
サイバーのUIデザインサマーインターンに参加して、伝えたいことがある。
noteはじめました
はじめまして、平尾 帆野佳(ひらお ほのか)と申します。現在慶應義塾大学の商学部で3年生やってます。
今回サイバーエージェントで3泊4日(実際の作業時間は3日でした)の合宿形式のUIDA(UI Design Academy)というUIデザイナー向けサマーインターンを終えて伝えたいことがあったのでnoteをはじめました。
このnoteを書き始めた経緯
今回初めて公衆の面前に向けてnoteを書くのですが、きっかけは2つありまして、まず「NOT美大生にこそUIDAに是非積極的に参加してほしい!!というこの感情を今すぐにでも伝えたい!!!」という感情と「自分の日本語力終わってる!!文章のアウトプットしなきゃ!!!」という感情の高ぶりが合わさって現在に至っております。
また今回のUIDAで得た反省だったり学びだったりを言語化することで記録しておきたいというのもこのnoteを書いている意図でもあります。純ジャパのくせにかなり日本語が下手ですが、温かい目で読んでくださるとうれしいです。
(ちなみに、このnoteはかなり東 莉緒さんのUIDAの記事を参考にさせてもらっているので、構成などかなり似ている部分もあるかもしれませんがすみません・・・)
▼東さんのnoteはこちら。行く前にめちゃくちゃ読み込みました、ありがとうございました・・・!
UIDAとは?
今回私が参加したのはサイバーエージェント主催のUIDA(UI Design Academy)という合宿形式のデザイナー向けサマーインターンでした。課題が設定されており、メンターの方にフィードバックをもらいながらその課題をブラッシュアップし、最終的に自らスライドや動画を使用しながら発表して最優秀賞・優秀賞が選ばれる形式。
今回のその課題は「新規性を取り入れたパズルゲームをデザインせよ」でした。
UIDAに参加してどう思ったか
今回UIDAに参加して心に一番残ったのは2つ(一番なのに2つ・・・mostってことでしくよろです)、「参加者のみんな凄過ぎて心にぎゅんぎゅんきた」「UI/UXの奥深さを改めて実感した」ということでした。
1つ目の、「参加者のみんな凄過ぎて心にぎゅんぎゅんきた」のぎゅんぎゅんきたという表現は、プラスの意味でもあるしマイナスの意味でもあります。それを一番実感したのは課題の最終発表などを終えて、皆でポートフォリオを見せ合いっこしていた時。
自分で製本して紙やサイズなど、こだわり抜いたポートフォリオ。とんでもないクオリティの作品が何十枚も載ったポートフォリオ。コーディングの技術を活かしたサイト形式のポートフォリオ・・・。
参加者のみんなそれぞれの個性が溢れるポートフォリオを持っていて、このサマーインターンを受けるまでポートフォリオなにそれ美味しいの状態だった自分には、あまりにも衝撃だったのと同時にとんでもないワクワクを感じました。
ひとつひとつのポートフォリオを見せてもらって、とんでもなく楽しかったし、たぶん最低1000回は「すご!!!!!!」って言ったと思います。それぞれひとつの作品としてポートフォリオがあったからこそ、参加者の辿ってきたストーリーや個性が伝わってきて読むだけで胸がときめきました。
ただ、同時に自分のスキルの低さだったり、強みや個性のなさだったりが皆のポートフォリオを見せてもらうことでかなり浮き彫りになって心に突き刺さるようなダメージを受けました。
周りに美大生がいたりデザイナー仲間がいたりするわけでもないただただ平凡な大学生の自分にとって、この相反する感情を感じられただけでも今回の合宿は本当に行ってよかったと思えるインターンでした。
2つ目の「UI/UXの奥深さを改めて実感した」というのは主に課題であるパズルゲームのデザイン制作をしてたときに感じまくってました。パズルゲームデザイン制作の過程については次の章で説明します!
パズルゲームのデザインの制作過程
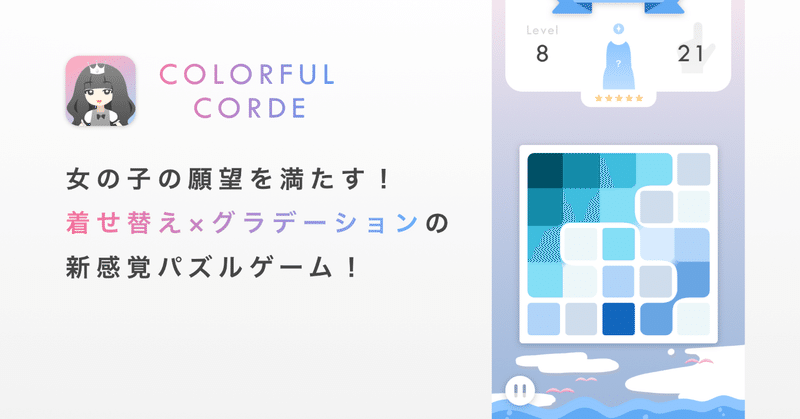
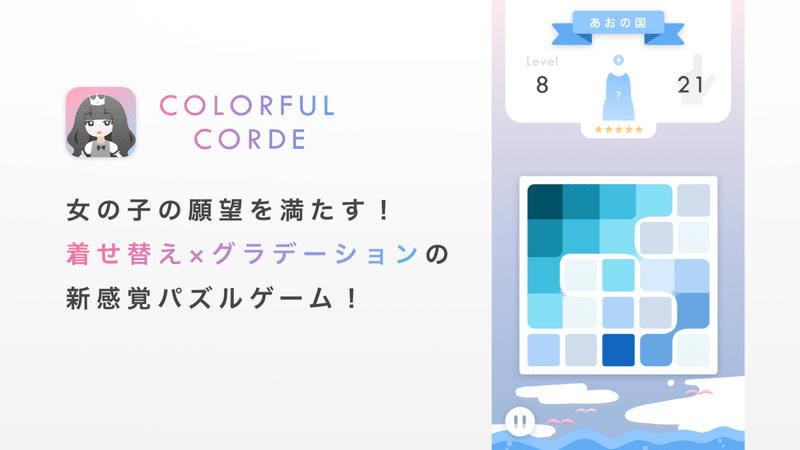
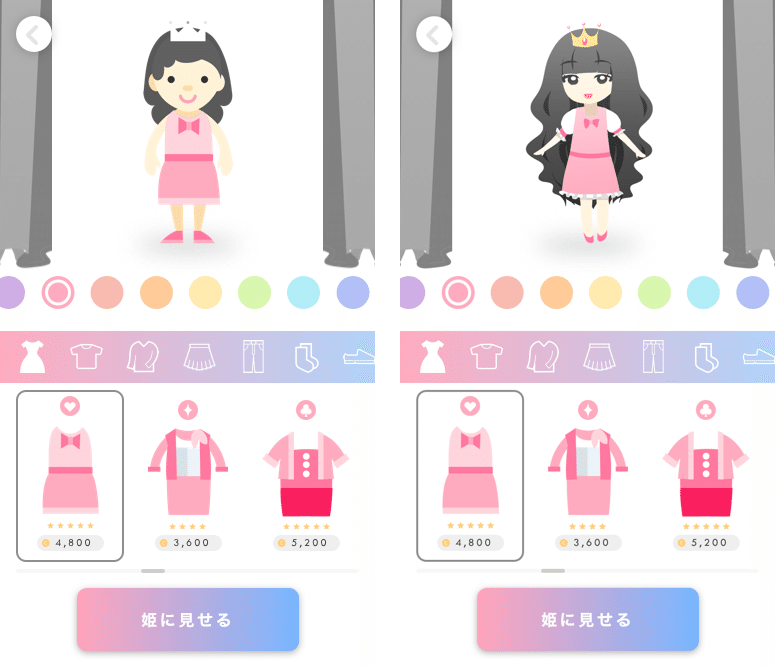
まず、自分のデザインしたパズルゲームを紹介します。私が制作したのは「女の子の願望を満たす!着せ替え×グラデーションの新感覚パズルゲーム」というコンセプトのパズルゲームです。

世界観について
たぶんこれだけではなんやらよくわからないと思うのでストーリーを説明します。
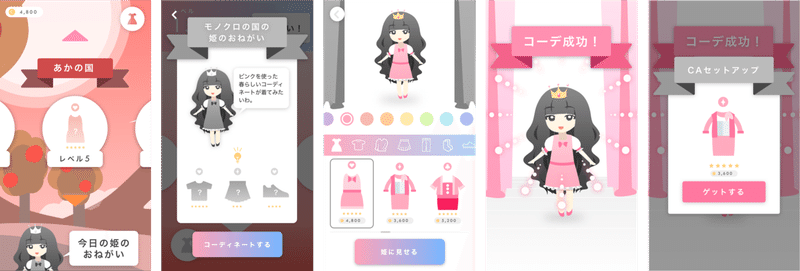
このパズルのストーリーとしては、モノクロの国のお姫様が色のある服を着たい(例えば「今日はピンクを使った春らしいコーディネートを着てみたいわ。」という風に)というお願いを毎日するところから始まります。
そのお願いを叶えるために姫の家臣であるユーザーは青の国・赤の国といった色のある国に行き、青の国であれば青のグラデーションパズルをクリアして青いワンピースを手に入れる、といったようにパズルをクリアすることでアイテムを手に入れていきます。
そして手に入れたアイテムの中でコーディネートを組み、それをモノクロの国の姫に提案して姫に満足してもらう、という世界観となっています。

パズルの操作性
パズルゲームの操作方法としては、パズドラの要領で制限時間内にパネルをぐりぐり動かしてグラデーションをつくることがクリアの条件になります。グラデーションの正解は下の画像のように、離れたパネルが繋がっているというところで示しています。
また、グラデーション完成時の残り手数でもらえるアイテム(服)のレアリティが変わってきます。

難易度設定
お姫様の毎日のお願いをクリアしていくとお姫様の要求する服のレアリティもあがってきます。それに付随してパズルもより難易度の高いステージをクリアしていく必要がでてきます。
パズルの難易度はグラデーションがより詳細になるだったり手数をより少なくするだったりというシンプルなものにしました。難易度が上がればあがるほどグラデーションが完成したときの爽快感は上がるのもこのゲームの魅力という設定。
やっと制作過程の話に入ります。制作過程は
1.パズルの要素を知る
2.パズルゲームを触ってみる
3.ゲームの新規性・パズル操作性を考える
4.パズルゲームの中毒性・市場を調べる
5.パズル以外の要素を決定する
6.軸を固める
7.UIを制作
8.発表の準備
こんな感じ。順繰りに説明していきます。
1.パズルの要素を知る
ゲームのUI/UXを考える上の要素を社員の方から最初に教えていただき、制作にとりかかりました。
ゲームのUI/UXを考える上の要素
・ターゲット
・世界観
・パズルのルール
・新規性
・ゲーム性(ゲームの醍醐味・やりがい)
・難易度設定
・インゲーム画面の要素(本当に必要なものは入っているか?本当にそれは必要な要素なのか?など)
2.パズルゲームを触ってみる
普段全くゲームをしない自分にとって、今回の「新規性を取り入れたパズルゲームを制作せよ」というのはかなり難しいお題でした。
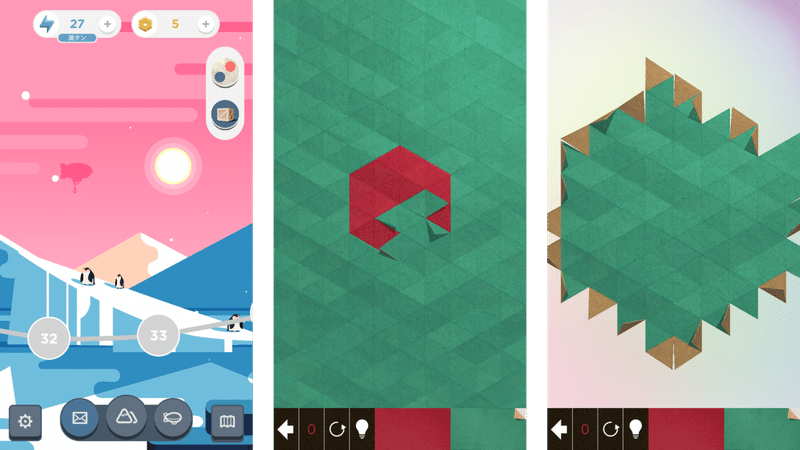
とりあえず触ってみようということでパズルゲームを何十個かインストールし触ってみる。その中で「これ好き!!!」とおもったのが「Dots & Co」「KAMI」というパズルゲーム。
「Dots & Co」は、パズル自体はかなりシンプルなのですが世界観がとにかく可愛い。ステージ選択画面の色が統一されていて、また奥行きに応じて動く速さが実際と同じように変わる(パララックスというらしい)背景になっていてみているだけで飽きないし楽しい。
そして「KAMI 2」は折り紙をモチーフにしていて、色を塗り替えていくというパズルゲームなのですが、パズルを完成させたときの爽快感がすごい。さらに頭を使わないと解けないパズルで、シンプルなのに妙にのめり込んでしまうゲームでした。
▼Dots & Coのステージ選択画面とKAMIのパズルゲーム(実際触ってみるとよりわかりやすいと思います・・・!)

3.ゲームの新規性・パズル操作性を考える
先ほどの「KAMI 2」というパズルゲームの爽快感にかなり感動した私は爽快感のあるゲームを作ろうと決めました。
色々パズルゲームをやっていったりいろんなデザインを見ていく中で「あれ?パネルを好きなだけ動かして(パズドラの操作性で)グラデーションつくるパズルゲームってないかも」と思いつく。類似でグラデーションパズルというのはありましたが、操作方法としては色をはめていく形だったので新規性をそこに決定しました。
4.パズルゲームの中毒性・ペルソナの設定
ただ、今のままだとシンプル過ぎてハマる要素が少ないなあと感じたので、パズルゲームの中毒性や魅力に関する記事をネットで漁りました。
ゲームに引きずり込むためのギミックとして、キャンディクラッシュを考察している記事など、かなり参考になりましたし読んでいるだけで楽しい!
次にペルソナの選定。
パズルゲームの操作性ありきだったのでそこに当てはまるターゲットを考えました。色覚が優れているのは女性、かつ女性の中でも一番プレイするのはパズルゲーム、ということでまず大きく女性というターゲットをおきました。
また、ゲーム研究家のリチャード・バートルさん曰く、ゲーマーには4つの属性があるらしく、
1.アチーバー(Achiever)
…レベルを上げることやゲームの実績集めやトロフィーのコンプリートが大好きなタイプ
2.エクスプローラー(Explorer)
…RPGやギャルゲーなど、ゲーム内の世界でその登場人物やプレイヤーとかかわりながらゲームを進めたいタイプ
3.ソーシャライザー(Socilizer)
…ゲームの内容よりも、知り合いやゲーム中で出会ったプレイヤーと協力して遊ぶことに楽しさを見出すタイプ
4.キラー(Killer)
…とにかく敵を倒したいタイプ
その中で自分の考えているパズルゲームにあっている属性はアチーバーという風に考え、ターゲットの属性はアチーバーに設定。
また、ゲームUI初心者としてはやはりまずは自分に刺さりまくるゲームをつくりたい!と思い、アチーバーの中でもは小さい頃「オシャレ魔女ラブandベリー」「わがままファッションガールズモード」にどハマりしていた幼少期の原体験を持っているような世代で、可愛い服をコレクションするのが好きな20代前半女性をペルソナとして設定しました。
5.パズル以外の要素を決定する
パズル以外の要素を設定するにあたり、4.で決定したペルソナから、ミラクルニキのような少女心をくすぐる要素をいれたくて着せ替え要素を入れることを決定。
ただ、パズルをクリアするとアイテムを貰えてお姫様に献上する、というだけでは作業ゲーになってしまわないか?というフィードバックをもらい、「モノクロの国のお姫様の様々な色の服を着たいという要望に応えるために青の国、赤の国といった色のある国に行きステージクリアで服をもらう」というストーリーにプラスして、「お姫様が満足してくれるかはコーディネート次第(それぞれの服に明示はされていないが個体値があり、それぞれ相性がある設定)」という点で運(攻略)要素を付け加えました。
6.軸を固める
ここであれ・・・?と思う。結局パズルゲームと着せ替え、どっちを押し出したいの?という風にフィードバックを受ける中で聞かれ、自分が一番押し出したい要素ってなんなんだ・・・?という風にこんがらがってしまっていて、伝えたい一番の軸がぶれてしまっていたこと、そして同時に自分が今回のお題を気にしすぎてしまっていることにも気づかされました。
頭の中では着せ替えという要素を前面に押し出していきたい要素としては捉えているものの、「新規性を取り入れたパズルゲームを制作せよ」(新規性は世界観やパズルの操作性・どのような要素でも良かった)というところに囚われすぎていて、やはりパズルにたくさんギミックを入れた方が良いのではという風に考えていました。
そこをもう一度じっくり考えてみたところ、ターゲットに何が一番刺さるかを考え、一番押し出したい要素は着せ替えである、と改めて軸を決定しました。
7.UIを制作
ここで一番学んだのは「グラフィックの重要性」「いかにゲームをストレスなくやってもらえるかのUX設計」の2つでした。
1つ目の「グラフィックの重要性」。
まず、こちらをご覧いただきたい。全然印象が違う・・・・!
▼グラフィック改善前(左)と改善後(後)

グラフィックをひとつひとつ丁寧に書き込むだけでゲームの世界観だったり完成度はかなり変わってくることに気づけました。
反省点
ただ自分の目指していたものは「Dots & Co」のグラフィック(主に背景部分)であって、理想とはかなりかけ離れていて、要因として一番大きいのはパス機能(に準ずるもの)を使いこなせなかった点にあると思いました。
このグラフィックは自分が今まで慣れ親しんだCLIP STUDIOで描いたのですが、やっぱり手書き感がかなり漂っている・・・。少し対称性をもたせるだけで完成度は変わってくると思うので、今まで使ったことがなかったという理由で今回より完成度の高いグラフィックを作れなかったことをとても後悔しています。
2つ目の「いかにゲームをストレスなくやってもらえるかのUX設計」。
これが難しいし、その分面白い・・・!サイバーの社員の鷲山さんのお話の中で「ゲームには適度なストレスが必要だが、操作の部分でのストレスはマイナスでしかない」というお言葉が心にかなり残っています。
それはゲームをつくっていくなかでかなりそのストレスを排除することを考えるのは難しいということを実感したから。
まず、パズルゲームの操作性をどう画面の中で説明するかというところから。「このグラデーションの形が正解」と直感的に感じてもらえるにはどうすればいいか、かなり考えました。
パネルの形を変える(これは形そのものに意味があるように思っちゃうっていう風にフィードバックをもらい確かに…!と思いました)だったり、枠をつける(世界観が台無しになってしまった)だったり、試行錯誤した結果、「離れていたパネルが正解の位置に来た際にパネルがつながる」というものになりました。
▼めっちゃゆっくりパズルの操作を行うとこんな感じ

他にもコーディネートのお題画面の部分やステージ画面の部分でもかなり的確なフィードバックをいただき、今まで自分がなんとなしに触ってきたゲームだったり、サービスやアプリの見方がかなり変わりました。
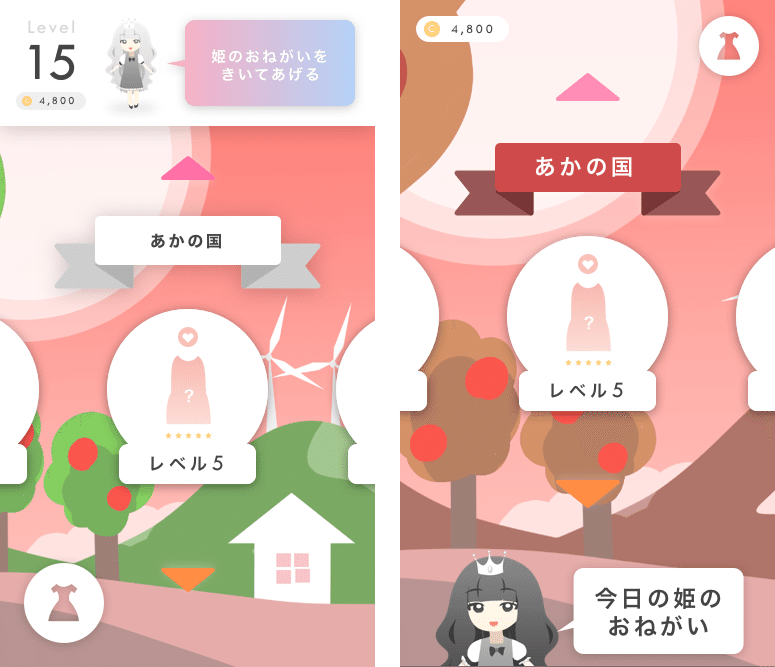
▼ステージ選択画面
改善前(左)背景の家が白だからボタンなのかな?と思ってしまう。ボタンじゃないのにボタンと感じさせてしまうストレスを与えてしまう
=>改善後(右)他の背景とトーンを統一する

▼お題画面
改善前(左)それぞれの要素がバラバラすぎてそれぞれを見ないといけないという視覚的なストレスを与えてしまう
=>改善後(右)まとめて一つのカードにする

UXの部分での反省点
ゲームの操作性の部分で、グラデーションをつくるのがクリアの条件なので、やはり難易度が上がるにつれそれぞれのパネルの違いがわかりにくくなるよねという指摘を最終発表の場でいただきました。その部分の誘導をうまく考えられなかったのが悔しい・・・。
8.発表の準備
審査はもちろん最終発表のスライドのクオリティ・伝わりやすさも含まれていました。
ただこの合宿で一番の自分の反省点だったのが、時間配分がうまくできず、ゲームの方向性・UIに時間をかけすぎて相手に伝わる発表準備ができなかったこと。本当はprotopieというソフトを使用し動くモックアップを作って発表したかったのですが間にあわず、pdfで紙芝居形式で重要なパズルの操作を説明するはめに・・・。
やっぱり動くモックアップがあるだけでゲームの操作性・世界観の伝わりやすさは他の参加者のみんなのプレゼンを聞いていても段違いだと感じました。
その分、発表では自分の制作したゲームの一番面白い部分はなにか、それがどうしてターゲットに刺さるのか、どういった新規性を含んでいるかといった点を順序立てて説明することを自分なりに心がけました。おかげ?もあって優秀賞をいただくことができました・・・!(めちゃくちゃ嬉しかった)
UIDAを終えて学んだ点と今後のtodo
UIについて
- グラフィックの重要性
- 世界観をよりユーザーに伝えるためにはグラフィックが重要になってくるし、そのためにはどんなグラフィックにも対応できるスキルが必要
=>todo:今回使えなかったパス機能を使えるようにする
- カラートーンを合わせることがゲーム全体の統一性を左右する
- 自分は今までかなり感覚に任せて色を選んでいたのですが、教えていただいたのが目を細めて画面を見てみる・またはグレースケールにしてみることで統一されていない部分を見つけることができる、という方法。たぶんかなり初歩的なことだと思うのですがそれが自分は全くできていなかったです・・・。
=>todo:自分がデザインする際はトーンを必ず意識する。pinterest,dribbleなどで素敵だなと思ったデザインの色味をストック
▼パス機能を使ってイラストをつくる記事。読んでいるだけでめっちゃ楽しい。
UXについて
- 「これで本当に伝わるのか?」ということを常に、そしてつきつめて考える
- 全くゲームを知らない人に見せてその人の動きを見たりや意見をもらったりするのがやっぱり一番参考になる
=>todo:自分が制作したものはこまめにいろんな人に見てもらうことを心がける
デザインの制作について
- 時間配分がかなり重要
- もちろん計画は立て、その計画を実行できるだけの実力が必要だし途中の意思決定能力も必要
- 今回はただただ自分の実力不足で色々な計画が狂ってしまったし発表まで1時間ほどしかないという残り時間でのスライド制作にかなり焦ったしクオリティも低いものを出してしまった
=>todo:ツールを使いこなせるようになる・悩む時間を最短にしまずはアウトプットしてみて人に聞いてみる
- いろんな人の意見を聞くことの大切さ
- 今回様々な人にフィードバックをいただいて、とても勉強になりましたし考える幅が拡がりました。
- いろんな人にフィードバックをもらう分、みんな違ってみんな良いフィードバックをくださり、その方向性が違うということももちろんありました。そこをどう自分の中で解釈してデザインに組み込むか、その訓練も必要だと感じました。この部分はデザインだけでなくてもどんな分野においても汎用可能な能力だなと思います。
=>todo:恐れずにいろんな人にわからないことがあったら聞いてみる。その中で様々な意見を集約して飲み込めるように心がける
環境
- 同志の重要性
- 今回UIDAに参加してみて、周りのレベルの高い人に刺激を受けてばかりでしたし、フィードバックもたくさんいただけました。自分が普段デザインや美術関係などに関わっている人とあまり関わることがない、という部分も影響しているのでしょうが、同じ方向を志す人が周りにいるという環境に身を置くことで、その人たちの良い部分や過程などを吸収することができるので成長率がえげつないなということを今回の合宿に参加してかなり実感しました。
=>todo:自分は今回知り合えた参加者のみんなとのつながりを大事にして、今後も積極的にツイッターだったりリアルの場だったりでも同志を見つけていくことで常に周りに「すごい!」と思えるような人ばかりいるような環境にする
とどのつまり
自分が伝えたいのは「このサマーインターンに参加できて本当によかった」ということ、そして「NOT美大生にこそUIDAに是非参加してみてほしい!!!」ということです。
自分が今まで情弱すぎただけなのかもしれませんが、デザインでそれぞれ極めたスキルを持ち、上を目指す人が集まる環境、というだけで私にとってはかなり衝撃のあるインターンでした。
たぶんこの衝撃はNOT美大生の方こそ強く感じてもらえるんじゃないかなと思います。私も実際応募する前はやっぱり美大でないとダメなんじゃないか、ぼこぼこにされるんじゃないか、と思っていました。しっかりぼこぼこにされて帰ってはきましたが、デザインに対する奥深さだったり、過程だったりの見方がかなり変わり、もっともっと成長したい!と思わせてくれるインターンでした。だからあまり気負わずに積極的に参加して欲しいなあと思います。
次の開催はいつなのかわからないですが、年に何回か開催されるようなので次の機会がありましたら是非色々な方々に参加してみてほしいです〜!
めちゃくちゃ長くなってしまいました。思ったことをぶわーっと書いたのですが自分の一文の長さと日本語力・文章構成力のなさにびっくりしています。この記事をちょこちょこ書き進めていたのですが、1記事書くのにもかなり時間がかかってしまうことを実感しました。定期的にnoteでアウトプットすることで文章力を鍛えていきたいと思います。
ここまで読んでくださっている方は本当に希少だと思いますが(愛してる)、お付き合いいただき本当にありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
