
第1回 - セットアップ編(Windows)【PLEN5Stackでプログラミング学習】
こんにちは!
PLEN Projectの松原です。
第1回となるセットアップ編では、
・PLEN5Stackのご紹介
・ビジュアルプログラミングについて
・セットアップ手順
以上をご紹介致します。
1. PLEN5Stackとは
PLEN5Stackとは、深圳のスタートアップによって開発されたM5Stackによって制御することのできる小型ロボットです。
8個のサーボモーターと2個のフルカラーLEDを備え、歩く,手を振る,踊るといった基本的な動作を再生できるほか、自由に制御することも可能です。
さらに、M5Stackの持つ機能やセンサを活用することにより、開発の幅は広がります。
※M5Stack BASICには9軸センサが搭載されておりません

PLEN5Stackをお持ちで無い方でロボットプログラミングに興味のある方は
是非ホームページをご確認ください!
2. ビジュアルプログラミングとは
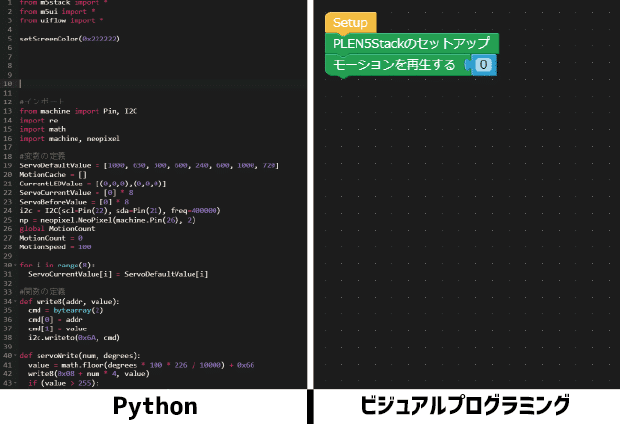
プログラミングというと、英文を長々と記述する、
難しい印象を受けられるかもしれませんが、
ビジュアルプログラミングは、
まるでレゴブロックのように「ブロック」を組み合わせることにより、
誰でも気軽にプログラミングの練習ができる言語のことを指します。

では、次項より「PLEN5Stack」と「ビジュアルプログラミング」を用いてプログラミング学習を進めて行きましょう!
3. セットアップ① - M5Stackの設定
本連載では、「UIFlow」を用いてビジュアルプログラミングを行います。
UIFlowとは、M5Stack専用のブロックエディターのことで、
あらゆるデバイスで利用できます。
まず、M5StackとUIFlowを接続するために必要なプログラム(ファームウェア)をM5Stackに書き込みます。
本項の目次
1. M5Stackのホームページからファームウェアをダウンロード
2. パソコンとM5StackをUSBで接続
3. ダウンロードしたファームウェアを書き込む
4. M5StackをWi-Fiに接続する
1. M5Stackのホームページからファームウェアをダウンロード
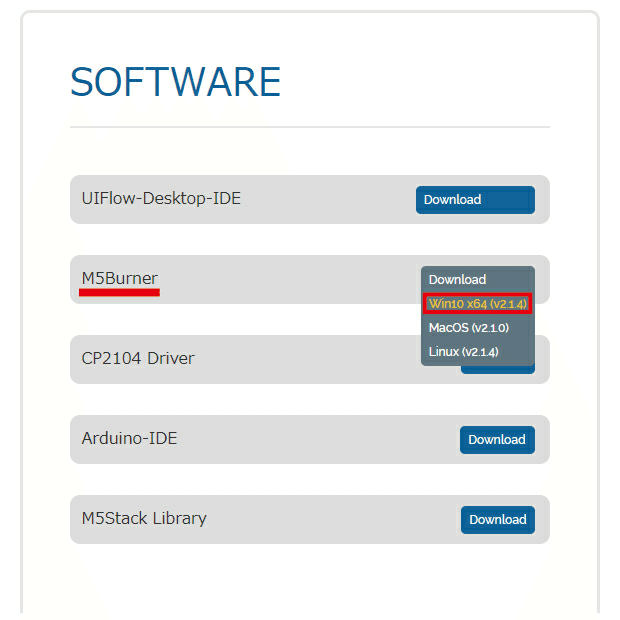
以下のページにアクセスします
M5Burnerをダウンロードします

※Macでの手順に関しましては、以下の記事にてご紹介しております
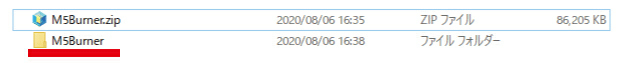
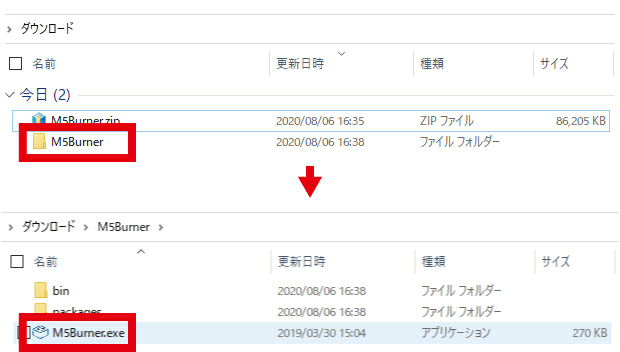
ダウンロードしたM5Burner.zipを解凍(展開)します

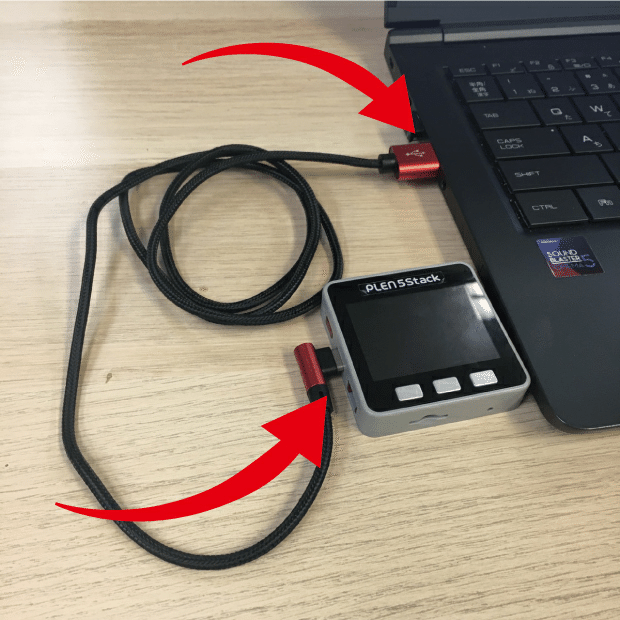
2. パソコンとM5StackをUSBで接続
パソコンとM5StackをType-Cケーブルで接続します

3. ダウンロードしたファームウェアを書き込む
解凍したM5Burnerフォルダを開き、M5Burner.exeを実行します

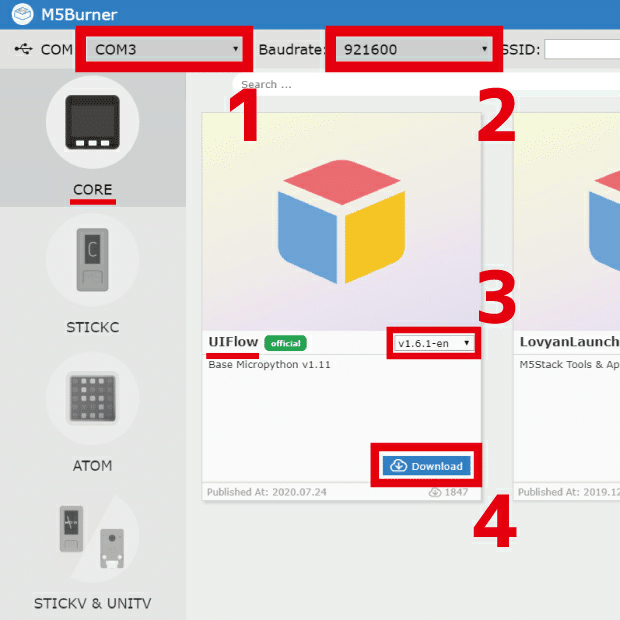
M5Burnerを開いたら、
①COM:COM3 (数字部分はデバイスにより異なります)
②Baudrate:921600
③バージョン:最新版 (一番上)
を選択し、Downloadを押します

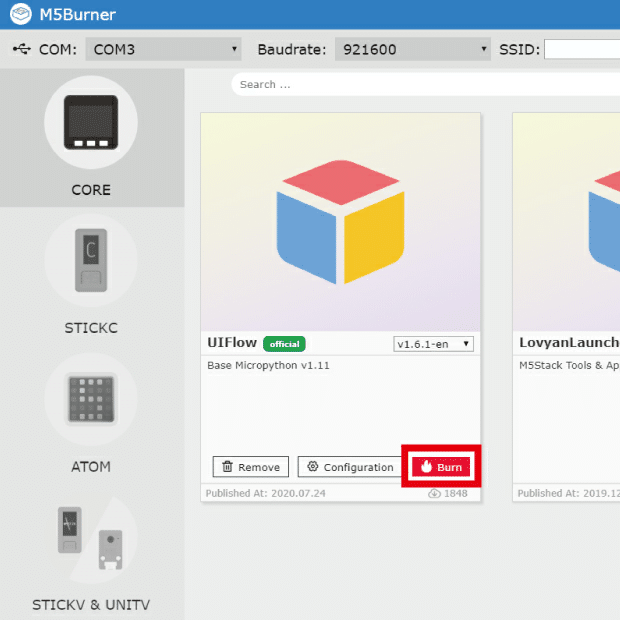
ダウンロードが終われば、Burnを押し、ファームウェアを書き込みます

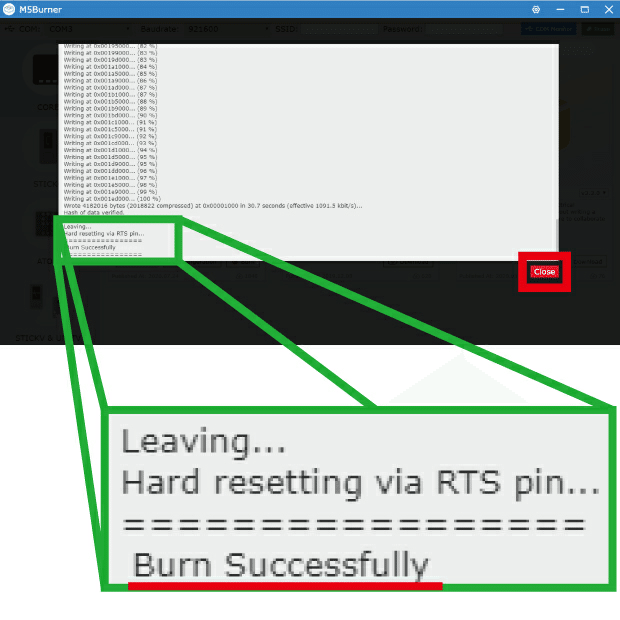
Burn Successfully と表示されれば書き込み成功です
Closeを押してM5Burnerを閉じてください

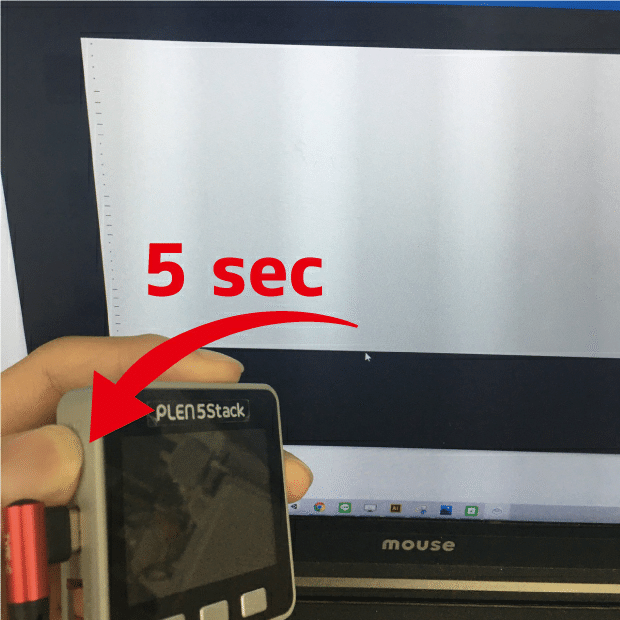
もし、Burnに失敗した場合
Burnを再度押した後、M5Stackの電源ボタンを5秒ほど長押ししてください

4. M5StackをWi-Fiに接続する
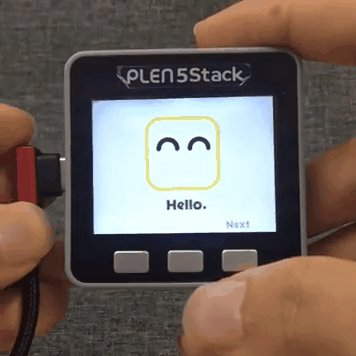
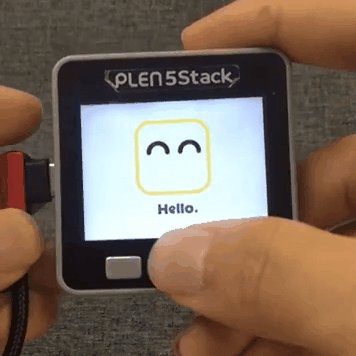
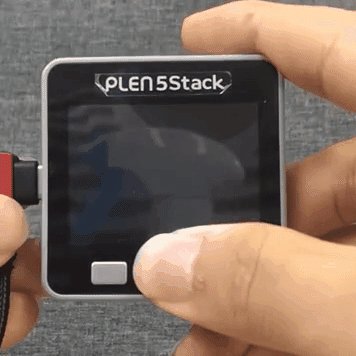
M5Stackの初回起動時はチュートリアルAppが起動します。
AppモードからWi-Fiモードに切り替える場合は、
中央のボタンを長押ししながら電源ボタンを押してください。

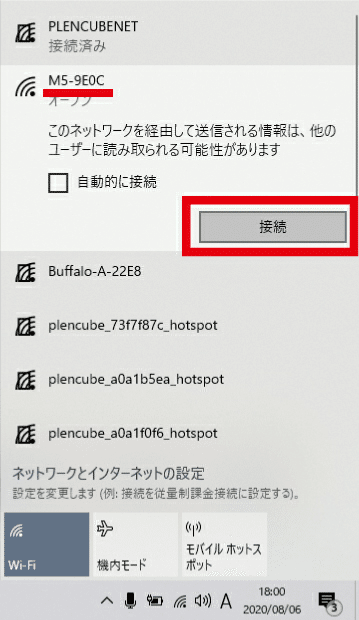
パソコンのWi-Fi設定から、M5に接続します

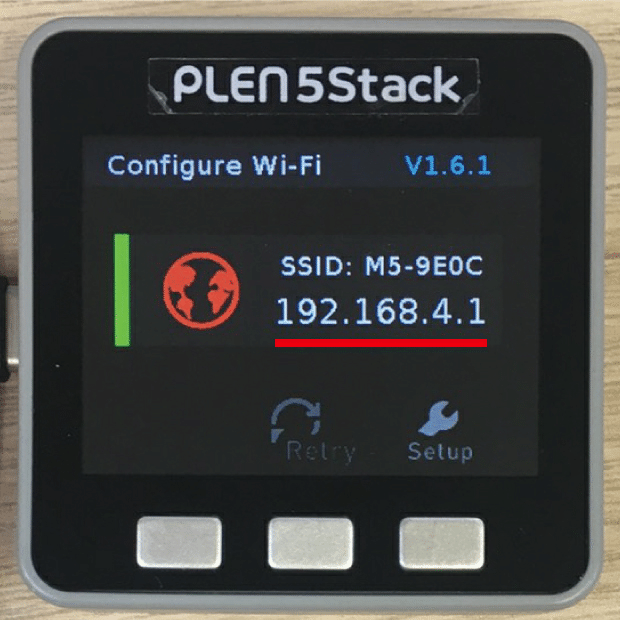
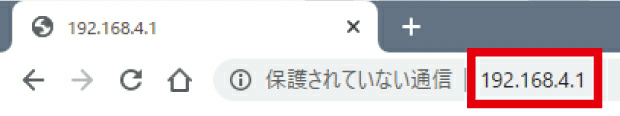
M5Stackに表示されているアドレスにアクセスします


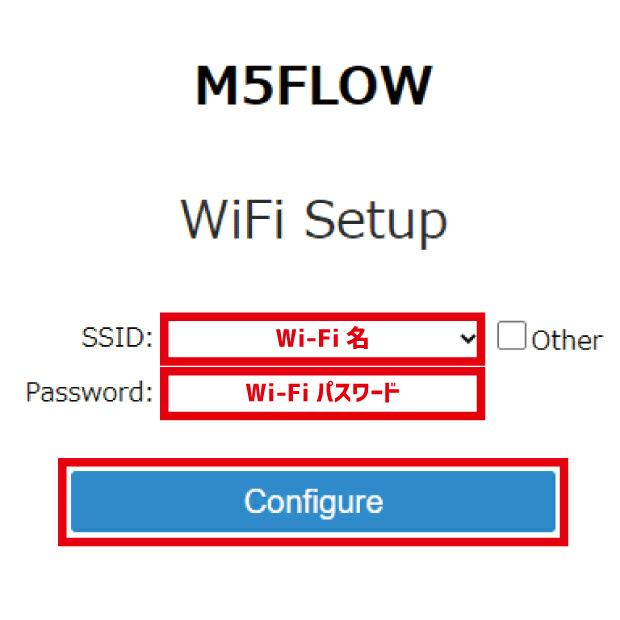
ご家庭で使用しているWi-Fiを選択し、パスワードを入力します
入力後、Configureをクリックします

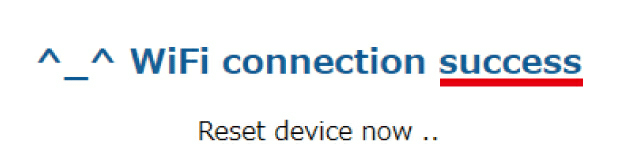
ブラウザにSuccessと表示されればWi-Fi設定完了です

以上でM5Stack側のセットアップは完了です!
問題なくここまで出来たでしょうか?(>_<)
次項では、UIFlow(ブロックエディター)側のセットアップを行い、
PLEN5Stackを実際に動かせる状態にします。
4. セットアップ② - UIFlowの設定
PLEN5Stackを動かすためのライブラリーをUIFlowに追加し、
基本的なモーション(歩く)を実行してみます。
本項の目次
1. ライブラリーデータをダウンロード
2. UIFlowにアクセス
3. UIFlowとPLEN5Stackを接続
4. ライブラリーをUIFlowに追加
5. Let's coding!
1. ライブラリーデータをダウンロード
PLENのGithubからPLEN5Stack-UIFlowライブラリーをダウンロードします
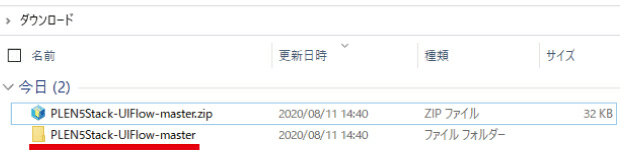
ダウンロードしたPLEN5Stack-UIFlow-master.zipを解凍(展開)します

2. UIFlowにアクセス
UIFlowにアクセスします
☆UIFlowはM5Stackをビジュアルプログラミングするためのツール
☆Chrome系ブラウザでのご利用を推奨します
☆ブックマーク登録を行うと次回以降便利です
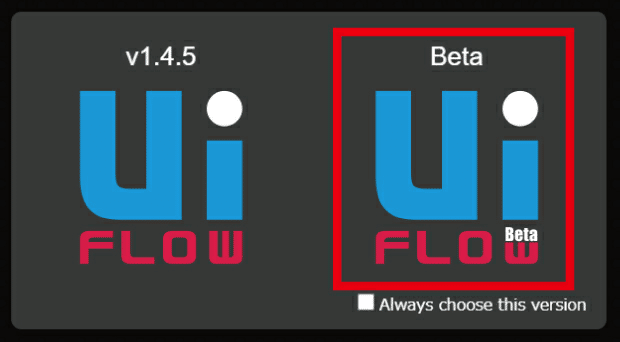
UIFlowのBeta版(最新版)を選択します

3. UIFlowとPLEN5Stackを接続
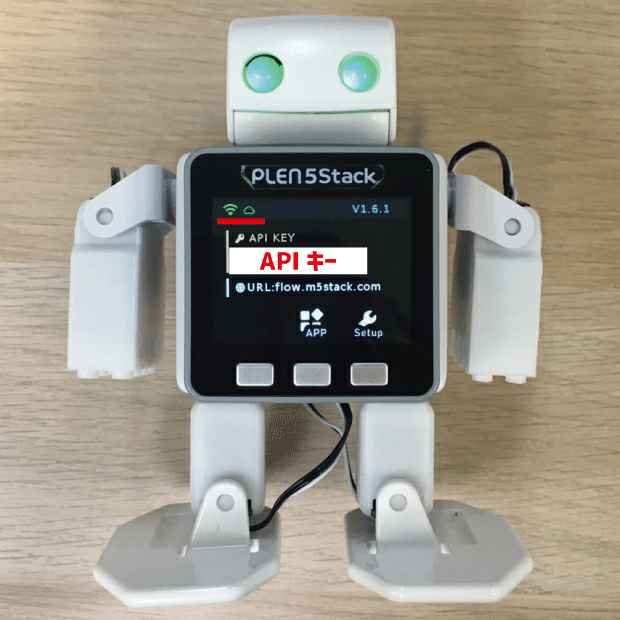
PLEN5StackにM5Stackを繋げ、
電源ボタン(M5Stack左側面の赤いボタン)を押します

Wi-Fiとクラウドアイコンが緑色になり、
APIキーが表示されるまで待ちます
(接続されない場合は中央のボタンを長押ししながら電源ボタンを押す)

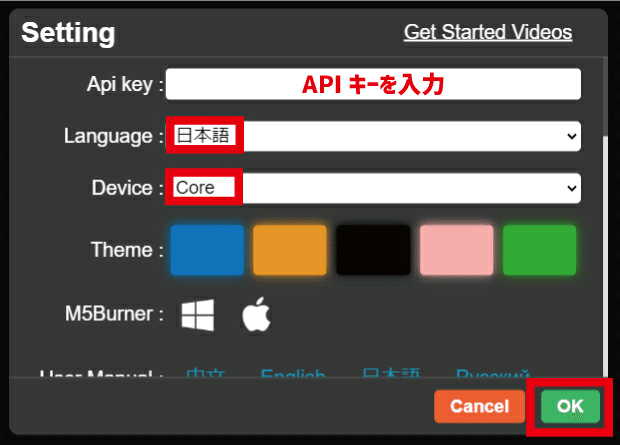
UIFlowの設定画面で
Api key:先ほどのAPIキー
Language:日本語
Device:Core
に設定し、OKを押します

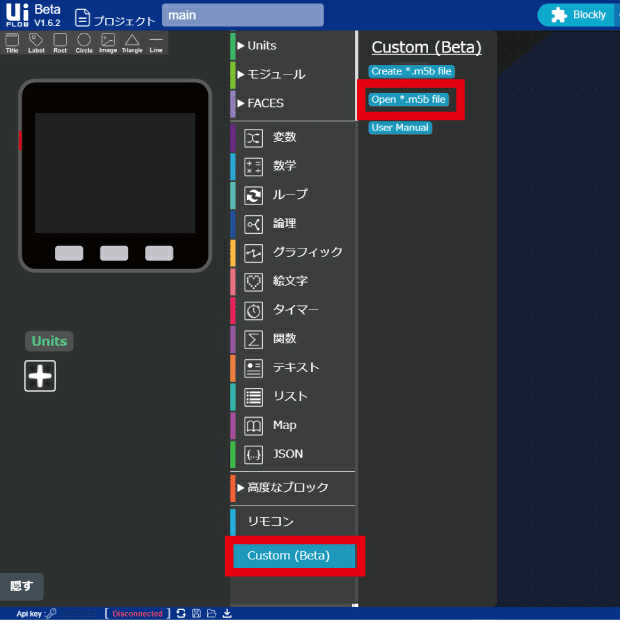
4. ライブラリーをUIFlowに追加
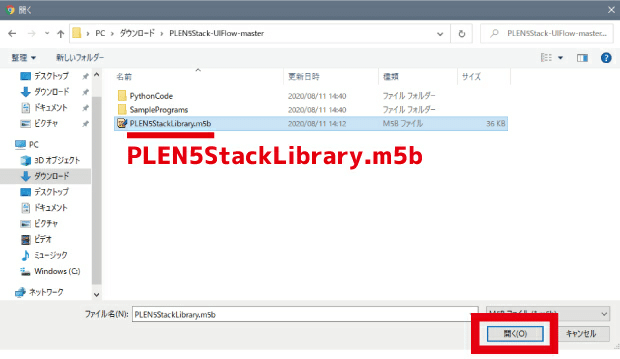
Custom → Open *.m5b file をクリック

先ほどダウンロード&解凍したPLEN5Stack-UIFlow-masterフォルダ内の
PLEN5StackLibrary.m5bを開きます

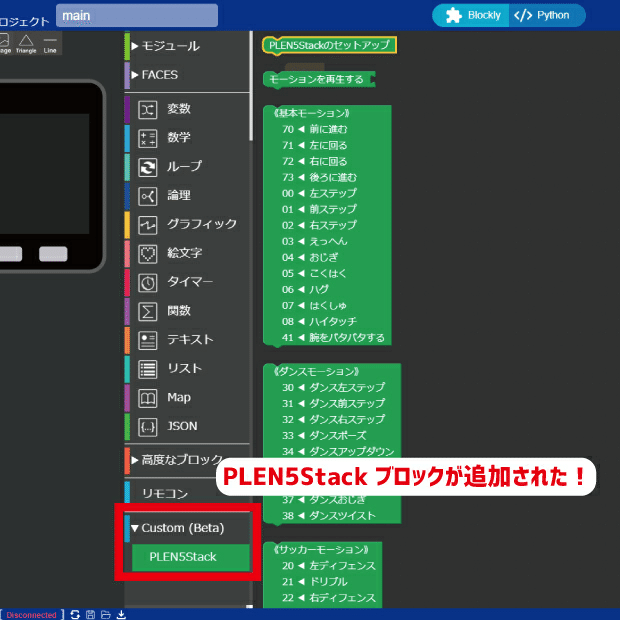
Custom内にPLEN5Stackブロックが追加されれば準備完了です

これ以降、
UIFlowでPLEN5Stackを動かす場合、
2. UIFlowにアクセス
3. UIFlowとPLEN5Stackを接続
4. ライブラリーをUIFlowに追加
この3STEPを初めに行う必要があります。
次回以降、この説明を省略しますのでご注意ください。( •̥ ω •̥ 人)
5. Let's coding!
プログラミングに関する詳しい解説は次回以降となりますが、
今回は、動作確認もかね、
「前に歩く」モーションを再生してみましょう!
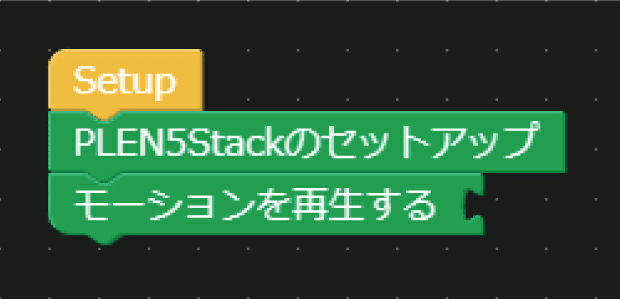
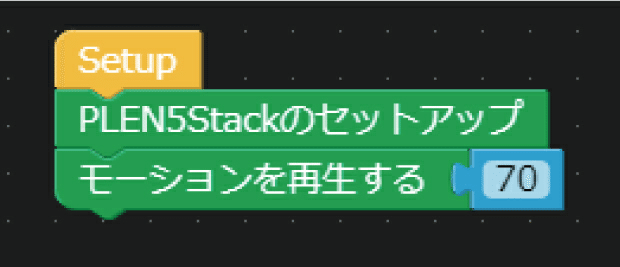
まず、追加したPLEN5Stackブロックから、
PLEN5Stackのセットアップ
モーションを再生する
をドラッグし、黄色いSetupブロックに繋げてください

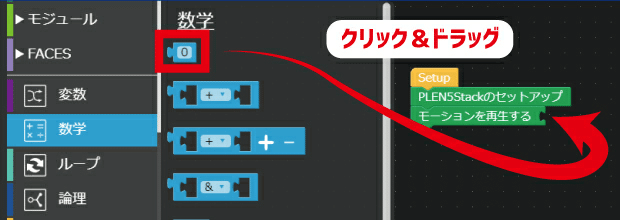
次に、数学ブロックにある
数字
をモーションを再生するに繋げてください

繋げた数字を70に変更します

これで、
PLEN5Stackのモーション70番目(前に歩く)を再生するプログラム
が完成しました!
右上の再生▶ボタンを押し、実行してみます


前に歩いてくれたでしょうか?
もし、再生ボタンを押しても動かない場合、
・ブロックが見本通りに繋がっているか確認する
・M5Stackの電源ボタンを押し、APIキーの画面を再度表示する
・UIFlow左下のリフレッシュボタンを押す
・PLEN5StackをUSB接続し、充電しながら作業する
・セットアップ②の手順2~5を再度行う

などをお試しください。
(プログラミングは Trial&Error の精神が大切なのです!)
第1回の内容は以上となります。
お疲れ様でした!(;^_^A
5. 終わりに
初回はセットアップ編ということで、
長めの記事となりましたが、いかがでしょうか?
次回以降は、プログラミングの基本~発展まで、
PLEN5Stackを通じて学習できるような記事を投稿する予定です。
ご意見・ご質問等ございましたら、
ご気軽にコメント欄まで頂ければありがたいです。
この記事は連載形式となっておりますので、
是非以下のマガジンをフォローしてくださいね。
それでは、また次回の記事でお会いしましょう!
See you next time!

この記事が気に入ったらサポートをしてみませんか?
