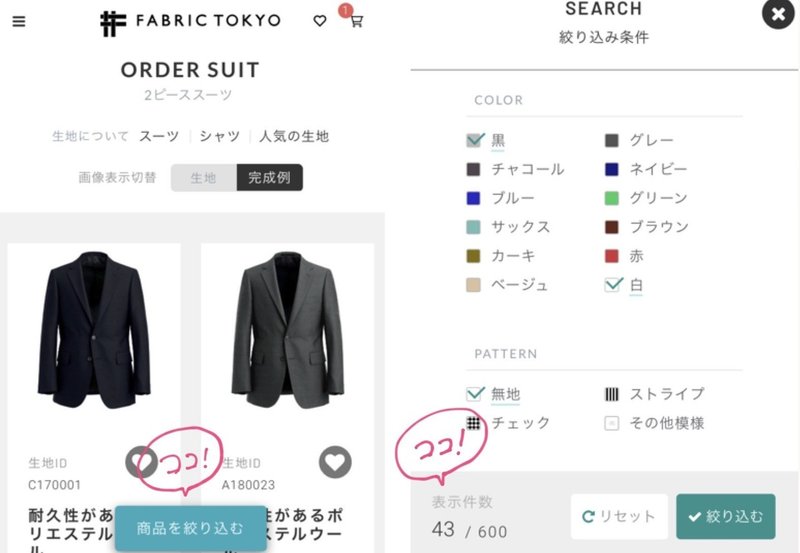
・ラインナップのページで絞込み機能をかなり目立たせている
・ラインナップのページで表示件数を表示している
・無料で素材の生地サンプルを配っている
といった点です。生地サンプルとかめっちゃ好きです。めっちゃワクワクしそう。

まとめ
今回FABRIC TOKYOのUI/UXを調べてみて、とても勉強になるなと思ったのが
・ユーザーにとってよいことだけでなく、よくないことも敢えて載せることで、よい体験を設計する
・マーケティングファネルから力を入れるべきところ、そうでないところの優先順位をつける
(当たり前だけど、やっぱり大事だなと再認識しました)
というところです。FABRIC TOKYOのサイトは、ユーザーをいかに離脱させないか、そういった部分に非常に力を入れている印象でした。
色々わーわー言いましたが、素人の推測なので間違っていたらすみません。
ここまで読んでくださり、ありがとうございました!例に漏れず長くなってしまったかと思います。いやそうでもないか?
ここのサービス良いよ〜!とか良いサービスの探し方とか、教えてくださると喜びますのでお待ちしております🥺
ではまた!さよなら〜
この記事が気に入ったらサポートをしてみませんか?
